js-xlsxを使用してセルを結合する方法
今回は、s-xlsxを使用してセルを結合する方法と、s-xlsxを使用してセルを結合する際の注意点を説明します。以下は実際のケースです。
データ観測データ形式をインポートします
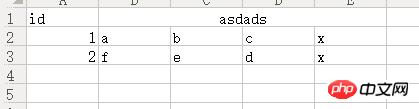
1.1. まず、結合されたセルを含む xlsx テーブルを作成しましょう
ヘッダーデータを結合する例を見てみましょう:

例
1.2.序文の記事を参照して書いてください。コードは載せません)
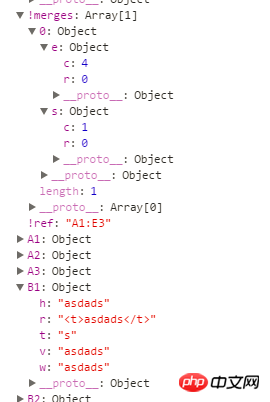
xlsx 参照データ形式のインポート:
例

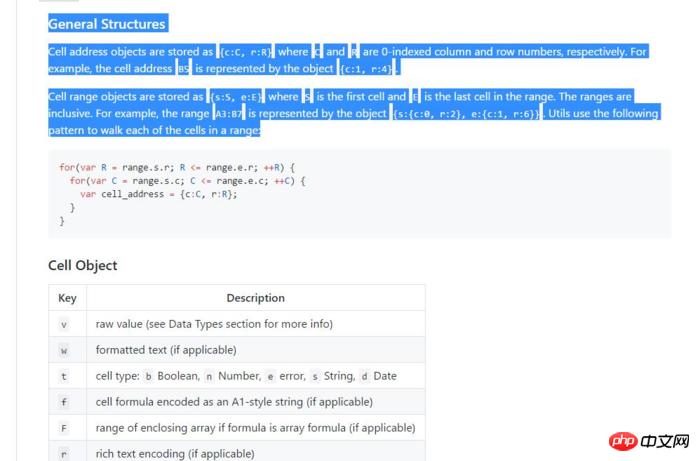
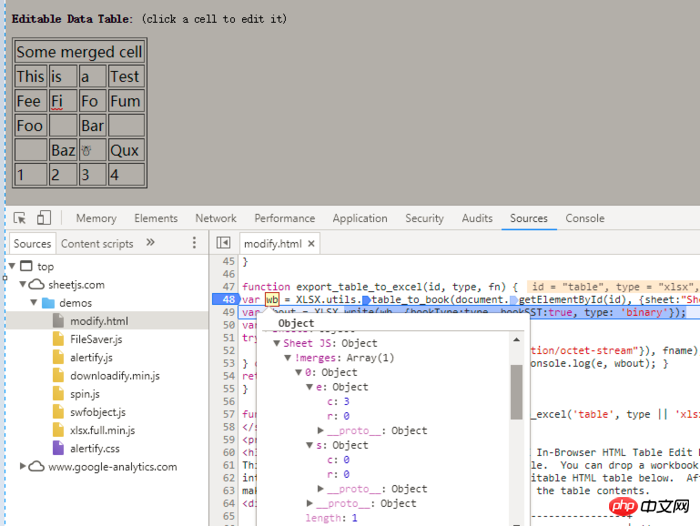
1.3. 公式 Web サイトの手順を参照してください

例 ( http://sheetjs.com/demos/modify.html):
公式 Web サイトの例

公式 Web サイトの説明によると、結合されたセルのデータ形式は次のとおりであることがわかります。 :
........
data["!merges"] = [{
s: {//s为开始
c: 1,//开始列
r: 0//可以看成开始行,实际是取值范围
},
e: {//e结束
c: 4,//结束列
r: 0//结束行
}
}];
........2. 実践的な実験
2.1. 簡単なエクスポートのデモを作成します
<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<title></title></head><body>
<script src="http://oss.sheetjs.com/js-xlsx/xlsx.full.min.js"></script>
<!--调用FileSaver saveAs函数可以实现文件下载-->
<!--<script src="http://sheetjs.com/demos/Blob.js"></script>
<script src="http://sheetjs.com/demos/FileSaver.js"></script>-->
<script>
//如果使用 FileSaver.js 就不要同时使用以下函数
function saveAs(obj, fileName) {//当然可以自定义简单的下载文件实现方式
var tmpa = document.createElement("a");
tmpa.download = fileName || "下载";
tmpa.href = URL.createObjectURL(obj); //绑定a标签
tmpa.click(); //模拟点击实现下载
setTimeout(function () { //延时释放
URL.revokeObjectURL(obj); //用URL.revokeObjectURL()来释放这个object URL
}, 100);
} var jsono = [{ //测试数据
"id": 1,//A
"合并的列头1": "数据11",//B
"合并的列头2": "数据12",//C
"合并的列头3": "数据13",//D
"合并的列头4": "数据14",//E
}, { "id": 2, "合并的列头1": "数据21", "合并的列头2": "数据22", "合并的列头3": "数据23", "合并的列头4": "数据24",
}];//....
const wopts = { bookType: 'xlsx', bookSST: true, type: 'binary' };//这里的数据是用来定义导出的格式类型
function downloadExl(data, type) { var wb = { SheetNames: ['Sheet1'], Sheets: {}, Props: {} }; //wb.Sheets['Sheet1'] = XLSX.utils.json_to_sheet(data);//通过json_to_sheet转成单页(Sheet)数据
data = XLSX.utils.json_to_sheet(data);
data["B1"] = { t: "s", v: "asdad" };
data["!merges"] = [{//合并第一行数据[B1,C1,D1,E1]
s: {//s为开始
c: 1,//开始列
r: 0//开始取值范围
}, e: {//e结束
c: 4,//结束列
r: 0//结束范围
}
}];
wb.Sheets['Sheet1'] = data;
saveAs(new Blob([s2ab(XLSX.write(wb, wopts))], { type: "application/octet-stream"}), "这里是下载的文件名" + '.' + (wopts.bookType == "biff2" ? "xls" : wopts.bookType));
} function s2ab(s) { if (typeof ArrayBuffer !== 'undefined') { var buf = new ArrayBuffer(s.length); var view = new Uint8Array(buf); for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF; return buf;
} else { var buf = new Array(s.length); for (var i = 0; i != s.length; ++i) buf[i] = s.charCodeAt(i) & 0xFF; return buf;
}
} </script>
<button onclick="downloadExl(jsono)">导出</button></body></html>さらに興味深い情報については、他の関連記事に注目してください。 PHP中国語ウェブサイトです!
関連書籍:
s-xlsx を使用して Excel ファイルをインポートおよびエクスポートする方法 (パート 2)
s-xlsx を使用して Excel ファイルをインポートおよびエクスポートする方法 (パート 1)
以上がjs-xlsxを使用してセルを結合する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Excel で 1 つ以上の数式参照に問題が見つかりました: 修正方法
Apr 17, 2023 pm 06:58 PM
Excel で 1 つ以上の数式参照に問題が見つかりました: 修正方法
Apr 17, 2023 pm 06:58 PM
エラー チェック ツールを使用する Excel スプレッドシートのエラーを最も簡単に見つける方法の 1 つは、エラー チェック ツールを使用することです。ツールでエラーが見つかった場合は、それらを修正し、ファイルの保存を再試行できます。ただし、このツールはすべての種類のエラーを検出できるわけではありません。エラー チェック ツールでエラーが検出されない場合、またはエラーを修正しても問題が解決しない場合は、以下の他の修正のいずれかを試す必要があります。 Excel でエラー チェック ツールを使用するには: [数式] タブを選択します。 「エラーチェック」ツールをクリックします。エラーが見つかると、エラーの原因に関する情報がツールに表示されます。必要がない場合は、エラーを修正するか、問題の原因となっている式を削除してください。エラー チェック ツールで、[次へ] をクリックして次のエラーを表示し、プロセスを繰り返します。そうでないときは
 Googleスプレッドシートで印刷範囲を設定するにはどうすればよいですか?
May 08, 2023 pm 01:28 PM
Googleスプレッドシートで印刷範囲を設定するにはどうすればよいですか?
May 08, 2023 pm 01:28 PM
印刷プレビューで Google スプレッドシートの印刷領域を設定する方法 Google スプレッドシートでは、3 つの異なる印刷領域を使用してスプレッドシートを印刷できます。作成した個々のワークシートを含め、スプレッドシート全体を印刷することを選択できます。あるいは、単一のワークシートを印刷することを選択できます。最後に、選択したセルの一部のみを印刷できます。理論的には印刷用に個々のセルを選択できるため、これが作成できる最小の印刷領域になります。最も簡単な設定方法は、内蔵の Google スプレッドシートの印刷プレビュー メニューを使用することです。このコンテンツは、PC、Mac、または Chromebook の Web ブラウザで Google スプレッドシートを使用して表示できます。 Googleを設定するには
 PDF ドキュメントを Excel ワークシートに埋め込む方法
May 28, 2023 am 09:17 AM
PDF ドキュメントを Excel ワークシートに埋め込む方法
May 28, 2023 am 09:17 AM
通常、PDF ドキュメントを Excel ワークシートに挿入する必要があります。会社のプロジェクトリストと同じように、Excel のセルにテキストや文字データを瞬時に追加できます。しかし、特定のプロジェクトのソリューション設計を対応するデータ行に添付したい場合はどうすればよいでしょうか?さて、人はよく立ち止まって考えることがあります。解決策が単純ではないために、考えてもうまくいかないこともあります。この記事をさらに詳しく読んで、特定のデータ行とともに複数の PDF ドキュメントを Excel ワークシートに簡単に挿入する方法を学びましょう。シナリオ例 この記事に示されている例には、各セルにプロジェクト名をリストする ProductCategory という列があります。別の列 ProductSpeci
 Excelで乱数ジェネレーターを作成する方法
Apr 14, 2023 am 09:46 AM
Excelで乱数ジェネレーターを作成する方法
Apr 14, 2023 am 09:46 AM
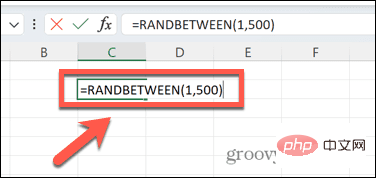
RANDBETWEEN を使用して Excel で乱数を生成する方法 特定の範囲内の乱数を生成したい場合は、RANDBETWEEN 関数を使用すると手早く簡単に実行できます。これにより、選択した 2 つの値の間でランダムな整数を生成できます。 RANDBETWEEN を使用して Excel で乱数を生成する: 最初の乱数を表示するセルをクリックします。 =RANDBETWEEN(1,500) と入力し、「1」を生成する最小の乱数に置き換え、「500」を次の乱数に置き換えます。
 HTML、CSS、jQuery を使用して画像の結合と表示の高度な機能を実装する方法
Oct 27, 2023 pm 04:36 PM
HTML、CSS、jQuery を使用して画像の結合と表示の高度な機能を実装する方法
Oct 27, 2023 pm 04:36 PM
HTML、CSS、jQuery を使用して画像結合表示を実装する方法の高度な機能の概要: Web デザインにおいて、画像表示は重要なリンクであり、画像結合表示はページの読み込み速度を向上させ、ユーザー エクスペリエンスを向上させるための一般的な手法の 1 つです。この記事では、HTML、CSS、jQuery を使用して画像の結合と表示の高度な機能を実装する方法と、具体的なコード例を紹介します。 1. HTML レイアウト: まず、結合された画像を表示するコンテナを HTML で作成する必要があります。ディを使用できます
 Excel で SIGN 関数を使用して値の符号を判断する方法
May 07, 2023 pm 10:37 PM
Excel で SIGN 関数を使用して値の符号を判断する方法
May 07, 2023 pm 10:37 PM
SIGN 関数は、Microsoft Excel に組み込まれている非常に便利な関数です。この関数を使用すると、数値の符号を調べることができます。つまり、数値が正であるかどうかです。 SIGN 関数は、数値が正の場合は 1 を返し、数値が負の場合は -1 を返し、数値が 0 の場合は 0 を返します。当たり前すぎるように思えますが、多くの数値が含まれる大きな列があり、すべての数値の符号を見つけたい場合は、SIGN 関数を使用すると、数秒で作業を完了することができ、非常に便利です。この記事では、Excel ドキュメントで SIGN 関数を簡単に使用して数値の符号を計算する 3 つの方法を説明します。この素晴らしいトリックをマスターする方法を学びましょう。起動する
 Googleスプレッドシートで日付の差を計算する方法
Apr 19, 2023 pm 08:07 PM
Googleスプレッドシートで日付の差を計算する方法
Apr 19, 2023 pm 08:07 PM
多数の日付を含むスプレッドシートを操作するタスクを任されている場合、複数の日付間の差異を計算するのは非常に面倒な作業になることがあります。最も簡単なオプションはオンラインの日付計算ツールを利用することですが、オンライン ツールに日付を 1 つずつ入力し、結果を手動でスプレッドシートにコピーする必要があるため、最も便利ではない場合があります。多数の日付の場合は、作業をより便利に実行できるツールが必要です。幸いなことに、Google スプレッドシートを使用すると、ユーザーはスプレッドシート内の 2 つの日付の差をローカルで計算できます。この投稿では、いくつかの組み込み関数を使用して、Google スプレッドシート上の 2 つの日付の間の日数を計算する方法を説明します。 Google を使用したい場合に、Google スプレッドシートで日付間の差異を計算する方法
 Java で SequenceInputStream 関数を使用して入力ストリームをマージする方法
Jun 26, 2023 pm 03:03 PM
Java で SequenceInputStream 関数を使用して入力ストリームをマージする方法
Jun 26, 2023 pm 03:03 PM
Java 開発では、多くの場合、複数の入力ストリームを組み合わせてデータを処理する必要があります。 SequenceInputStream 関数は、入力ストリームをマージするために Java で提供される関数の 1 つで、複数の入力ストリームを 1 つの大きな入力ストリームにマージして、データ処理を容易にすることができます。では、Java で SequenceInputStream 関数を使用して入力ストリームをマージするにはどうすればよいでしょうか?次に、この記事ではその具体的な実装方法と注意点を詳細な手順を通して紹介します。私




