jqueryテキストコンテンツをクリックして拡大し、共有例を中央に配置します
この記事は主にjqueryを詳しく紹介しており、テキストまたは画像のコンテンツをクリックすると中央に表示されます。興味のある方はぜひ参考にしてください。
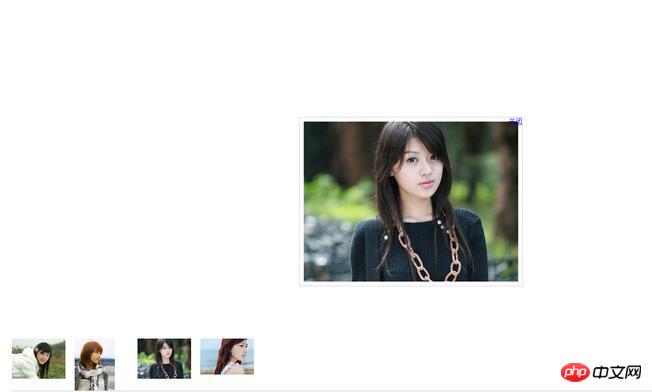
達成したい効果は次のとおりです:
小さな画像をクリックすると、ページの中央に大きな画像が表示されます。
animateアニメーション機能を使用すると、小さい絵から大きい絵へ、小さい絵の位置から中心の位置までの軌跡が出来ます。
IE7以降のブラウザ、Firefox、Google Chromeをサポートします。
大きな画像を中央に配置する必要があります。主に次のコードを使用します:
var width=$('.alert').find('img').width();//大图得宽高 var height=$('.alert').find('img').height(); var lwidth=$(window).width();//屏幕中页面可见区域的宽高 var lheight=$(window).height(); var x2=lwidth/2-width/2+$(window).scrollLeft();//在屏幕居中的坐标 var y2=lheight/2-height/2+$(window).scrollTop();
スクロールバーがあっても中央に表示できるように、ここにスクロールバーの幅と高さを追加します。バー。
メインコードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单击文字或图片内容放大显示</title>
<script src="../jquery-1.8.3.min.js"></script>
<style>
*{margin:0;padding:0;}
ul{overflow:hidden;list-style:none;margin:1000px auto;}
ul li{float:left;height:150px;width:130px;margin:0 10px;}
.bigpic{position:absolute;display:none;}
.alert{background:#fff;border:solid #ccc 1px;padding:10px;}
.alert a.close{position:absolute;top:0;right:0;}
</style>
</head>
<body>
<ul>
<li><img src="mm1.jpg"></li>
<li><img src="mm2.jpg"></li>
<li><img src="mm3.jpg"></li>
<li><img src="mm4.jpg"></li>
</ul>
<p class="bigpic" style="display:none;">
<p class="pic-one"><img src="m1.jpg"></p>
<p class="pic-two"><img src="m2.jpg"></p>
<p class="pic-three"><img src="m3.jpg"></p>
<p class="pic-four"><img src="m4.jpg"></p>
</p>
<p class="alert" style="display:none;">
<a class="close" href="javascript:;" rel="external nofollow" >关闭</a>
</p>
<script>
var x=0;
var y=0;
$('ul li').click(function(e){
var index=$(this).index();
x= e.pageX|| e.clientX+$(window).scrollLeft();//鼠标点击的坐标
y= e.pageY|| e.clientY+$(window).scrollTop();
$('.alert').css({position:'absolute',top:y,left:x,width:'1px',height:'1px',overflow:'hidden'});
var bigpic=$('.bigpic').find('p').eq(index).find('img').attr('src');//找到相对应的大图片
$('.alert').find('img').remove();
$('.alert').append("<img src="+bigpic+">");//添加大图
$('.alert').show();
var width=$('.alert').find('img').width();//大图得宽高
var height=$('.alert').find('img').height();
var lwidth=$(window).width();//屏幕页面可见区域的宽高
var lheight=$(window).height();
var x2=lwidth/2-width/2+$(window).scrollLeft();//在屏幕居中的坐标
var y2=lheight/2-height/2+$(window).scrollTop();
$('.alert img').css({width:'100%'});
$('.alert').animate({left:x2,top:y2,width:width,height:height},300);
})
//这出现一个问题,当alert宽度和高度都为15px时或以下,如果不加padding,img是100%,就会造成图片不是从左上角开始的,上面就会有空白,这是因为父元素是块状元素,有自己的行间距,二他的子元素是行内元素,这样就会有空隙,此时解决方法有两个,
// 给img加上display:block属性,形成块状元素;
// 或者img还是内联元素,此时使用vertical-align:top可以向上对齐。
//把父元素的间距设置为0,或者父元素的font-size设置为0yekeyi
$('.alert a.close').click(function(){
//console.log(x+'"'+y);
$('.alert').animate({left:x,top:y,width:'1px',height:'1px'},300); //全局变量
$('.alert').fadeOut(100);
})
</script>
</body>
</html>コードをコピーして、自分でページ上で表示できます。

関連する推奨事項:
jquery は、クリックすると、拡大、中央揃え、閉じることができるダイアログ ボックスをポップアップ表示します (デモ ソース コードのダウンロード付き)_jquery
画像のセンタリングとフローティング効果のサンプル共有の JS 実装
以上がjqueryテキストコンテンツをクリックして拡大し、共有例を中央に配置しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Microsoft Edge ブラウザーを 360 ナビゲーションで開くように変更する方法 - 360 ナビゲーションで開くように変更する方法
Mar 04, 2024 pm 01:50 PM
Microsoft Edge ブラウザーを 360 ナビゲーションで開くように変更する方法 - 360 ナビゲーションで開くように変更する方法
Mar 04, 2024 pm 01:50 PM
Microsoft Edge ブラウザーを開くページを 360 ナビゲーションに変更するにはどうすればよいですか? それは実際には非常に簡単なので、ここで Microsoft Edge ブラウザーを開くページを 360 ナビゲーションに変更する方法を共有します。見てください。皆さんのお役に立てれば幸いです。 Microsoft Edgeブラウザを開きます。以下のようなページが表示されます。右上隅にある三点アイコンをクリックします。 「設定」をクリックします。設定ページの左欄にある「起動時」をクリックします。右の列の図に示されている 3 つの点をクリックし ([新しいタブを開く] をクリックしないでください)、[編集] をクリックして URL を「0」(またはその他の意味のない数字) に変更します。次に、「保存」をクリックします。次に「」を選択します。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 中国語でCheat Engineを設定するにはどうすればよいですか? Cheat Engine設定中国式方法
Mar 13, 2024 pm 04:49 PM
中国語でCheat Engineを設定するにはどうすればよいですか? Cheat Engine設定中国式方法
Mar 13, 2024 pm 04:49 PM
CheatEngine は、ゲームのメモリを編集および変更できるゲーム エディタです。しかし、デフォルトの言語は中国語以外なので、多くの友人にとって不便です。今回はCheatEngineで中国語を設定する方法を編集者が詳しく紹介しますので、お役に立てれば幸いです。設定方法 1: 1. ダブルクリックしてソフトウェアを開き、左上隅の「編集」をクリックします。 2. 次に、下のオプションリストで「設定」をクリックします。 3. 開いたウィンドウインターフェイスで、左側の列の「言語」をクリックします
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 Microsoft Edge でダウンロード ボタンを設定する場所 - Microsoft Edge でダウンロード ボタンを設定する方法
Mar 06, 2024 am 11:49 AM
Microsoft Edge でダウンロード ボタンを設定する場所 - Microsoft Edge でダウンロード ボタンを設定する方法
Mar 06, 2024 am 11:49 AM
Microsoft Edge で表示されるダウンロード ボタンを設定する場所をご存知ですか? 以下では、エディターが Microsoft Edge で表示されるダウンロード ボタンを設定する方法を説明します。お役に立てば幸いです。エディターに従って学習しましょうステップ 1: まず、Microsoft Edge ブラウザを開き、下の図に示すように、右上隅にある [...] ロゴをクリックします。ステップ 2: 次の図に示すように、ポップアップ メニューで [設定] をクリックします。ステップ 3: 次に、次の図に示すように、インターフェイスの左側にある [外観] をクリックします。ステップ 4: 最後に、[ダウンロード ボタンを表示] の右側にあるボタンをクリックすると、下図に示すように、灰色から青色に変わります。上記は、エディターが Microsoft Edge でダウンロード ボタンを設定する方法を説明する場所です。
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 jQueryを使用してテーブルに新しい行を追加する方法の紹介
Feb 29, 2024 am 08:12 AM
jQueryを使用してテーブルに新しい行を追加する方法の紹介
Feb 29, 2024 am 08:12 AM
jQuery は、Web 開発で広く使用されている人気の JavaScript ライブラリです。 Web 開発中は、JavaScript を使用してテーブルに新しい行を動的に追加することが必要になることがよくあります。この記事では、jQuery を使用してテーブルに新しい行を追加する方法を紹介し、具体的なコード例を示します。まず、jQuery ライブラリを HTML ページに導入する必要があります。 jQuery ライブラリは、次のコードを通じてタグに導入できます。




