キャンバスで円弧や円を描く方法
今回はcanvasを使って円弧や円を描く方法と、canvasを使って円弧や円を描く際の注意点を紹介します。実際の事例を見てみましょう。
html ファイルは次のとおりです:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8"/>
<title>Canvas绘制弧线和圆</title></head><body><style>
#canvas{ border: 1px solid #aaa; text-align: center;
}</style><canvas id="canvas" width="800" height="800">
当用户浏览器不支持Canvas,请更换浏览器重试!</canvas></body></html> 円弧または円を描くには、arc メソッドを使用する必要があります。まず、このメソッドを理解しましょう:
context.arc(x,y,r,sAngle,eAngle,counterclockwise) );
the このメソッドには合計 6 つのパラメーターがあります:
x: 円の中心の x 軸座標
y: 円の中心の y 軸座標
r: 半径
sAngle:円弧の開始位置
eAngle: 円弧の終了位置
反時計回り: オプションのパラメータで、デフォルトは false で、描画を反時計回りにするか時計回りにするかを指定します。 false = 時計回り、true = 反時計回り。 まず、円弧を描き始めましょう。コードは次のとおりです。
var canvas=document.getElementById("canvas");var context=canvas.getContext("2d");
context.lineWidth=5;
context.strokeStyle="blue"context.arc(300,300,200,0,2*Math.PI);
context.stroke();//画一个空心弧线
context.fillStyle="red"
context.fill();//收尾直接相连为一个封闭图形,以红色填充该图形window.onload= function () { var canvas=document.getElementById("canvas"); if(canvas.getContext("2d")){ var context=canvas.getContext("2d");
context.lineWidth=5;
context.strokeStyle="red";
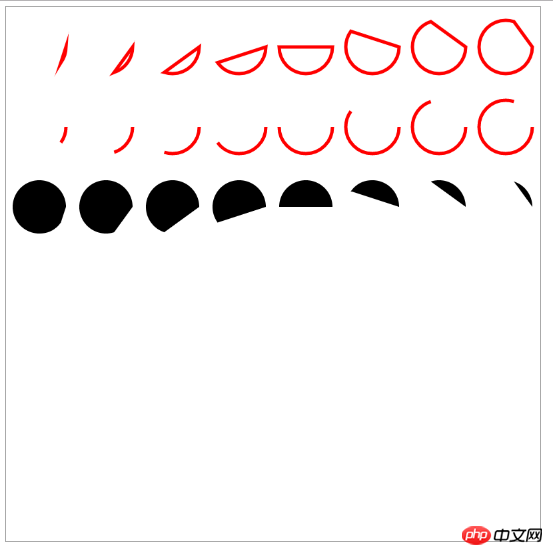
for(var i=0;i<10;i++){//绘制十个弧线,收尾封闭,没有填充色
context.beginPath();
context.arc(50+i*100,60,40,0,2*Math.PI*(i+1)/10);
context.closePath();//使弧线封闭,形成一个闭合图形
context.stroke();
} for(var i=0;i<10;i++){//绘制十个弧线,收尾不封闭,没有填充色
context.beginPath();
context.arc(50+i*100,180,40,0,2*Math.PI*(i+1)/10);
context.stroke();
} for(var i=0;i<10;i++){//绘制十个弧线,收尾封闭且填充为默认色
context.beginPath();
context.arc(50+i*100,300,40,0,2*Math.PI*(i+1)/10,true);//逆时针绘制
context.fill();
}
}else {
alert("不支持canvas,请更换浏览器!")
}
}; Believeこの記事の事例を読んだ後は、その方法を習得したことになります。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
Believeこの記事の事例を読んだ後は、その方法を習得したことになります。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
class="no-js" どういう意味ですかReactのボタンにイベントを追加する方法Input type=number 10進数の問題以上がキャンバスで円弧や円を描く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 間取り図を建築pptに直接描くことはできますか?
Mar 20, 2024 am 08:43 AM
間取り図を建築pptに直接描くことはできますか?
Mar 20, 2024 am 08:43 AM
pptは、特に教育、建築など、多くの分野や仕事で広く使用されています。建築pptに関しては、まず建築図面のプレゼンテーションを考えなければなりませんが、専門的な図面ソフトウェアを使用しない場合、簡単な建築図面を直接描くことはできますか?実際には、ここで作業は完了します。以下に、アイデアを提供するために、比較的簡単な平面図を描きます。このアイデアに基づいて、より良い平面図を完成させることができれば幸いです。 1. まず、デスクトップ上で ppt ソフトウェアをダブルクリックして開き、新しいプレゼンテーションの空のドキュメントをクリックして作成します。 2. メニューバーに「挿入」→「図形」→「四角形」があります。 3. 長方形を描画した後、グラフィックをダブルクリックし、塗りつぶしの色のタイプを変更します。
 キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
Canvas フレームワークを探索する: 一般的に使用される Canvas フレームワークを理解するには、特定のコード例が必要です。 はじめに: Canvas は HTML5 で提供される描画 API であり、これを通じて豊富なグラフィックスやアニメーション効果を実現できます。描画の効率と利便性を向上させるために、多くの開発者がさまざまな Canvas フレームワークを開発しました。この記事では、一般的に使用される Canvas フレームワークをいくつか紹介し、読者がこれらのフレームワークの使用方法をより深く理解できるように、具体的なコード例を示します。 1.EaselJSフレームワークEa
 uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
Oct 18, 2023 am 10:42 AM
uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
Oct 18, 2023 am 10:42 AM
キャンバスを使用して uniapp でチャートやアニメーション効果を描画する方法には、特定のコード例が必要です。 1. はじめに モバイル デバイスの普及に伴い、モバイル端末上でさまざまなチャートやアニメーション効果を表示する必要があるアプリケーションがますます増えています。 uniapp は、Vue.js に基づくクロスプラットフォーム開発フレームワークとして、キャンバスを使用してチャートやアニメーション効果を描画する機能を提供します。この記事では、uniapp がキャンバスを使用してチャートやアニメーション効果を実現する方法を紹介し、具体的なコード例を示します。 2.キャンバス
 Python でアニメーション チャートを描画する方法
Sep 27, 2023 am 09:53 AM
Python でアニメーション チャートを描画する方法
Sep 27, 2023 am 09:53 AM
Python でアニメーション チャートを描画する方法 Python は強力なプログラミング言語として、さまざまなデータの視覚化やチャートの描画に使用できます。中でも、アニメーション チャートを描画すると、データをより鮮明で興味深いものにすることができます。この記事では、Python を使用してアニメーション チャートを描画する方法と、具体的なコード例を紹介します。まず、Python で最も一般的に使用されるグラフ作成ライブラリの 1 つである matplotlib ライブラリをインストールする必要があります。ターミナルで次のコマンドを実行して matplotlib をインストールします: pipinsta
 html2canvas にはどのようなバージョンがありますか?
Aug 22, 2023 pm 05:58 PM
html2canvas にはどのようなバージョンがありますか?
Aug 22, 2023 pm 05:58 PM
html2canvas のバージョンには、html2canvas v0.x、html2canvas v1.x などが含まれます。詳細な紹介: 1. html2canvas v0.x (html2canvas の初期バージョン) 最新の安定バージョンは v0.5.0-alpha1 です。これは、多くのプロジェクトで広く使用され、検証されている成熟したバージョンです。2. html2canvas v1.x、これは html2canvas の新しいバージョンです。
 5 分で Python で樹状図とレーダー チャートを描画する方法を学びます
Sep 27, 2023 pm 12:48 PM
5 分で Python で樹状図とレーダー チャートを描画する方法を学びます
Sep 27, 2023 pm 12:48 PM
5 分で Python を使用してデンドログラムとレーダー チャートを描画する方法を学びましょう。データ視覚化では、デンドログラムとレーダー チャートは一般的に使用される 2 つのチャート形式です。ツリーマップは階層構造を表示するために使用され、レーダー チャートは複数の次元にわたるデータを比較するために使用されます。この記事では、Python を使用してこれら 2 つのグラフを描画する方法と、具体的なコード例を紹介します。 1. 樹状図の描画 Python には、matplotlib やgraphviz など、樹状図の描画に使用できるライブラリが複数あります。以下では、例として matplotlib ライブラリを使用して説明します。
 Python で 3D 地理グラフを描画する方法
Sep 28, 2023 am 10:19 AM
Python で 3D 地理グラフを描画する方法
Sep 28, 2023 am 10:19 AM
Python で 3D 地理グラフを描画する方法の概要: 3D 地理グラフを描画すると、地理データと空間分布をより直観的に理解するのに役立ちます。 Python は強力で使いやすいプログラミング言語として、さまざまな種類の地理図を描画するためのライブラリとツールを多数提供しています。この記事では、Python プログラミング言語と、Matplotlib や Basemap などのいくつかの人気のあるライブラリを使用して 3D 地理グラフを描画する方法を学びます。環境の準備: 開始する前に、次のことを確認する必要があります。
 ゲーム開発におけるキャンバスの強力な役割と応用を探る
Jan 17, 2024 am 11:00 AM
ゲーム開発におけるキャンバスの強力な役割と応用を探る
Jan 17, 2024 am 11:00 AM
ゲーム開発におけるキャンバスの力と応用を理解する 概要: インターネット技術の急速な発展に伴い、Web ゲームはプレイヤーの間でますます人気が高まっています。 Web ゲーム開発の重要な部分として、キャンバス テクノロジーがゲーム開発に徐々に登場し、その強力なパワーと応用性を示しています。この記事では、ゲーム開発におけるキャンバスの可能性を紹介し、具体的なコード例を通じてその応用例を示します。 1. Canvas テクノロジの概要 Canvas は HTML5 の新しい要素で、これにより次のことが可能になります。




