CSS3のミックスブレンドモード/バックグラウンドブレンドモードの紹介
この記事では主に、CSS3 のミックス モードに関連する 2 つの属性、mix-blend-mode とbackground-blend-mode があることを説明します。お役に立てば幸いです。
1. 描画モードについて
PS に詳しい人なら誰でも描画モードを知っているはずです:

SVG と Canvas にも描画モードがありますが、これらは基本的に同じです。
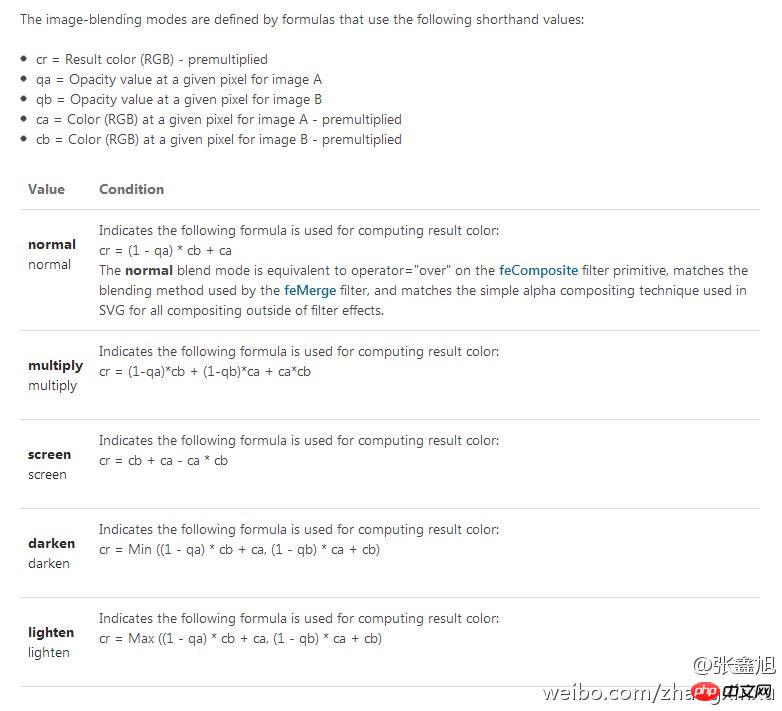
以下は、一般的なブレンド モード アルゴリズムの一部です:

Wiki でも説明されています。興味があれば調べることができます。
この記事の内容では、CSS3 のミックス モードに関連する 2 つのプロパティ、mix-blend-mode とbackground-blend-mode について簡単に紹介します
2 番目、CSS3 mix-blend-mode
すべて、「ブレンドモード」は混合モードを意味することを知っておく必要があります。 mix については、うーん、なぜ mix という名前なのかはわかりませんが、おそらくこの属性は HTML だけでなく SVG でも使用できるので、mix と呼んでもいいかもしれません。この CSS プロパティにより、要素のコンテンツがその背景およびその下の要素と「ブレンド」されます。
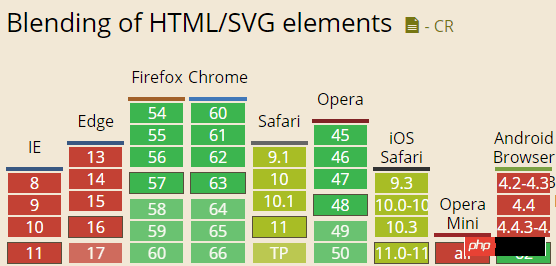
互換性は次のとおりです:

最近の Chrome および FireFox ブラウザは既にそれを十分にサポートしており、プライベート プレフィックスを使用する必要がないことがわかります。
多くの値をサポートしています。中国語と英語の比較は次のとおりです。
mix-blend-mode: normal; //正常 mix-blend-mode: multiply; //正片叠底 mix-blend-mode: screen; //滤色 mix-blend-mode: overlay; //叠加 mix-blend-mode: darken; //变暗 mix-blend-mode: lighten; //变亮 mix-blend-mode: color-dodge; //颜色减淡 mix-blend-mode: color-burn; //颜色加深 mix-blend-mode: hard-light; //强光 mix-blend-mode: soft-light; //柔光 mix-blend-mode: difference; //差值 mix-blend-mode: exclusion; //排除 mix-blend-mode: hue; //色相 mix-blend-mode: saturation; //饱和度 mix-blend-mode: color; //颜色 mix-blend-mode: luminosity; //亮度 mix-blend-mode: initial; //初始 mix-blend-mode: inherit; //继承 mix-blend-mode: unset; //复原
最後の 3 つは醤油味が強く、PS には登場していないため、無視しても問題ありません。
各混合モードのパフォーマンスを体験したい場合は、ここをクリックしてください: CSS3 mix-blend-mode 混合モードのデモ
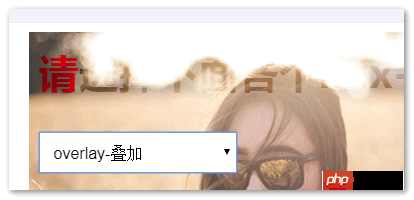
たとえば、オーバーレイを選択すると、テキストと次のコンテンツの混合効果が表示されます。このように:

mix-blend-mode は、いくつかのテキスト効果を実現するためのより広範なアイデアを提供します。
3. CSS3 背景ブレンドモード
背景ブレンドモード これは、背景ブレンド モードをよりよく理解する必要があります。背景画像と背景色の組み合わせ、または背景画像と背景色の組み合わせも可能です。
互換性は次のとおりです:

サポートされる属性値は上記と同じであり、繰り返し表示されません。
各ブレンド モードのパフォーマンスを体験したい場合は、ここをクリックしてください: CSS3 背景ブレンドモード混合モードのデモ
たとえば、共通の乗算乗算を選択すると、結果として 2 人の女の子がマージされます:

背景属性では背景画像と色のみを混合でき、1 つの背景属性にのみ使用できることに注意してください。
CSS3 背景 複数の背景 IE9+ ブラウザーがサポートを開始しました。したがって、複数の画像を混合したい場合は、カンマを使用して背景属性に 1 つずつ記述するだけです。たとえば、このデモの 2 人の女の子:
.box {
background: url(mm1.jpg) no-repeat center, url(mm2.jpg) no-repeat center;
}関連する推奨事項:
以上がCSS3のミックスブレンドモード/バックグラウンドブレンドモードの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 CSS3 線形グラデーションで三角形を実現できますか?
Apr 25, 2022 pm 02:47 PM
CSS3 線形グラデーションで三角形を実現できますか?
Apr 25, 2022 pm 02:47 PM
CSS3 の線形グラデーションは三角形を実現できます。45 度の線形グラデーションを作成し、そのグラデーションの色を 2 つの固定色 (1 つは三角形の色、もう 1 つは透明色) に設定するだけです。構文 "linear-gradient(45deg, color value) 、カラー値 50%、透明色 50%、透明色 100%)」。




