ブートストラップ テーブルでの親子テーブルの使用法と行と列の順序についての簡単な説明
この記事では、親子テーブルの使用法とブートストラップ テーブルの行と列の順序を組み合わせてから、その少し高度な使用法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

[関連する推奨事項: "bootstrap チュートリアル》]
1. エフェクト表示
今日は少しやり方を変えて見てみましょう効果を先に説明しますので、コードの実装や注意点は後ほど紹介します。さあ、レンダリングは次のとおりです:
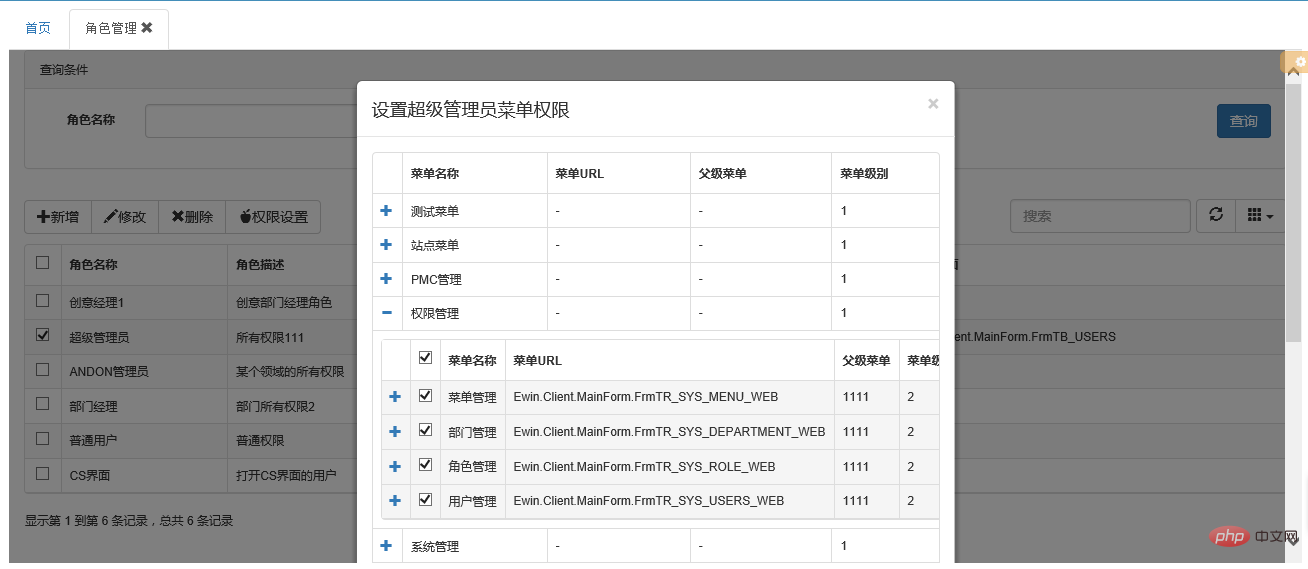
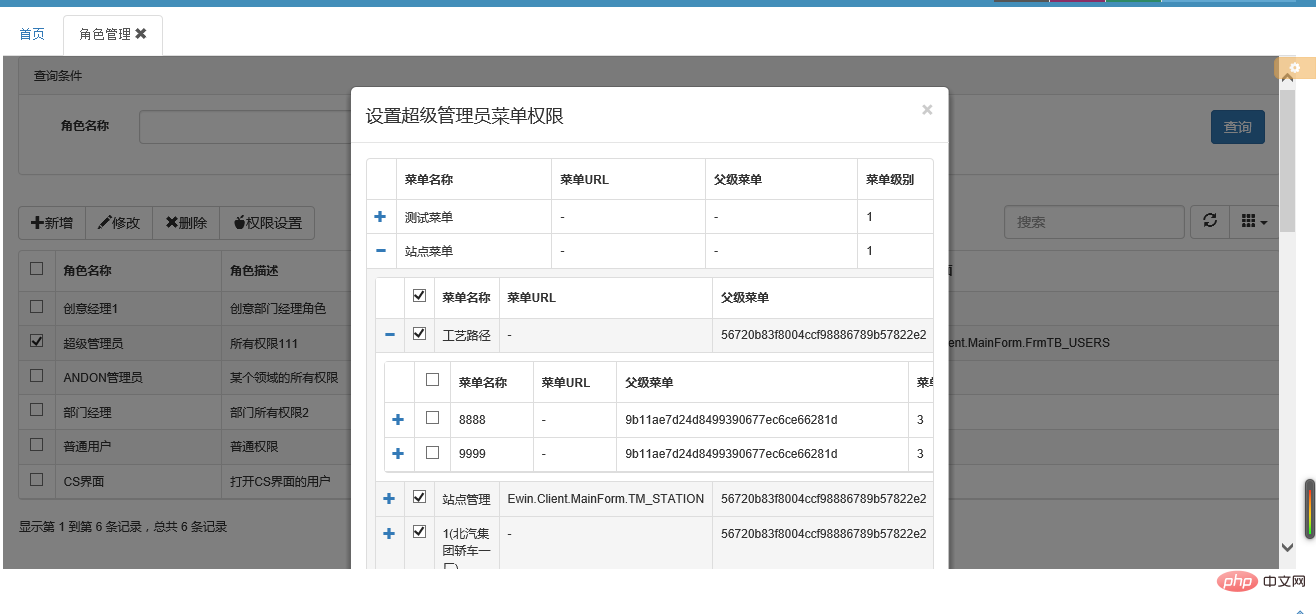
1. 父と息子のテーブルのレンダリング



2. 行の並べ替え
並べ替え前

行の並べ替え順序を次の場所にドラッグします最初の行

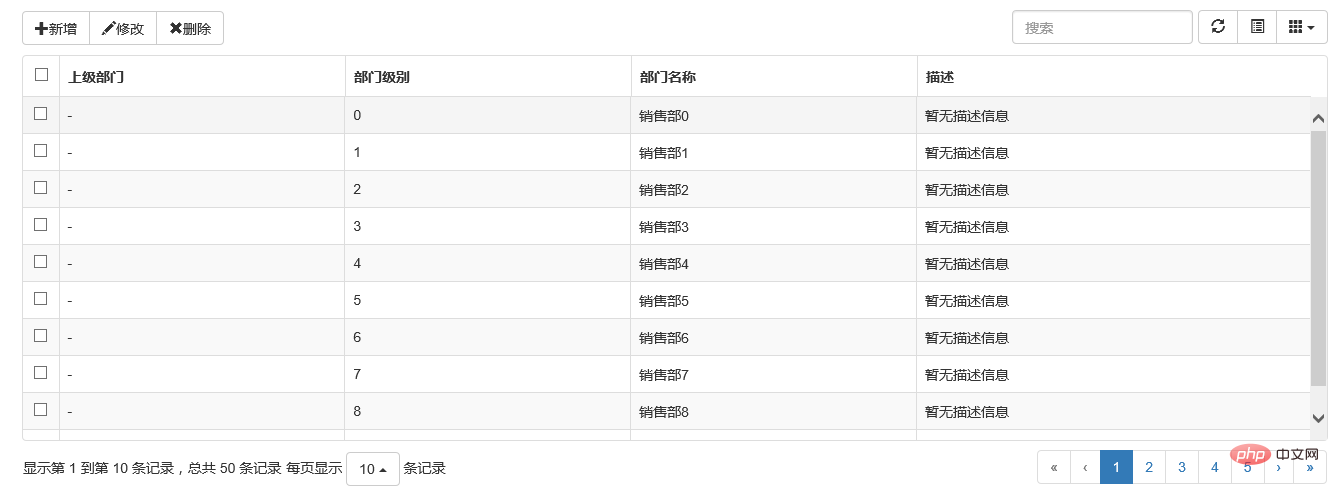
3. 列の順序
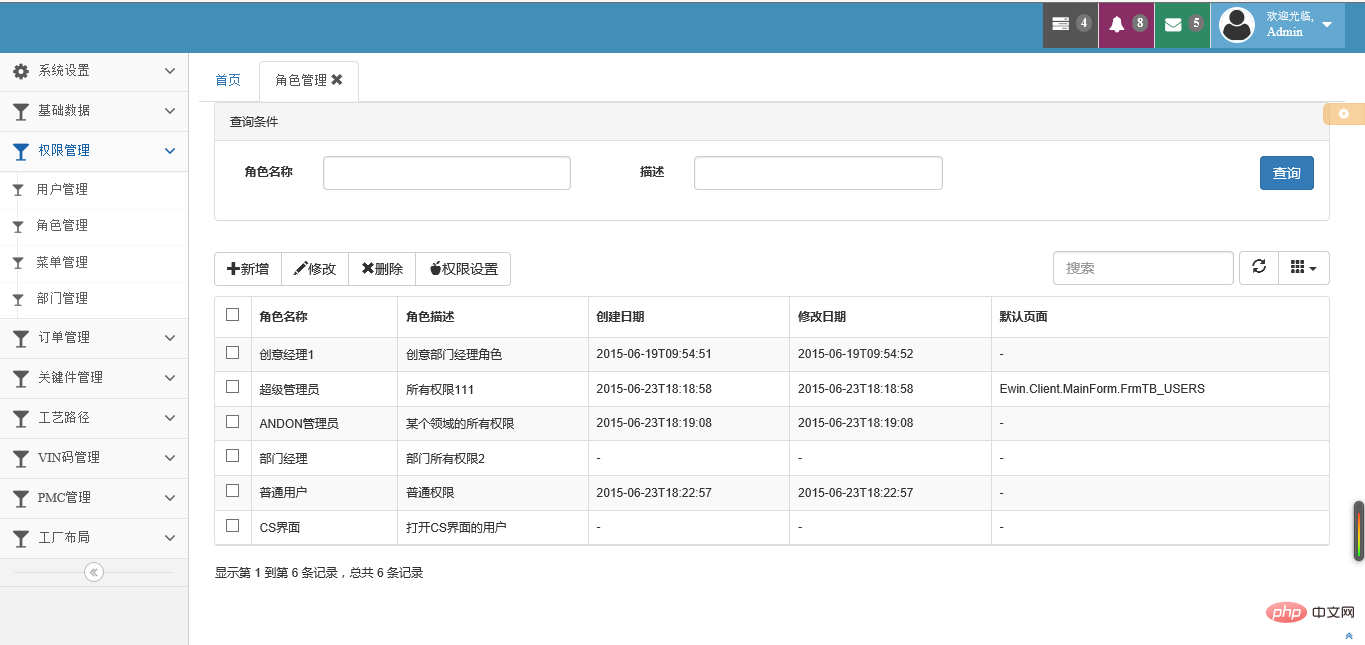
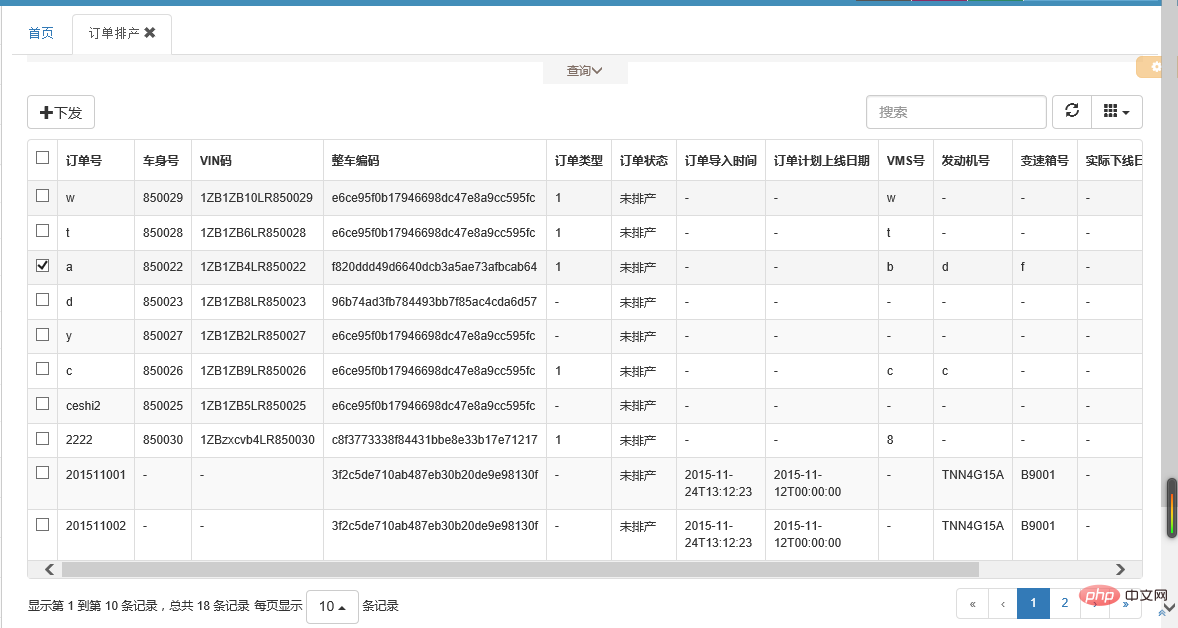
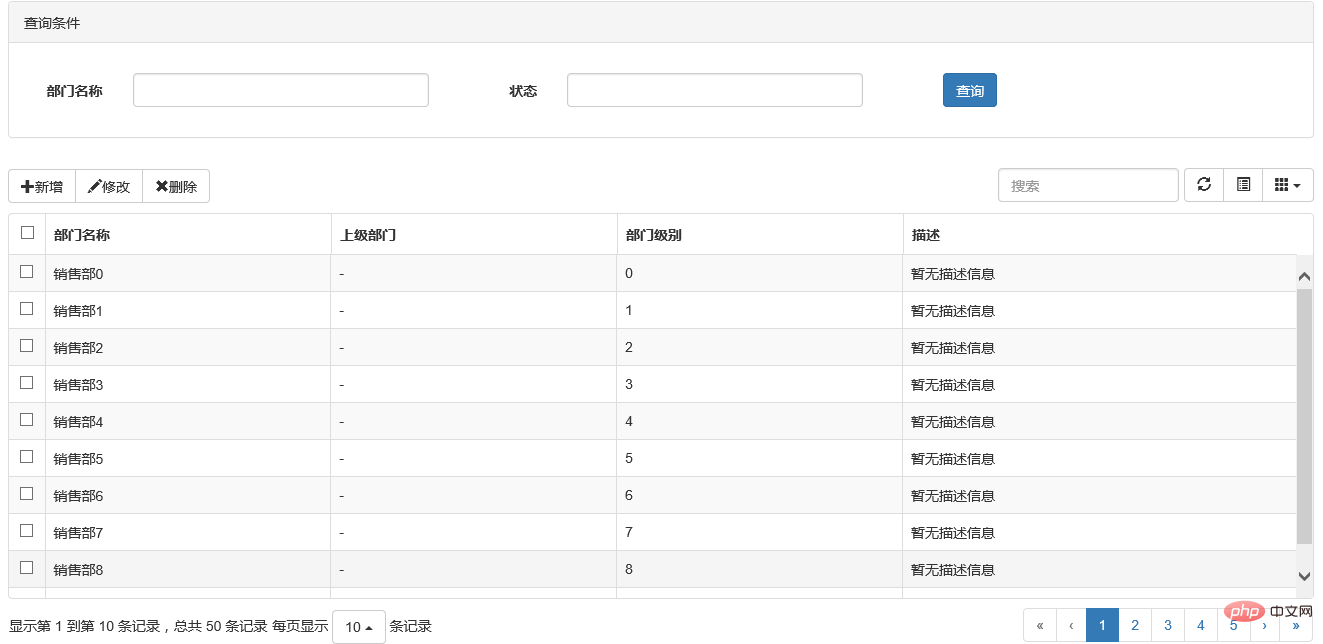
注文の前に

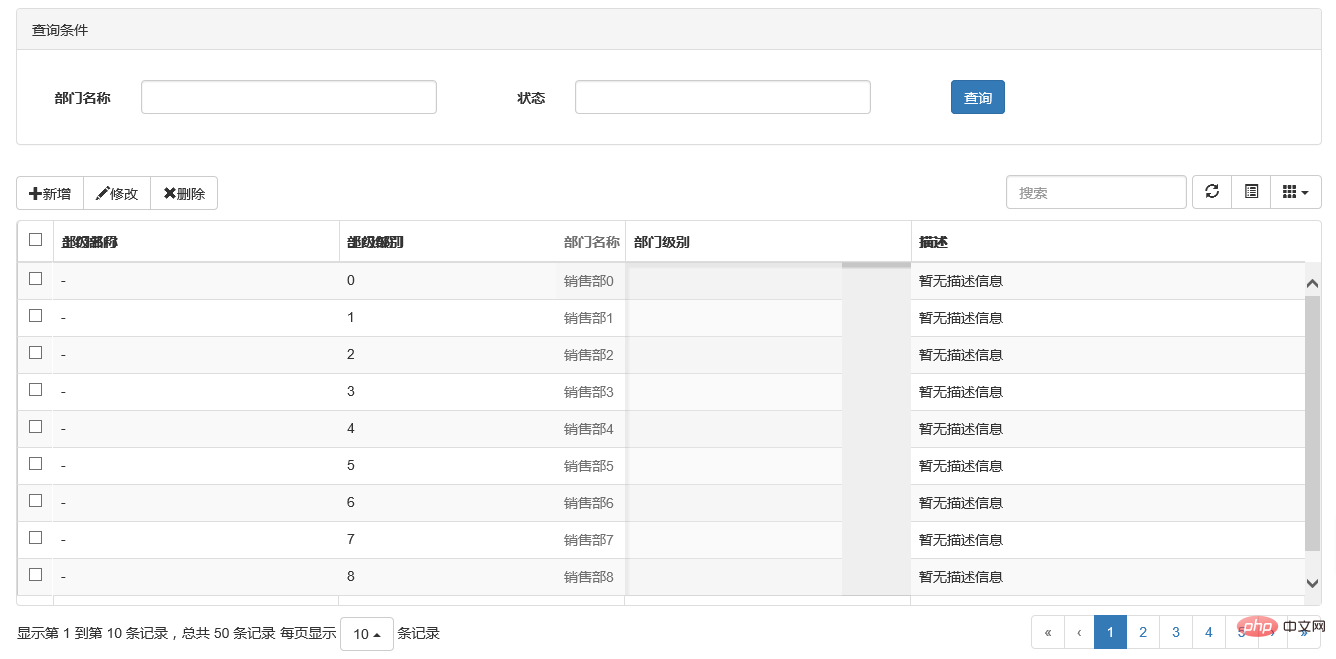
列タイトルをドラッグして並べ替えます

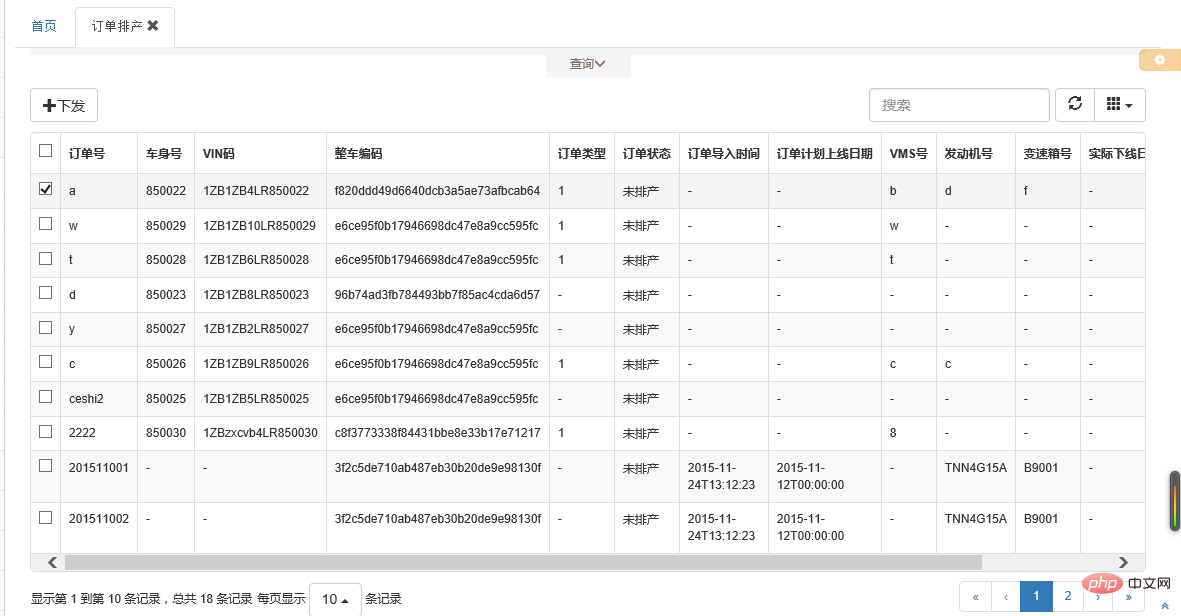
並べ替え後

2 つ、詳細な説明親子テーブルのコード
前章ではbootstrapテーブルの基本的な使い方を紹介しましたが、テーブルを初期化する際に「detailview」という属性があるのでtrueに設定します。 、そして各行の目の前に「 」の形をしたアイコンが表示されます。このアイコンをクリックすると、サブテーブルをロードするイベントがトリガーされます。これが一般原則です。コードを見てみましょう。実際は非常に簡単です。
1. テーブルを初期化し、行拡張イベントを登録します
$("#tb_powerset").bootstraptable({
url: '/api/menuapi/getparentmenu',
method: 'get',
detailview: true,//父子表
//sidepagination: "server",
pagesize: 10,
pagelist: [10, 25],
columns: [{
field: 'menu_name',
title: '菜单名称'
}, {
field: 'menu_url',
title: '菜单url'
}, {
field: 'parent_id',
title: '父级菜单'
}, {
field: 'menu_level',
title: '菜单级别'
}, ], //注册加载子表的事件。注意下这里的三个参数!
onexpandrow: function (index, row, $detail) {
oinit.initsubtable(index, row, $detail);
}
});サブテーブル読み込みイベント onexpandrow に対応するメソッド関数 (index、row) を見てみましょう。 、 $detail )、
index: 親テーブルの現在の行の行インデックス。
row: 親テーブルの現在の行の json データ オブジェクト。
$detail: 現在の行の下に作成された新しい行の td オブジェクト。
生成されたサブテーブル テーブルは $detail オブジェクトにロードされるため、3 番目のパラメータは特に重要です。ブートストラップ テーブルによって $detail オブジェクトが生成されるので、必要なテーブルをそれに埋めるだけで済みます。
2. oinit.initsubtable() メソッドを見てみましょう
//初始化子表格(无线循环)
oinit.initsubtable = function (index, row, $detail) { var parentid = row.menu_id; var cur_table = $detail.html('<table></table>').find('table');
$(cur_table).bootstraptable({
url: '/api/menuapi/getchildrenmenu',
method: 'get',
queryparams: { strparentid: parentid },
ajaxoptions: { strparentid: parentid },
clicktoselect: true,
detailview: true,//父子表
uniqueid: "menu_id",
pagesize: 10,
pagelist: [10, 25],
columns: [{
checkbox: true
}, {
field: 'menu_name',
title: '菜单名称'
}, {
field: 'menu_url',
title: '菜单url'
}, {
field: 'parent_id',
title: '父级菜单'
}, {
field: 'menu_level',
title: '菜单级别'
}, ], //无线循环取子表,直到子表里面没有记录
onexpandrow: function (index, row, $subdetail) {
oinit.initsubtable(index, row, $subdetail);
}
});
};サブテーブルを生成する原理は、テーブルを作成することであることがわかります。オブジェクト cur_table を作成し、このオブジェクトのテーブル初期化を登録します。とても簡単ですね~~
3. 行シーケンス コードの詳細説明
行シーケンス コードはさらに単純です。見てみましょう。 。
1. 2 つの追加の js ファイルを参照する必要があります
<script src="~/content/jquery-ui-1.11.4.custom/external/jquery.tablednd.js"></script> <script src="~/content/bootstrap-table/extensions/reorder-rows/bootstrap-table-reorder-rows.js"></script>
2. cshtml ページでテーブルを定義するときに、2 つの属性を追加します
<table id="tb_order" data-use-row-attr-func="true" data-reorderable-rows="true"></table>
これにより、js テーブルの初期化時に変更を加える必要がなく、ロードされたテーブルで行順序付け機能を実現できます。
4. 列の順序付けコードの詳細な説明
行の順序付けと似ています。列の順序付けの使用方法は次のとおりです:
1. いくつかの追加の js と css を参照します
<script src="~/content/bootstrap-table/extensions/reorder-columns/bootstrap-table-reorder-columns.js"></script> <link rel="stylesheet" href="../assets/examples.css"> <link rel="stylesheet" href="https://rawgit.com/akottr/dragtable/master/dragtable.css"> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://rawgit.com/akottr/dragtable/master/jquery.dragtable.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
2. テーブルを定義する場合cshtml ページ、属性を追加します
<table id="tb_departments" data-reorderable-columns="true"></table>
他の場所を変更する必要はありません。ロードされたテーブルは列ごとにソートできます。とてもシンプルですか?
5. フィルタリングの制御
この記事を終えようとしていたのですが、前章に検索機能があったことを突然思い出しました。サーバーがページングしているときは利用できません。使ってみて、cs で各列をフィルタリングするような機能を以前に実行したことを思い出しました。ブロガーは再び興味を持ちました。ブートストラップ テーブルにもテーブルの各列をフィルタリングするこの機能はありますか?とのことで資料を確認してみました。結果は期待に応えます、本当にうまくいきます~~見てみましょう。
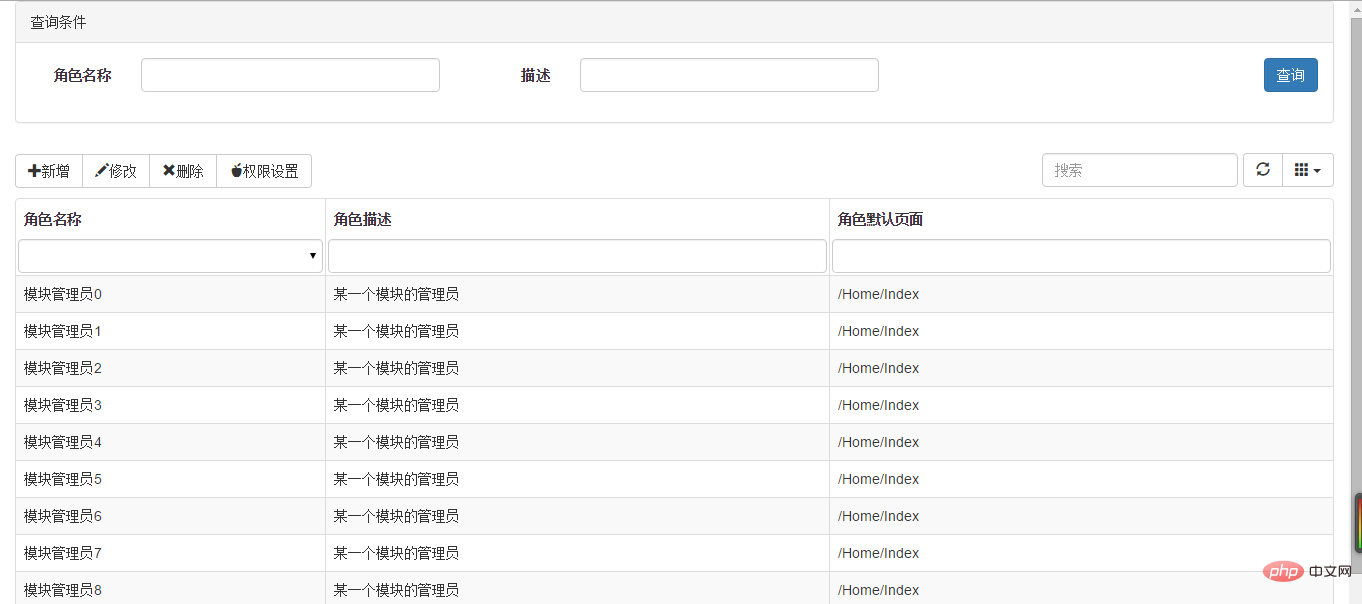
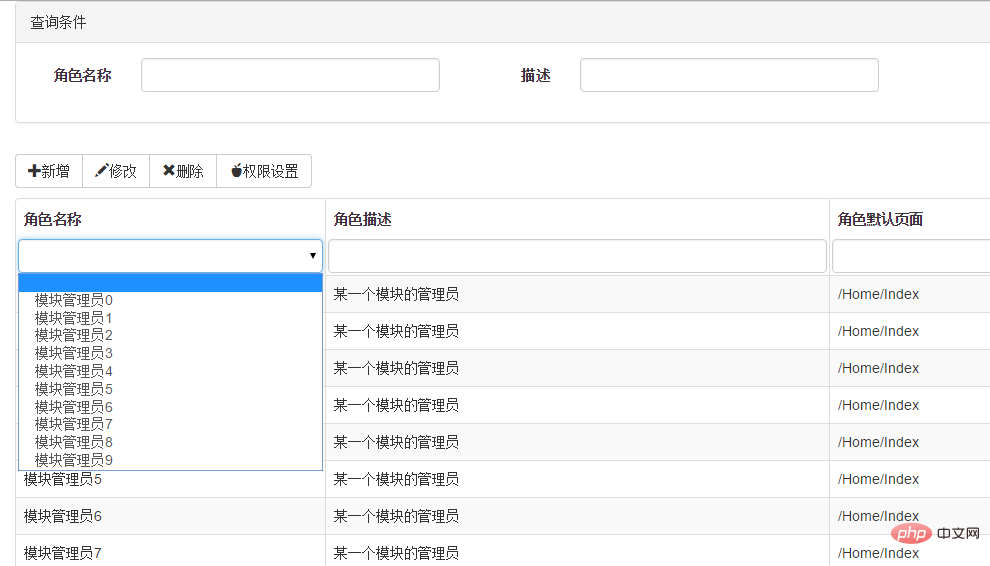
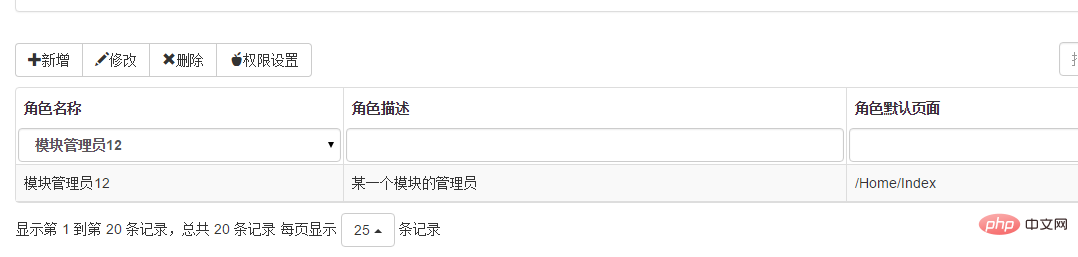
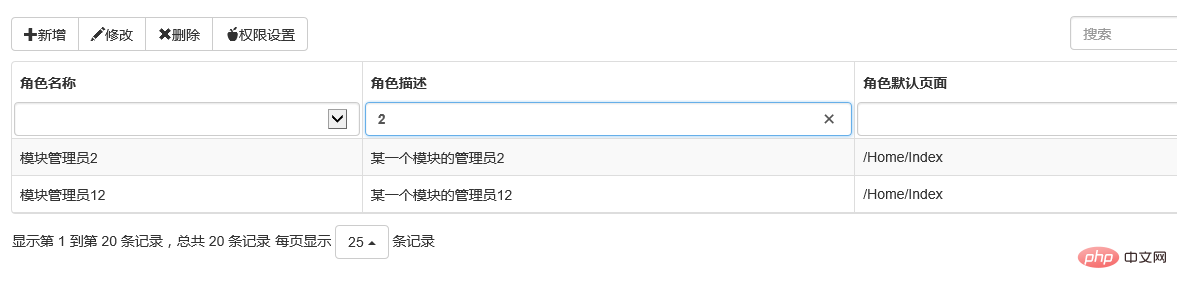
1. レンダリング表示




2. コード例
(1) 追加の js を導入する
<script src="~/content/bootstrap-table/extensions/filter-control/bootstrap-table-filter-control.js"></script>
(2) テーブル属性とヘッダー属性を定義する p>
<table id="tb_roles" data-filter-control="true"> <thead> <tr> <th data-field="role_name" data-filter-control="select">角色名称</th> <th data-field="description" data-filter-control="input">角色描述</th> <th data-field="role_defaulturl" data-filter-control="input">角色默认页面</th> </tr> </thead> </table>
ここでヘッダー属性が定義されているため、js の初期化時にカラムを定義する必要はありません。
(3) js の初期化
$('#tb_roles').bootstrapTable({
url: '/Role/GetRole',
method: 'get',
toolbar: '#toolbar',
striped: true,
cache: false,
striped: true,
pagination: true,
sortable: true,
queryParams: function (param) { return param;
},
queryParamsType: "limit",
detailView: false,//父子表
sidePagination: "server",
pageSize: 10,
pageList: [10, 25, 50, 100],
search: true,
showColumns: true,
showRefresh: true,
minimumCountColumns: 2,
clickToSelect: true,
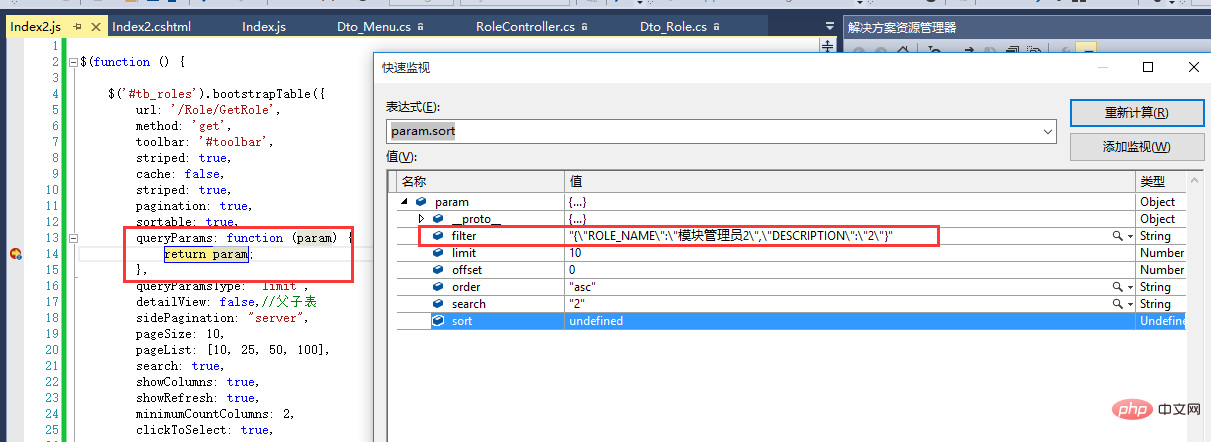
});最初、ブロガーは次のように考えました。検索はクライアント側のページングでしかできないのですが、デバッグしてみるとそうではなく、検索条件をjson経由でサーバーに渡すことができることが分かりました。デバッグ プロセスを見てみましょう

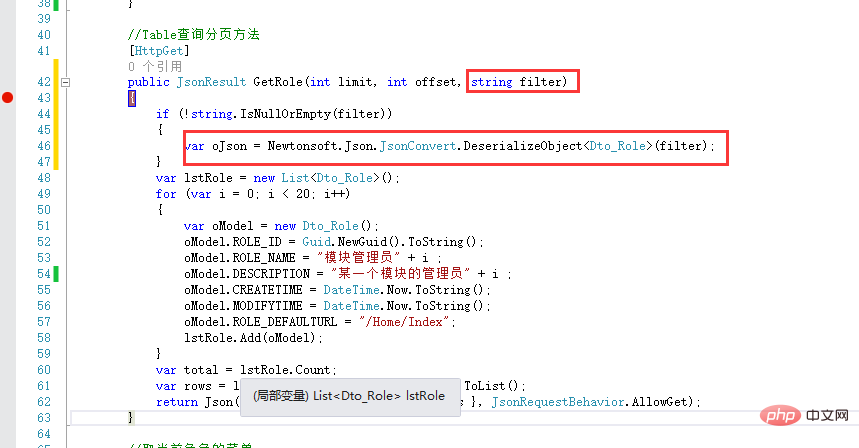
バックグラウンドでパラメータを受信し、それらを逆シリアル化します

このようにして、クエリ条件をバックグラウンドに渡すことができます。とても良くて力強い。これにより、テーブル検索機能を拡張する手間が省けます~~
6. まとめ
上記は、ブートストラップ テーブルの拡張アプリケーションの一部です。包括的ではない可能性があり、行と列の結合、行の凍結など、一部の高度な使用法は紹介されていません。しかし、ブロガーは文書さえあれば使用することに問題はないと考えている。ソースコードはまだ整理する必要があるため、整理されてからアップロードされる予定です。庭仲間の皆さん、まずは見てみましょう! !
プログラミング関連の知識について詳しくは、はじめにをご覧ください。プログラミングへ! !

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Pythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。




