box-shadowを使ってCSSで曲線エッジシャドウとワープエッジシャドウを実現する例を詳しく解説
この記事では主にカーブエッジシャドウとワープエッジシャドウを実現するためのCSS box-shadowを紹介していますが、編集者がかなり良いと思ったので、参考として共有させていただきます。エディターをフォローして見てみましょう
box-shadow がボックスの端に影の効果を実現するために使用される h5 の新しい属性であることは誰もが知っていますが、多くのシーンでさまざまな影のスタイルをよく目にします。これは単純ではありません。影の効果はどのようにして実現されるのでしょうか。今日は、影を実現する 2 つの方法を紹介します。
1. カーブエッジシャドウ
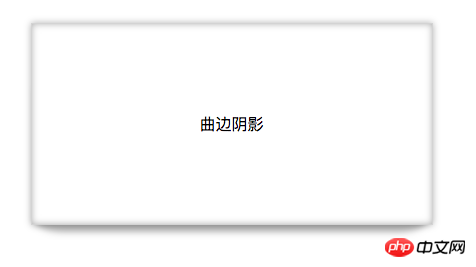
エフェクトの画像は次のとおりです。 周囲にシャドウがあるだけでなく、下部にカーブエッジシャドウのレイヤーもあります。 まず、その原理は非常に単純です。ボックス自体に影があり、別の影を使用すると、影付きのボックスが重なり、レンダリングで湾曲した影が形成されます。

まず、box-shadow の構文について説明します。次のように、カンマで区切られた複数のシャドウの記述をサポートします。

ボックスを作成し、box-shadow を使用してボックスに x- を付けます。軸と y 軸の方向は外側のシャドウと内側のシャドウの両方で、ブルーム半径は 10 ピクセルです。
style{
.box1{
width: 400px;
height: 200px;
background: white;
border: 1px solid lightgrey;
margin: 100px auto;
text-align: center;
line-height: 200px;
box-shadow: 0 0 10px rgba(0,0,0,0.3), 0 0 10px rgba(0,0,0,0.3) inset;
}
}
body{
<p class="box1">
<span>曲边阴影</span>
</p>
}after疑似クラスセレクターを使用して、box1サブセットの後ろに仮想ラベルを追加します。これは仮想ラベルであるため、ブラウザはそれを認識できません。表示属性を定義し、このラベルに影を追加する必要があります。湾曲しているので、曲率を持たせるために境界半径を設定する必要があります。次に、位置決めを使用して仮想ラベルを元のボックスに重ね、z-index を使用してレベルが p より下になるように変更します。コードは次のとおりです
.box1::after{
display: block; //必须写
content: ""; //必须写
z-index: -1;
width: 390px;
height: 150px;
background: red;
position: absolute;
bottom: 0;
left: 4px;
border-radius: 30px/10px;
box-shadow: 0 8px 10px rgba(0,0,0,0.3);
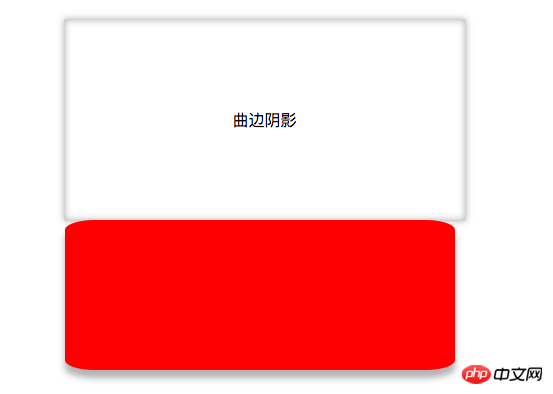
}位置決めがない場合、2 つのボックスは次のように配置されます:

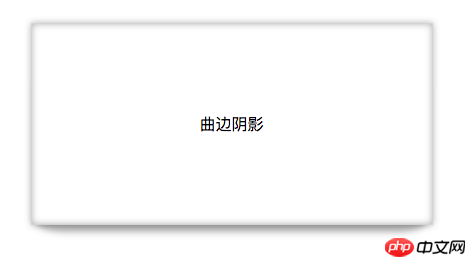
位置決め後、湾曲したエッジの影が実現されます: 結果の画像は次のとおりです:

2. エッジワーピング シャドウ
の原理は、疑似クラスセレクター::afteryuと::beforeを使用して2つの仮想ラベルを追加し、シャドウの重なりを使用します。湾曲したエッジシャドウを実現します。
コードは次のとおりです:
.box2::after,.box2::before{
display: block;
content: "";
z-index: -1;
width: 170px;
height: 240px;
background: red;
position: absolute;
bottom: 20px;
left: 38px;
box-shadow: 30px 10px 40px rgba(0,0,0,0.5);
transform: skewX(-15deg);
}
.box2::before{
box-shadow: -20px 10px 40px rgba(0,0,0,0.5);
transform: skewX(15deg);
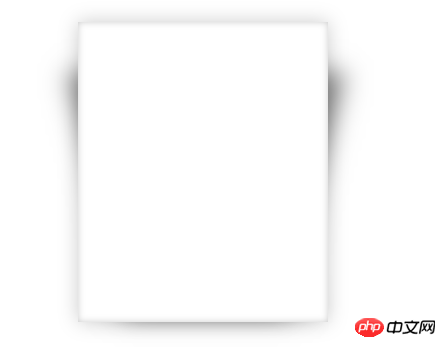
}便宜上、レベルを変更しない場合の結果は次のようになります:

2 つのボックスのレベルを調整すると、効果は次のようになります。以下:

以上がbox-shadowを使ってCSSで曲線エッジシャドウとワープエッジシャドウを実現する例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





