HTML5 フォーム検証失敗プロンプトの問題
フロントエンドの子供たちがページを書いているとき、彼らは必然的にフォーム検証の穴に足を踏み入れることになります。このとき、私たちはチェックするために大量のjsを書かなければならないので、ひざまずかなければなりません。しかし、H5の出現以来、多くのJSが登場しました。一般的な表現 検証が実装され、私たちの負担が大幅に軽減されました。この記事では、HTML5 フォームの検証が失敗した場合のプロンプトについて説明します。
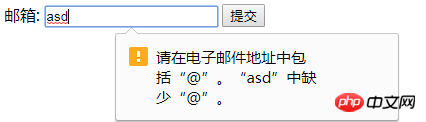
メールアドレス認証:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
邮箱: <input type="email">
</label>
<input type="submit">
</form>
</body>
</html>
メール認証はH5自体でサポートされていますが、検証したいシナリオや状況は多岐にわたるため、Js backを使用する必要がありますか? ? ? もちろん、H5 にはパターン属性が用意されているため、パターン内で正規表現を指定できます。正規表現が適切に記述されている限り、検証は心配ありません。
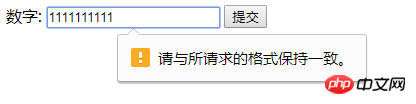
正規表現は 11 桁に制限されています:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>
問題
以外の数字を入力した場合に試すことができます。 11 桁、これはパターンの功績ですが、フォームを検証するためにパターンを使用すると、検証が失敗した場合に次のようなプロンプトが表示されます。要求された形式と一致しているのに、ユーザーは要求された形式をどうやって知ることができるのでしょうか?冗談ですよ〜
解決策
長い間Googleでプログラミングをしてきましたが、ついに良い解決策を見つけました。解決策:
oninvalid: 送信された入力要素の値が無効な値である場合 (ここでは、通常の検証が失敗します)、
oninvalid イベントがトリガーされます。 oninvalid は Form イベントに属します。
setCustomValidity(): これは、プロンプト情報をカスタマイズするために使用される HTML5 の組み込みメソッドです。
次のようにソース コードを変更するのは簡単です。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
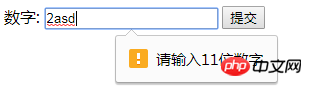
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
</html>
結果:

ついに、フォーム検証プロンプトが、ここに入力すべきデータの種類を明確に示してくれるので、ユーザーはより適切に修正できるようになりました。
関連する推奨事項:
laravel フォーム検証の失敗 元のフォームデータが消去されないようにするにはどうすればよいですか?
以上がHTML5 フォーム検証失敗プロンプトの問題の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。





