echarts のマウス オーバーレイとノード関係番号のハイライトの実装手順
今回は、echarts のマウス オーバーレイを実装し、ノードの関係の数を強調表示する手順をお届けします。echarts のマウス オーバーレイを実現し、ノードの関係の数を強調表示するための 注意事項 について説明します。見てください。
この記事は、echart に付属するfocusNodeAdjacency 属性に基づいて変更されています。
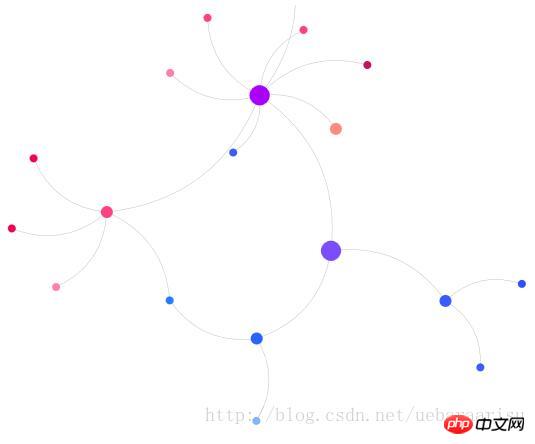
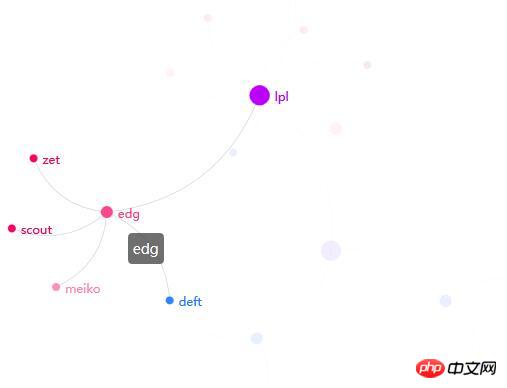
1. 効果
マウスオーバーレイの後、関係名は表示されず、ノード名のみが表示されることがわかります。


2. コード
htmlの部分はこんな感じです。<p id="main"></p>
jquery と echarts.js を使用します。後でソース コードを変更する必要があるため、ソース コード バージョンを使用します...
echarts.js のダウンロード アドレス
実際には、js echart公式サイトのデモのコードと全く違いはありません...通常のグラフ設定の場合は、focusNodeAdjacency: trueを追加するだけです。$(function() {
showChart();
});
var myChart;
option = {
title : {
text : '示例'
},
animationDurationUpdate : 1500,
animationEasingUpdate : 'quinticInOut',
series : [ {
type : 'graph',
layout : 'force',
//data和edges里的内容在之后动态添加
data : [],
edges : [],
//这个label管的是data的label
label : {
emphasis : {
position : 'right',
show : true
}
},
force : {
repulsion : 1000
},
roam : true,
//将指定的节点以及其所有邻接节点高亮。
focusNodeAdjacency : true,
lineStyle : {
normal : {
width : 0.5,
curveness : 0.3,
opacity : 0.7
}
},
draggable : true
} ]
};
function showChart() {
myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
$.ajax({
//我用struts2做了个小后台,这个url就是里面的一个action
url : 'echartsDisplay',
type : 'POST',
data : "{}",
dataType : 'json',
success : function(data) {
myChart.hideLoading();
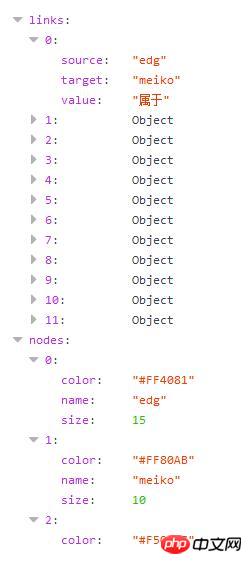
//data的结构在下面有截图,可以一一对应
option.series[0].data = data.nodes.map(function(node) {
return {
name : node.name,
itemStyle : {
normal : {
color : node.color
}
},
symbolSize : node.size,
};
});
option.series[0].edges = data.links.map(function(edge) {
return {
source : edge.source,
target : edge.target,
attribute : edge.value
//除了api中规定的参数,也可以使用一些自定义的参数,这里的attribute就是自定义的。这个参数在改源码时会用到。
};
});
myChart.setOption(option, true);
},
error : function(errorMsg) {
alert("请求数据失败!");
}
});
};
3. ソースコードの focusNodeAdjacency メソッドを変更します
恥ずかしいことに、echart の API にはその効果を直接実現できるメソッドが見つからなかったので、echarts のソースでのみ変更できますコード。 echarts.js で focusNodeAdjacency を検索すると、次のコンテンツがすぐに見つかります。次に、以下の 3 行のコードをcomments とともに追加するだけで、この記事にノード名と関係名を表示する効果が得られます。
focusNodeAdjacency: function (seriesModel, ecModel, api, payload) {
var data = this._model.getData();
var dataIndex = payload.dataIndex;
var el = data.getItemGraphicEl(dataIndex);
if (!el) {
return;
}
var graph = data.graph;
var dataType = el.dataType;
function fadeOutItem(item, opacityPath) {
var opacity = getItemOpacity(item, opacityPath);
var el = item.getGraphicEl();
if (opacity == null) {
opacity = 1;
}
el.traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity * 0.1);
}
});
}
function fadeInItem(item, opacityPath) {
var opacity = getItemOpacity(item, opacityPath);
var el = item.getGraphicEl();
el.traverse(function (child) {
child.trigger('emphasis');
/**
* 如果当前child是关系,显示标签,标签内容自定。
* 使用item.getModel().get('xxx'),将xxx修改为对应的参数名称,
* 可获得自带及自定义的所有内容。
* 这里get('attribute')的attribute为edge中自定义的参数。
*/
if(child.type =='ec-line'){
child.setStyle('text',item.getModel().get('attribute'));
}
/**
* 结束,这里就增加上面两句。
*/
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
}
});
}
if (dataIndex !== null && dataType !== 'edge') {
graph.eachNode(function (node) {
fadeOutItem(node, nodeOpacityPath);
});
graph.eachEdge(function (edge) {
fadeOutItem(edge, lineOpacityPath);
});
var node = graph.getNodeByIndex(dataIndex);
fadeInItem(node, nodeOpacityPath);
zrUtil.each(node.edges, function (edge) {
if (edge.dataIndex < 0) {
return;
}
fadeInItem(edge, lineOpacityPath);
fadeInItem(edge.node1, nodeOpacityPath);
fadeInItem(edge.node2, nodeOpacityPath);
});
}
},
unfocusNodeAdjacency: function (seriesModel, ecModel, api, payload) {
var graph = this._model.getData().graph;
graph.eachNode(function (node) {
var opacity = getItemOpacity(node, nodeOpacityPath);
node.getGraphicEl().traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
}
});
});
graph.eachEdge(function (edge) {
var opacity = getItemOpacity(edge, lineOpacityPath);
edge.getGraphicEl().traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
/**
* 增加下面这一句话。
* 这个方法是鼠标从节点上移开时调用,取消高亮和标签显示的功能。
* 在这里会把关系的标签清空。
* 所以如果对关系直接设置了label的话,在这一步也会被清掉。
*/
child.setStyle('text','');
}
});
});
},vue1 と vue2 を使用して dom 要素を取得する手順の詳細な説明
vue はコンテンツを (コード付きで) ペーストボードにすばやくコピーします
以上がecharts のマウス オーバーレイとノード関係番号のハイライトの実装手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1653
1653
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 デスクトップレイアウトがロックされる理由と解決策
Feb 19, 2024 pm 06:08 PM
デスクトップレイアウトがロックされる理由と解決策
Feb 19, 2024 pm 06:08 PM
デスクトップ レイアウトがロックされるとどうなりますか? コンピューターを使用しているときに、デスクトップ レイアウトがロックされる状況に遭遇することがあります。この問題は、デスクトップアイコンの位置を自由に調整したり、デスクトップの背景を変更したりすることができないことを意味します。では、デスクトップ レイアウトがロックされていると表示される場合、具体的には何が起こっているのでしょうか? 1. デスクトップ レイアウトとロック機能を理解する まず、デスクトップ レイアウトとデスクトップ ロックの 2 つの概念を理解する必要があります。デスクトップ レイアウトとは、ショートカット、フォルダー、ウィジェットなど、デスクトップ上のさまざまな要素の配置を指します。私たちは自由になれる
 マップ ヒート マップを使用して ECharts で都市の熱を表示する方法
Dec 18, 2023 pm 04:00 PM
マップ ヒート マップを使用して ECharts で都市の熱を表示する方法
Dec 18, 2023 pm 04:00 PM
マップ ヒート マップを使用して ECharts で都市熱を表示する方法 ECharts は、マップ ヒート マップなど、開発者が使用できるさまざまなチャート タイプを提供する強力なビジュアル チャート ライブラリです。マップ ヒート マップを使用すると、都市や地域の人気を示すことができ、さまざまな場所の人気や密度を迅速に把握するのに役立ちます。この記事では、ECharts でマップ ヒート マップを使用して都市の熱を表示する方法を紹介し、参考となるコード例を示します。まず、地理情報を含むマップ ファイル、EC が必要です。
 ヒストグラムを使用して ECharts にデータを表示する方法
Dec 18, 2023 pm 02:21 PM
ヒストグラムを使用して ECharts にデータを表示する方法
Dec 18, 2023 pm 02:21 PM
ヒストグラムを使用して ECharts でデータを表示する方法 ECharts は、データ視覚化の分野で非常に人気があり、広く使用されている JavaScript ベースのデータ視覚化ライブラリです。その中でも、ヒストグラムは最も一般的でよく使用されるグラフの種類であり、さまざまな数値データの大きさ、比較、傾向分析を表示するために使用できます。この記事では、ECharts を使用してヒストグラムを描画する方法とコード例を紹介します。まず、ECharts ライブラリを HTML ファイルに導入する必要があります。これは次の方法で導入できます。
 リモートデスクトップ接続で相手のタスクバーを表示させる方法
Jan 03, 2024 pm 12:49 PM
リモートデスクトップ接続で相手のタスクバーを表示させる方法
Jan 03, 2024 pm 12:49 PM
リモートデスクトップ接続を利用しているユーザーは多いですが、利用中に相手のタスクバーが表示されないなどのちょっとしたトラブルに遭遇する人も多いと思いますが、実は相手の設定の問題である可能性が高いです。以下の解決策。リモートデスクトップ接続時に相手のタスクバーを表示する方法: 1. まず「設定」をクリックします。 2. 次に「個人用設定」を開きます。 3. 次に、左側の「タスクバー」を選択します。 4. 画像の「タスクバーを非表示にする」オプションをオフにします。
 ECharts は jQuery に依存しますか?徹底した分析
Feb 27, 2024 am 08:39 AM
ECharts は jQuery に依存しますか?徹底した分析
Feb 27, 2024 am 08:39 AM
ECharts は jQuery に依存する必要がありますか?詳細な解釈には、特定のコード例が必要です。ECharts は、豊富なチャート タイプと対話型関数を提供する優れたデータ視覚化ライブラリであり、Web 開発で広く使用されています。 ECharts を使用するとき、多くの人は「ECharts は jQuery に依存する必要があるのか?」という疑問を持つでしょう。この記事ではこれについて詳しく説明し、具体的なコード例を示します。まず、明確にしておきたいのですが、ECharts 自体は jQuery に依存しません。
 Linux で現在のディレクトリを確認するにはどうすればよいですか?
Feb 23, 2024 pm 05:54 PM
Linux で現在のディレクトリを確認するにはどうすればよいですか?
Feb 23, 2024 pm 05:54 PM
Linux システムでは、pwd コマンドを使用して現在のパスを表示できます。 pwd コマンドは PrintWorkingDirectory の略で、現在の作業ディレクトリのパスを表示するために使用されます。ターミナルに次のコマンドを入力して、現在のパスを表示します。 pwd このコマンドを実行すると、ターミナルには現在の作業ディレクトリのフル パス (/home/user/Documents など) が表示されます。さらに、他のオプションを使用して pwd コマンドの機能を拡張することもできます。たとえば、-P オプションを使用すると、次のように表示できます。
 ECharts と PHP インターフェイスを使用して統計グラフを生成する方法
Dec 18, 2023 pm 01:47 PM
ECharts と PHP インターフェイスを使用して統計グラフを生成する方法
Dec 18, 2023 pm 01:47 PM
ECharts と PHP インターフェイスを使用して統計グラフを生成する方法 はじめに: 最新の Web アプリケーション開発において、データの視覚化は非常に重要なリンクであり、データを直観的に表示および分析するのに役立ちます。 ECharts は、強力なオープンソースの JavaScript チャート ライブラリであり、さまざまなチャート タイプと豊富なインタラクティブ機能を提供し、さまざまな統計チャートを簡単に生成できます。この記事では、ECharts と PHP インターフェイスを使用して統計グラフを生成する方法と、具体的なコード例を紹介します。 1. EChaの概要
 Wi-Fi パスワードの QR コードを表示するにはどうすればよいですか? WeChat で Wi-Fi パスワードを 3 秒以内にスキャンすることをお勧めします。
Feb 20, 2024 pm 01:42 PM
Wi-Fi パスワードの QR コードを表示するにはどうすればよいですか? WeChat で Wi-Fi パスワードを 3 秒以内にスキャンすることをお勧めします。
Feb 20, 2024 pm 01:42 PM
WIFI のパスワードは頻繁に入力する必要はないので忘れてしまうのが普通ですが、今日は自分の WIFI のパスワードを見つける最も簡単な方法を 3 秒で教えます。 WIFI パスワードを確認するには、WeChat を使用してスキャンしますが、この方法の前提条件は、WIFI に接続できる携帯電話が必要であることです。はい、チュートリアルを始めましょう: ステップ 1. 電話機を入力し、電話機の上部からプルダウンし、ステータス バーと WIFI アイコンを表示します。 ステップ 2. WIFI アイコンを長押しして、WLAN 設定に入ります。 WIFI アイコンを押します ステップ 3. 「接続済み」をクリックします 自宅の WIFI 名を入力し、パスワードの共有をクリックすると、QR コードがポップアップ表示されます; WIFI パスワードを共有するステップ 4、スクリーンショットを撮り、この QR コードを保存します; ステップ 5 、デスクトップ上の WeChat アイコンを長押しし、[スキャン] をクリックします。




