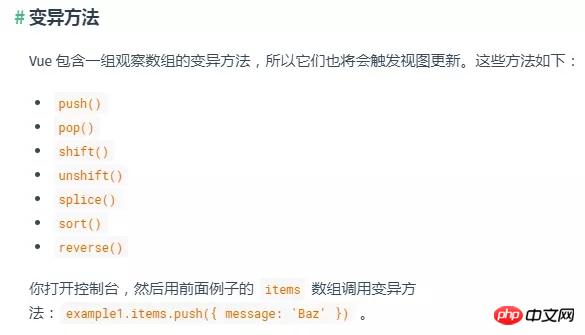
Vue を操作して配列を変更する方法
今回は、Vueを操作して配列を変更する方法と、Vueを操作して配列を変更する際の注意事項を紹介します。実際のケースを見てみましょう。
はじめに
Vue を初めて使用する多くの学生は、配列の値を変更すると、値は変わるのに、ビューが無関心であることに気づくでしょう。それは、配列がクールすぎるからでしょうか。
公式文書を確認したところ、女神が冷たすぎるのではなく、やり方が間違っていたことが分かりました。


女神を自分で動かしたい場合は、適切な方法を使用することが重要なようです。方法は公式ドキュメントに記載されていますが、より多くの姿勢をアンロックしたい場合は、まず女神の心に入る必要があるため、応答原理を探ることを思いつきました。ビュー。 (私の心を一層ずつ剥がしていただければ、きっと驚かれるでしょう...私は幽霊の遠吠えに夢中で、そこから抜け出すことができません、QAQ)。
フロントヒント、Vue の応答性の原則は主に ES5 の Object.defineProperty を使用します。知識のない学生は関連情報を参照できます。
アレイが応答しないのはなぜですか?
よく考えてみると、Vue のレスポンスは主に Object.definePropery に基づいてオブジェクトのプロパティの記述を変更します。配列は実際にはオブジェクトであり、配列のプロパティを定義することで、応答性の高い効果を生成できるはずです。まずはアイデアをテストし、袖をまくって始めましょう。
const arr = [1,2,3];
let val = arr[0];
Object.defineProperty(arr,'0',{
enumerable: true,
configurable: true,
get(){
doSomething();
return val;
},
set(a){
val = a;
doSomething();
}
});
function doSomething() {
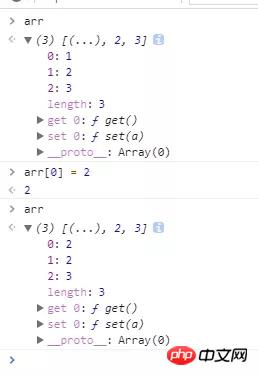
}次に、コンソールに arr、arr[0] = 2、arr とそれぞれ入力すると、以下のような結果が表示されます。

やあ、すべて予想通りです。
次に、このコードを見て、なぜ this[0] が get() メソッドで直接返されないのかと疑問を持つ生徒もいるかもしれません。しかし、値を返すのに val を使用する必要があるでしょうか?よく考えてみろよ、くそー! ! !ほとんど無限ループです。get() 自体が現在の属性の値を取得することです。get() メソッドを再度呼び出すことと同じではないでしょうか。 とても怖くて、とても怖くて、労働者たちは死ぬほど怖がります。
あなたの想像の中の女神はこの姿勢をしているかもしれませんが、あなたの目の前にいる女神は実際にはその姿勢ではありません。私のような明らかに負け組の人間が、どうやって女神の考えを推測することができますか?なぜこのようなデータに応答しないのでしょうか?おそらく配列とオブジェクトは依然として異なるため、配列のプロパティを定義するといくつかのトラブルやバグが発生する可能性があります。あるいは、対話プロセス中に大量のデータが生成され、全体的なパフォーマンスが低下する可能性があることが考えられます。作成者がメリットとデメリットを比較検討した後、他の方法を使用してデータ応答の効果を達成できる可能性もあります。とにかく、分かりません。
配列のネイティブメソッドを呼び出すことで応答を返すことができるのはなぜですか?
なぜこれらの配列メソッドを使用してデータが応答できるのでしょうか?まずは配列部分のソースコードを見てみましょう。
簡単に言えば、def の機能はオブジェクト属性の値を再定義することです。
//array.js
import { def } from '../util/index'
const arrayProto = Array.prototype
export const arrayMethods = Object.create(arrayProto)
//arrayMethods是对数组的原型对象的拷贝,
//在之后会将该对象里的特定方法进行变异后替换正常的数组原型对象
/**
* Intercept mutating methods and emit events
*/
[
'push',
'pop',
'shift',
'unshift',
'splice',
'sort',
'reverse'
]
.forEach(function (method) {
// cache original method
//将上面的方法保存到original中
const original = arrayProto[method]
def(arrayMethods, method, function mutator (...args) {
const result = original.apply(this, args)
const ob = this.ob
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()
return result
})
})def部分のコードを投稿しました
/**
* Define a property.
*/
export function def (obj: Object, key: string, val: any, enumerable?: boolean) {
Object.defineProperty(obj, key, {
value: val,
enumerable: !!enumerable,
writable: true,
configurable: true
})
}array.jsは配列のいくつかのメソッドを変更する例として、pushメソッドを見てみましょう。最初に、original = arrayProto['push'] を使用してネイティブ プッシュ メソッドを保存します。
次に、突然変異メソッドを定義します。deffunctionについては、詳細を説明しない場合、この関数は大まかにarrayMethods[method]として表現できます。 = function mutator( ){};
プッシュメソッドを後で呼び出すとして、実際にミューテーターメソッドを呼び出すと、まず元のプッシュメソッドを保存したオリジナルを呼び出して実際の値を求めます。初め。大量のテキストは非常に抽象的に見えるため、ソース コードの意味を表現するために、目立たないバージョンのコードを作成します。
const push = Array.prototype.push;
Array.prototype.push = function mutator (...arg){
const result = push.apply(this,arg);
doSomething();
return result
}
function doSomething(){
console.log('do something');
}
const arr = [];
arr.push(1);
arr.push(2);
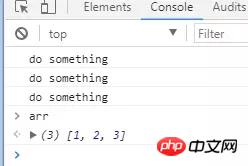
arr.push(3);コンソールで結果を次のように表示します。

次に、ソースコード内の
const ob = this.ob
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()这段代码就是对应的doSomething()了
在该代码中,清清楚楚的写了2个单词的注释notify change,不认识这2个单词的同学就百度一下嘛,这里就由我代劳了,这俩单词的意思是发布改变!每次调用了该方法,都会求出值,然后做一些其他的事情,比如发布改变与观察新增的元素,响应的其他过程在本篇就不讨论了。
[ 'push', 'pop', 'shift', 'unshift', 'splice', 'sort', 'reverse' ]
目前一共有这么些方法,只要用对方法就能改变女神的姿势哟!
小结
对于标题,我一改再改,一开始叫浅析Vue响应原理,但是后来一看 这个标题实在太大,那就从最简单的入手吧,先从数组入手,而且本篇也不会花费太多时间去阅读。如果本篇有什么地方写得有误,误导了他人,请一定指出,万分感激。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がVue を操作して配列を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 foreach ループを使用して PHP 配列から重複要素を削除するにはどうすればよいですか?
Apr 27, 2024 am 11:33 AM
foreach ループを使用して PHP 配列から重複要素を削除するにはどうすればよいですか?
Apr 27, 2024 am 11:33 AM
foreach ループを使用して PHP 配列から重複要素を削除する方法は次のとおりです。配列を走査し、要素がすでに存在し、現在の位置が最初に出現しない場合は、要素を削除します。たとえば、データベース クエリの結果に重複レコードがある場合、このメソッドを使用してそれらを削除し、重複レコードのない結果を取得できます。
 PHP 配列キー値の反転: さまざまな方法のパフォーマンス比較分析
May 03, 2024 pm 09:03 PM
PHP 配列キー値の反転: さまざまな方法のパフォーマンス比較分析
May 03, 2024 pm 09:03 PM
PHP の配列キー値の反転メソッドのパフォーマンスを比較すると、array_flip() 関数は、大規模な配列 (100 万要素以上) では for ループよりもパフォーマンスが良く、所要時間が短いことがわかります。キー値を手動で反転する for ループ方式は、比較的長い時間がかかります。
 PHP 配列ディープ コピーの技術: さまざまな方法を使用して完璧なコピーを実現する
May 01, 2024 pm 12:30 PM
PHP 配列ディープ コピーの技術: さまざまな方法を使用して完璧なコピーを実現する
May 01, 2024 pm 12:30 PM
PHP で配列をディープ コピーする方法には、json_decode と json_encode を使用した JSON エンコードとデコードが含まれます。 array_map と clone を使用して、キーと値のディープ コピーを作成します。シリアル化と逆シリアル化には、serialize と unserialize を使用します。
 PHP 配列の多次元ソートの実践: 単純なシナリオから複雑なシナリオまで
Apr 29, 2024 pm 09:12 PM
PHP 配列の多次元ソートの実践: 単純なシナリオから複雑なシナリオまで
Apr 29, 2024 pm 09:12 PM
多次元配列のソートは、単一列のソートとネストされたソートに分類できます。単一列のソートでは、array_multisort() 関数を使用して列ごとにソートできますが、ネストされたソートでは、配列を走査してソートするための再帰関数が必要です。具体的な例としては、製品名による並べ替えや、売上数量や価格による化合物の並べ替えなどがあります。
 データソートにおけるPHP配列グループ化機能の応用
May 04, 2024 pm 01:03 PM
データソートにおけるPHP配列グループ化機能の応用
May 04, 2024 pm 01:03 PM
PHP の array_group_by 関数は、キーまたはクロージャ関数に基づいて配列内の要素をグループ化し、キーがグループ名、値がグループに属する要素の配列である連想配列を返すことができます。
 PHP 配列のディープ コピーのベスト プラクティス: 効率的な方法を発見する
Apr 30, 2024 pm 03:42 PM
PHP 配列のディープ コピーのベスト プラクティス: 効率的な方法を発見する
Apr 30, 2024 pm 03:42 PM
PHP で配列のディープ コピーを実行するためのベスト プラクティスは、 json_decode(json_encode($arr)) を使用して配列を JSON 文字列に変換し、それから配列に戻すことです。 unserialize(serialize($arr)) を使用して配列を文字列にシリアル化し、それを新しい配列に逆シリアル化します。 RecursiveIteratorIterator を使用して、多次元配列を再帰的に走査します。
 Astar ステーキングの原則、収入の解体、エアドロップ プロジェクトと戦略、および運営のナニー レベルの戦略
Jun 25, 2024 pm 07:09 PM
Astar ステーキングの原則、収入の解体、エアドロップ プロジェクトと戦略、および運営のナニー レベルの戦略
Jun 25, 2024 pm 07:09 PM
目次 Astar Dapp ステーキングの原則 ステーキング収益 潜在的なエアドロップ プロジェクトの解体: AlgemNeurolancheHealthreeAstar Degens DAOVeryLongSwap ステーキング戦略と運用 「AstarDapp ステーキング」は今年初めに V3 バージョンにアップグレードされ、ステーキング収益に多くの調整が加えられましたルール。現在、最初のステーキング サイクルが終了し、2 番目のステーキング サイクルの「投票」サブサイクルが始まったばかりです。 「追加報酬」特典を獲得するには、この重要な段階を把握する必要があります (6 月 26 日まで続く予定で、残りは 5 日未満です)。 Astarステーキング収入を詳しく説明します。
 PHP 配列重複排除アルゴリズムの複雑さを調べる
Apr 28, 2024 pm 05:54 PM
PHP 配列重複排除アルゴリズムの複雑さを調べる
Apr 28, 2024 pm 05:54 PM
PHP 配列重複排除アルゴリズムの複雑さ: array_unique(): O(n) array_flip()+array_keys(): O(n) foreach ループ: O(n^2)




