jQuery プラグイン select2 は、ajax を使用して大規模なデータ リストを効率的にクエリします
select2 は jQuery プラグインで、通常のフォーム選択コンポーネントのアップグレード バージョンです。この記事では、ajax を使用してビッグデータ リスト (検索可能およびページング) を効率的にクエリする jQuery プラグイン select2 を主に紹介します。必要な方は参考にしていただければ幸いです。
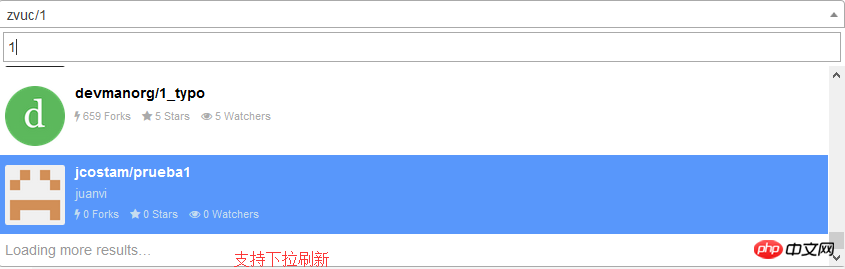
検索、リモートデータ(リモートデータ、この記事の主な紹介ポイント)、無限スクロール(データページング機能、これは素晴らしい)、および多くのハイエンドパラメータ設定(必要に応じて次回紹介します)をカスタマイズできます。
40 の国際言語が組み込まれていますが、ここでは中国語のみを使用する必要があります。
最新のブラウザと従来のブラウザの両方、迷惑な IE8 も含めた組み込みのサポートをサポートします。
さて、さあ、select2の空想の旅を始めましょう!
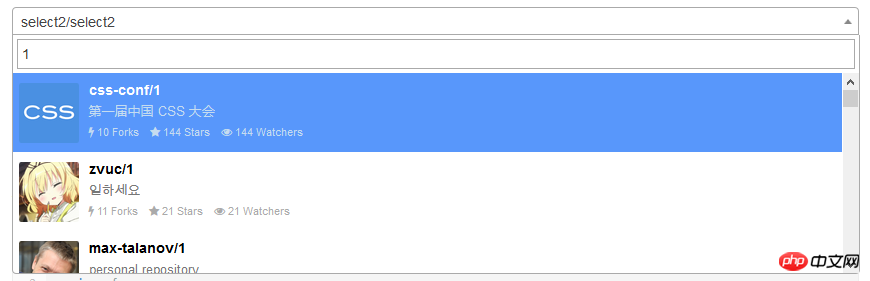
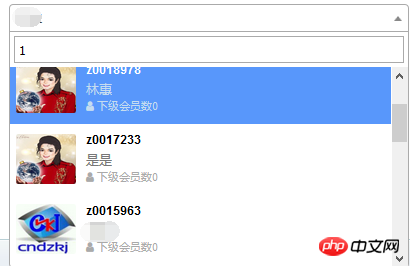
1. 素晴らしい効果をぜひご覧ください


ローカルの実際の結果
2. CDN を使用してトラフィックを節約します。あなたのウェブサイト
<link> <script></script>
<link> <script></script> <script></script>
<select> <option>沉默王二</option> </select>
ページが取得される前に表示されるデフォルトのオプションを提供します。
2 番目のステップは、select2 をコンポーネント化することであり、コメントは非常に詳細です
<script>
$(function() {
$("select.js-data-example-ajax").each(
function() {
var $this = $(this);
$this.select2({
language : "zh-CN",// 指定语言为中文,国际化才起效
inputMessage : $this.attr("inputMessage"),// 添加默认参数
ajax : {
url : $this.attr("href"),
dataType : 'json',
delay : 250,// 延迟显示
data : function(params) {
return {
username : params.term, // 搜索框内输入的内容,传递到Java后端的parameter为username
page : params.page,// 第几页,分页哦
rows : 10// 每页显示多少行
};
},
// 分页
processResults : function(data, params) {
params.page = params.page || 1;
return {
results : data.data,// 后台返回的数据集
pagination : {
more : params.page < data.total// 总页数为10,那么1-9页的时候都可以jQuery プラグイン select2 は、ajax を使用して大規模なデータ リストを効率的にクエリします
}
};
},
cache : false
},
escapeMarkup : function(markup) {
return markup;
}, // let our custom formatter work
minimumInputLength : 1,// 最少输入一个字符才开始检索
templateResult : function(repo) {// 显示的结果集格式,这里需要自己写css样式,可参照demo
// 正在检索
if (repo.loading)
return repo.text;
var markup = repo.username;
markup += repo.realname;
var markup = "<p class='select2-result-repository clearfix'>" + "<p class='select2-result-repository__avatar'><img src='"
+ repo.headimgUrl + "' />" + "<p class='select2-result-repository__meta'>"
+ "<p class='select2-result-repository__title'>" + repo.username + "";
if (repo.realname) {
markup += "<p class='select2-result-repository__description'>" + repo.realname + "";
}
markup += "<p class='select2-result-repository__statistics'>"
+ "<p class='select2-result-repository__forks'><i class='fa fa-user'> 下级会员数" + repo.children_count + " "
+ "" + "";
return markup;
},
templateSelection : function(repo) {
return repo.realname || repo.text;
}// 列表中选择某一项后显示到文本框的内容
});
});
});
</script>3 番目のステップは、Java 側がパラメータを受け取り、結果セットを返すことです。このステップが非常に重要であることは強調する必要はありません。
@RequestMapping(value = "loadMembersInfo")
public void loadMembersInfo(HttpServletRequest request, HttpServletResponse response) throws IOException {
Integer uid = StrUtil.parseStringToInt(request.getParameter("uid"));
Members mem = this.memberService.selectByPrimaryKey(uid);
// 分页参数的转换,需要和前台select2进行匹配,下文放代码
BaseConditionVO vo = getBaseConditionVOForTable(request);
vo.addParams("username", StrUtil.getUTF8String(request.getParameter("username")));
vo.addParams("uid", uid);
// 封装结果集,和前台select2也是匹配的。
PageGrid page = createPageGrid(this.membersMapper.getPromoterList(vo, vo.createRowBounds()), vo,
this.membersMapper.searchPromoterTotalCount(vo));
// 以json格式写入到response
out(page, response);
}次にキーを入れます。 投稿されたソースコードはあなたのプロジェクトと一致しないかもしれませんが、参考として使用できます。
BaseConditionVO.Java
public class BaseConditionVO {
public final static int PAGE_SHOW_COUNT = 50;
private int pageNum = 1;
private int numPerPage = 0;
private int totalCount = 0;
private String orderField;
private String orderDirection;
/**
* @Fields ps : 对参数类型进行封装.
*/
private Map<string> mo = new HashMap<string>();
public int getPageNum() {
return pageNum;
}
public void setPageNum(int pageNum) {
this.pageNum = pageNum;
}
public int getNumPerPage() {
return numPerPage > 0 ? numPerPage : PAGE_SHOW_COUNT;
}
public void setNumPerPage(int numPerPage) {
this.numPerPage = numPerPage;
}
public String getOrderField() {
return orderField;
}
public void setOrderField(String orderField) {
this.orderField = orderField;
}
public String getOrderDirection() {
return "desc".equals(orderDirection) ? "desc" : "asc";
}
public void setOrderDirection(String orderDirection) {
this.orderDirection = orderDirection;
}
public int getTotalCount() {
return totalCount;
}
public void setTotalCount(int totalCount) {
this.totalCount = totalCount;
}
public int getStartIndex() {
int pageNum = this.getPageNum() > 0 ? this.getPageNum() - 1 : 0;
return pageNum * this.getNumPerPage();
}
public RowBounds createRowBounds() {
RowBounds ro = new RowBounds(this.getStartIndex(), this.getNumPerPage());
return ro;
}
/**
* @Title: addParams
* @Description: 添加查询条件
* @param key
* @param value
*/
public void addParams(String key, Object value) {
this.getMo().put(key, value);
}
/**
* @Title: getParams
* @Description: 获取查询条件
* @param key
* @return
*/
public Object getParams(String key) {
return this.getMo().get(key);
}
/**
* @return the mo
*/
public Map<string> getMo() {
return mo;
}
/**
* @param mo
* the mo to set
*/
public void setMo(Map<string> mo) {
this.mo = mo;
}
}</string></string></string></string>selec2ページングとJava側ページングパラメータが一致
protected BaseConditionVO getBaseConditionVOForTable(HttpServletRequest req) {
BaseConditionVO vo = new BaseConditionVO();
// 当前页
int currentPage = StrUtil.parseStringToInt(req.getParameter("page"));
// 一页显示多少行
int sizes = StrUtil.parseStringToInt(req.getParameter("rows"));
// 排序
String sortOrder = StrUtil.getString(req.getParameter("sord"));
String sortCol = StrUtil.getString(req.getParameter("sidx"));
vo.setNumPerPage(sizes);
vo.setPageNum(currentPage);
vo.setOrderField(sortCol);
vo.setOrderDirection(sortOrder);
return vo;
}Javaエンドからselect2エンドへのデータカプセル化
@XStreamAlias("pageGrid")
@SuppressWarnings("rawtypes")
public class PageGrid {
private int page;
// 总页数,和select2的processResults.pagination匹配
private int total;
private int records;
// 数据结果集,和select2的processResults.results匹配
private List data;
public int getPage() {
return this.page;
}
public void setPage(int page) {
this.page = page;
}
public int getTotal() {
return this.total;
}
public void setTotal(int total) {
this.total = total;
}
public int getRecords() {
return this.records;
}
public void setRecords(int records) {
this.records = records;
}
public List getData() {
return this.data;
}
public void setData(List data) {
this.data = data;
}
}MySQLで取得したデータソースを変換してPageGridと一致させる
protected PageGrid createPageGrid(List list, BaseConditionVO vo, int searchTotalCount) {
PageGrid pageGrid = new PageGrid();
// 数据
pageGrid.setData(list);
// 当前页
pageGrid.setPage(vo.getPageNum());
// 总数目
pageGrid.setRecords(list.size());
// 总页数
int total = 0;
if (pageGrid.getRecords() != 0) {
total = searchTotalCount % vo.getNumPerPage() == 0 ? searchTotalCount / vo.getNumPerPage()
: searchTotalCount / vo.getNumPerPage() + 1;
}
pageGrid.setTotal(total);
return pageGrid;
}mybatisページング、超簡単、createRowBoundsを設定するだけ、mybatis自動的にページネーションが行われます。これは素晴らしいことです。
List getPromoterList(BaseConditionVO vo, RowBounds createRowBounds);
SQL ステートメント、ここでの重要な点は、ID (ID としての m.uid) が select2 に返される必要があるということです。
<select>
select
m.uid as id,
convert(m.username,char) username,
m.realname,
m.children_count,
m.headimgUrl
from
members m
where m.deleteflag=0
<if>and m.username like CONCAT('%', '${mo.username}', '%')</if>
<choose>
<when>
ORDER BY ${orderField}
<if>${orderDirection}</if>
</when>
<otherwise>
order by m.username DESC
</otherwise>
</choose>
</select>mysql のページング制限を見たことはありませんか? まあ、ここで注意を払う必要はありません。 . これが私たちが行うことの枠組みです。
総数
int searchPromoterTotalCount(BaseConditionVO vo);
count(0)が良い
<select>
select count(0) as a
from
members m
where m.deleteflag=0
<if>and m.username like CONCAT('%', '${mo.username}', '%')</if>
</select>outがレスポンスに出力される
protected void out(Object result, HttpServletResponse response) throws IOException {
ServletOutputStream out = response.getOutputStream();
ObjectMapper objectMapper = new ObjectMapper();
objectMapper.writeValue(out, result);
out.flush();
}この時点でselect2のリモート関数はコード部分に完全にpostされています。
ただし、最後にいくつかの点を強調しておきます。
1. ページング パラメータ Java 側と select2 を比較する必要があります。
2. 返されたデータは ID とともに返される必要があります。そうしないと、返されたリストを選択できません。 select2 のソース コードを調査するとわかります。
Results.prototype.option = function (data) {
var option = document.createElement('li');
option.className = 'select2-results__option';
var attrs = {
'role': 'treeitem',
'aria-selected': 'false'
};
if (data.disabled) {
delete attrs['aria-selected'];
attrs['aria-disabled'] = 'true';
}
// id为空的情况下,删除的aria-selected,而aria-selected恰好又是列表选中的关键属性。
// 这个就是个坑,只能这么说,select2给出的api上完全不讲这点,我去!!!!!!!
if (data.id == null) {
delete attrs['aria-selected'];
}
......
}3. フォーム内の select2 の値を取得するにはどうすればよいですか?答えは、1. 返される結果セットには ID が必要であり、2. input タグには name 属性が必要です。
4. inputMessage をカスタマイズするには?
select2.js で次のコードを見つけ、コメント部分に注目してください
S2.define('select2/data/minimumInputLength',[
], function () {
function MinimumInputLength (decorated, $e, options) {
this.minimumInputLength = options.get('minimumInputLength');
// inputMessage
this.inputMessage = options.get('inputMessage');
decorated.call(this, $e, options);
}
MinimumInputLength.prototype.query = function (decorated, params, callback) {
params.term = params.term || '';
if (params.term.length <p>inputMessage を select2.js のデフォルトに追加します</p><pre class="brush:php;toolbar:false"> this.defaults = {
...
minimumInputLength: 0,
inputMessage: '',
maximumInputLength: 0,
...
};次に、zh-CN.js ファイルの inputTooShort メソッドを変更します
inputTooShort : function(e) {
if (e.inputMessage) {
return e.inputMessage;// 增加inputMessage
} else {
var t = e.minimum - e.input.length, n = "请再输入至少" + t + "个字符";
return n
}
},関連する推奨事項:
BootStrap モーダル ボックスと select2 を一緒に使用すると入力がフォーカスを取得できない問題を完全に解決します
以上がjQuery プラグイン select2 は、ajax を使用して大規模なデータ リストを効率的にクエリしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1668
1668
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
Ajax セキュリティを向上させるには、いくつかの方法があります。 CSRF 保護: トークンを生成してクライアントに送信し、それを検証リクエストのサーバー側に追加します。 XSS 保護: htmlspecialchars() を使用して入力をフィルタリングし、悪意のあるスクリプトの挿入を防ぎます。 Content-Security-Policy ヘッダー: 悪意のあるリソースの読み込みを制限し、スクリプトとスタイル シートの読み込みを許可するソースを指定します。サーバー側の入力を検証する: Ajax リクエストから受け取った入力を検証して、攻撃者による入力の脆弱性の悪用を防ぎます。安全な Ajax ライブラリを使用する: jQuery などのライブラリによって提供される自動 CSRF 保護モジュールを利用します。




