JavaScript初心者が知らないこと(1)
1.1 JavaScript の簡単な歴史
1995 年頃、世界の主流の帯域幅は 28.8Kbps でしたが、現在では世界の平均ダウンロード帯域幅は 21.9Mbps です。当時、ネチズンはフォームを送信するたびにサーバーからの応答を受け取るまで長い時間待たなければならず、数分間待った後に特定の項目が不足しているという応答が返されることさえありました。ユーザーエクスペリエンスを向上させるために、ブラウザクライアントに埋め込まれ、簡易的なフォーム判定を実現するスクリプトが誕生しました。それがJavaScriptです。
JavaScript は、1995 年にリリースされる Netscape Navigator 2.0 (NN2.0) のために、Netscape で働いていた Brendan Eich によって初めて開発されました。当時は LiveScript と呼ばれていました。当時非常に人気のあったSun社と提携していたため、当時のトレンドであるJava言語に追いつくために、この言語はJavaScriptと名付けられました。
JavaScript が開始されたとき、より優れたユーザー エクスペリエンスを備えた NN ブラウザーがブラウザー市場を独占し、Microsoft が追いつきました。 IE3 がリリースされたとき、Microsoft は JScript という名前で VBScript をリリースしましたが、これは実際には Netscape の JavaScript (今日の言葉で言えば模倣品) とあまり変わりませんでした。 Microsoft との競争に直面し、Netscape と Sun は、JavaScript を標準化するために JavaScript 草案を ECMA (欧州コンピュータ製造者協会) に提出し、最終的に ECMAScript の最初のバージョン (ECMA-262) を形成しました。
興味深いことに、Netscape が JavaScript を標準化した後、内部問題が発生し、JavaScript 研究が停滞しました。Microsoft はこの機会を利用して、ECMA 仕様に準拠した最初の JavaScript エンジンを組み込んだ IE4 を予定より 1 年早く発売しました。 。さらに、Microsoft システムがコンピュータ オペレーティング システム市場を徐々に占有し、プレインストールされた IE ブラウザの市場シェアも徐々に増加し、NN は市場から締め出され続けています。しかし、最大のライバルを失ったマイクロソフトは開発意欲を失い、インターフェースレンダリングやスクリプト実行の点で互換性がなくなり、ブラウザ史上の奇妙な花となり、フロントエンドの呪いとなった。開発者。
JavaScript の出現以来、JavaScript は単純なデータ検証に限定されず、ブラウザー ウィンドウとそのコンテンツのほぼすべての側面と対話する機能を備えています。 Web の重要な部分である JavaScript の重要性は、モバイル ブラウザや、障害者向けに特別に設計されたブラウザなどの従来型ではないブラウザでも JavaScript をサポートしていることは明らかです。
1.2 JavaScript の実装
通常、JavaScript と CEMAscript は同じ意味として表現されますが、JavaScript の意味は ECMA-262 (単純に ECMA の仕様として理解できます) とは異なります。完全な JavaScript は次の 3 つの部分で構成される必要があります:
☞コア (ECMAscript)
☞ドキュメント オブジェクト モデル (DOM)
☞ブラウザ オブジェクト モデル (BOM)
1.2.1ECMAscript
ECMA-262 で定義された ECMAscript Web ブラウザに依存しません。実際、この言語には入力と出力の定義が含まれていません。 ECMA-262 はこの言語の基礎を定義しており、その上に、より完全なスクリプト言語を構築できます。私たちの一般的なブラウザは、ECMAscript 実装に使用できるホスト環境の 1 つにすぎません。ホスト環境は ECMAscript の実装を提供するだけでなく、言語と環境の間の間接的な対話を促進するためのコア言語への拡張機能も提供します。これらの拡張機能は、ECMAscript のコア タイプと構文を使用して、環境を操作するためのより具体的な機能を提供します。
簡単に言うと、ECMAscript は、標準で指定されたすべての側面を実装する言語の記述です。 JavaScript は ECMAscript を実装します。
1.2.2DOM
DOM (Document Object Model、Document Object Model) は、JavaScript とコンテンツをやり取りするための API です。 Javascript は通常、DOM の操作と対話に使用されるため、JavaScript と DOM はまとめて使用されることがよくあります。
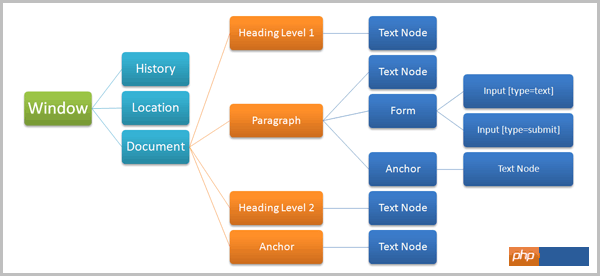
DOM はページ全体を多層ノード構造にマップします。
オンラインで見つけた下の写真を見てください (よく説明されていると思います): 
DOM のレベル:
- DOM1 レベル: DOM1 レベルは、DOM コア (コア) と DOM HTML の 2 つのモジュールで構成されます。DOM とコアは、ドキュメントの任意の部分へのアクセスを簡素化するために XML ベースのドキュメント構造をマッピングする方法を指定します。操作する。 DOM HTML モジュールは DOM のコアを拡張し、HTML のオブジェクトとメソッドを追加します。
- DOM1 の主な目的がドキュメント構造をマッピングすることである場合、DOM2 の目的は明らかに、元のマウスとユーザー インターフェイスのイベント、範囲、トラバーサル (DOM ドキュメントを反復する方法)、およびその他のサブディビジョン モジュールを拡張します。 DOM さらに、Tonggu オブジェクト インターフェイスに CSS のサポートが追加され、DOM レベル 1 の DOM コア モジュールも XML 名前空間をサポートするように拡張されました。 DOM2 では次のモジュールが導入されています
☛ DOM View: ユーザーがさまざまなドキュメントビューを追跡するためのインターフェイス
☛ DOM Events: イベントとイベント処理を定義するインターフェイス
☛ DOM Styles: CSS に基づいて要素にスタイルを適用するインターフェイスを定義します
☛DOM のトラバーサルとスコープ: ドキュメントの走査と操作のためのインターフェイスを定義します
- DOM3 は DOM をさらに拡張し、ドキュメントのロードと保存のための統合されたメソッドを導入します - DOM のロードと保存モジュールでドキュメントを検証するための新しいメソッドが定義されています - – 定義済みDOM 検証モジュール内。 DOM3 レベルも DOM コアを拡張し、XML1.0 仕様のサポートを開始します。
1.2.3 ブラウザ オブジェクト モデル (BOM)
基本的に、BOM はブラウザのウィンドウとフレームのみを扱いますが、人々はブラウザのすべての JavaScript 拡張機能も BOM の一部としてカウントすることに慣れています。 ✔ 新しいブラウザウィンドウをポップアップする機能
✔ ブラウザウィンドウを移動、ズーム、閉じる機能
✔ ブラウザの詳細を提供するナビゲータオブジェクト
✔ Cookie のサポート
✔ ブラウザオブジェクトによって読み込まれたページの詳細情報を提供する場所
✔ユーザー モニターの解像度情報の詳細を提供する画面オブジェクト
✔カスタム オブジェクトのサポート
JavaScript 初心者へのアドバイス: ブラウザーの互換性_基本を気にしないでください
以上がJavaScript初心者が知らないこと(1)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1254
1254
 24
24
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 C のエキスパートになる: 推奨される 5 つの必須コンパイラー
Feb 19, 2024 pm 01:03 PM
C のエキスパートになる: 推奨される 5 つの必須コンパイラー
Feb 19, 2024 pm 01:03 PM
初心者から専門家まで: C コンパイラーの 5 つの必須の推奨事項 コンピューター サイエンスの発展に伴い、プログラミング言語に興味を持つ人がますます増えています。 C 言語は、システムレベルのプログラミングで広く使用される高級言語として、常にプログラマーに愛されてきました。効率的で安定したコードを作成するには、自分に合った C 言語コンパイラを選択することが重要です。この記事では、初心者から専門家まで選択できる 5 つの必須の C 言語コンパイラを紹介します。 GNU コンパイラ コレクションである GCCGCC は、最も一般的に使用される C 言語コンパイラの 1 つです。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 Pandas 初心者ガイド: HTML テーブル データの読み取りのヒント
Jan 09, 2024 am 08:10 AM
Pandas 初心者ガイド: HTML テーブル データの読み取りのヒント
Jan 09, 2024 am 08:10 AM
初心者ガイド: Pandas を使用して HTML 表形式データを読み取る方法 はじめに: Pandas は、データの処理と分析のための強力な Python ライブラリです。柔軟なデータ構造とデータ分析ツールを提供し、データ処理をよりシンプルかつ効率的にします。 Pandas は、CSV、Excel、その他の形式のデータを処理できるだけでなく、HTML テーブル データを直接読み取ることもできます。この記事では、Pandas ライブラリを使用して HTML テーブル データを読み取る方法を紹介し、初心者に役立つ具体的なコード例を示します。
 C++ と Python、どちらが初心者に適していますか?
Mar 25, 2024 am 10:54 AM
C++ と Python、どちらが初心者に適していますか?
Mar 25, 2024 am 10:54 AM
C++ と Python、どちらが初心者に適していますか?情報技術が世界を席巻するこの時代、プログラミング能力は必須のスキルとなっています。プログラミングを学習する過程では、適切なプログラミング言語を選択することが特に重要です。数多くのプログラミング言語の中でも、C++ と Python は初心者にとって人気のある 2 つの選択肢です。では、C++ と Python のどちらが初心者に適しているのでしょうか?以下では、さまざまな側面で 2 つの長所と短所を比較し、なぜ初心者がプログラミングを始めるのに特定の言語を選択する方がより役立つのかを説明します。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




