Java での Web MVC のグラフィカルな紹介
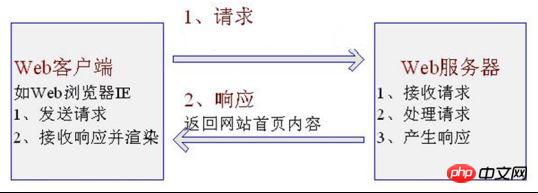
MVC モデルは、それ自体が新しい機能を導入するものではなく、表示とモデル、プロセス制御ロジック、ビジネス ロジック呼び出しと表示ロジックをより合理的に整理するのに役立ちます。開発中の Web リクエスト/レスポンス モデル:
Web の世界では、具体的な手順は次のとおりです: 
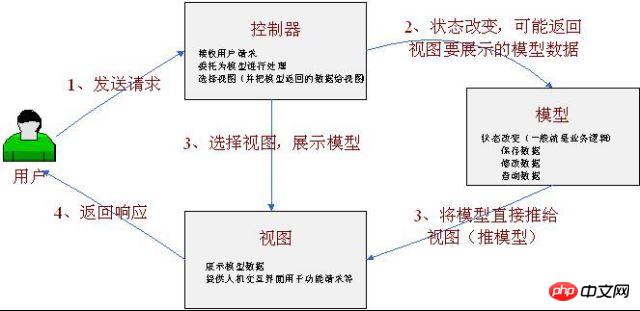
MVC モデル: これは、新しい機能自体を導入するものではなく、表示をモデルやプロセスから分離するのに役立つだけです。制御ロジック、ビジネスロジック呼び出しロジックと表示ロジックが分離されています。図 1-2 に示すように
図 1-2
WebMVC の概要
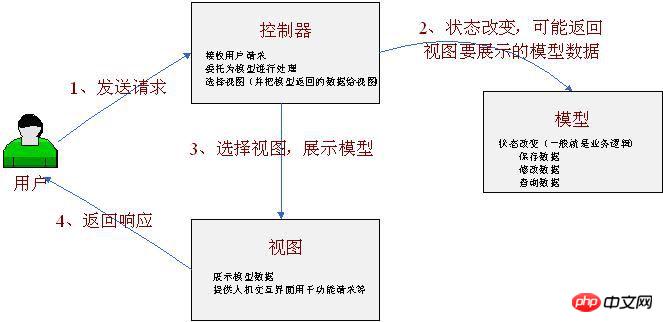
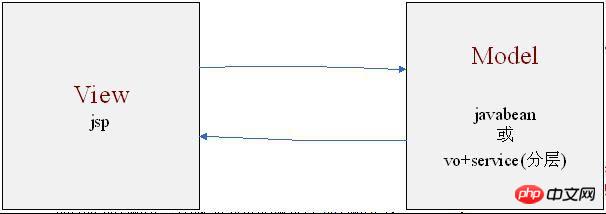
モデル ビュー コントローラーの概念は、標準の MVC の概念と同じです。図 1-3 に示すように、WebMVC の標準アーキテクチャをもう一度見てみましょう。
図 1-3 WebMVC モードでは、モデルはビューにデータをアクティブにプッシュできません。ユーザーがビューを更新したい場合は、別のリクエスト (つまり、リクエスト-レスポンス モデル) を送信する必要があります。
WebMVC モードでは、モデルはビューにデータをアクティブにプッシュできません。ユーザーがビューを更新したい場合は、別のリクエスト (つまり、リクエスト-レスポンス モデル) を送信する必要があります。
Web サイド開発の開発プロセスについて学び、WebMVC がどのように実装されるかを説明しましょう。なぜ MVC モデルを使用する必要があるのでしょうか。
Web 側の開発履歴
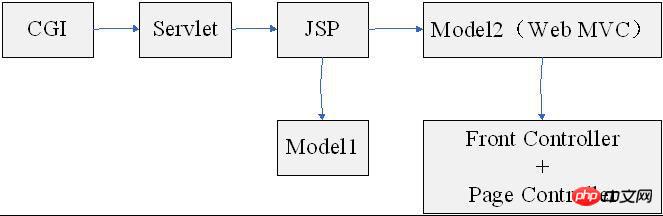
ここでは、図 1-4 に示すように、コア プロセスについて簡単に説明します
図 1-4 CGI: (CommonGatewayInterface) パブリック ゲートウェイ インターフェイス、A Web サーバーで使用される、C または Perl 言語で記述されたスクリプト テクノロジ。Web ユーザーのリクエストを受信して処理し、最終的にユーザーへの応答を動的に生成します。ただし、各リクエストは負荷の高いプロセスを生成します。
CGI: (CommonGatewayInterface) パブリック ゲートウェイ インターフェイス、A Web サーバーで使用される、C または Perl 言語で記述されたスクリプト テクノロジ。Web ユーザーのリクエストを受信して処理し、最終的にユーザーへの応答を動的に生成します。ただし、各リクエストは負荷の高いプロセスを生成します。
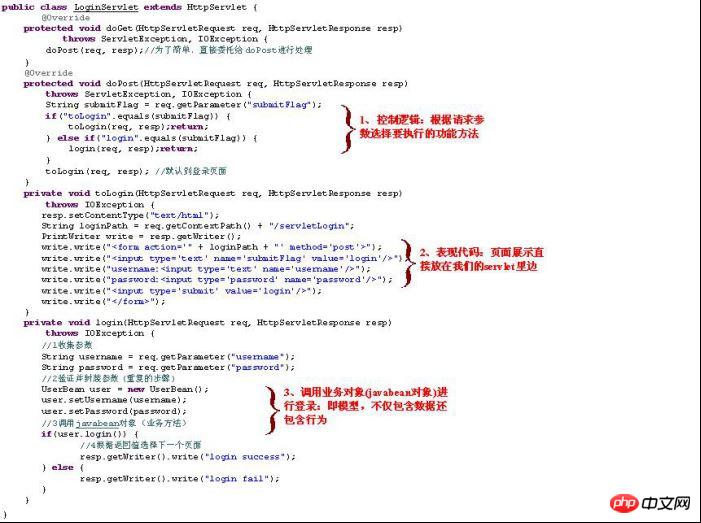
サーブレット: JavaEE Web コンポーネント技術。Web ユーザーのリクエストを受信して処理し、最終的にユーザーへの応答を動的に生成するために使用されます。ただし、各リクエストは 1 つのスレッドのみを生成する (スレッド プールがある) ため、軽量です。また、多くの JavaEE テクノロジ (JDBC など) を利用できます。本質は、Java コードで HTML ストリームを出力することです。ただし、プレゼンテーション ロジック、制御ロジック、およびビジネス ロジックの呼び出しは混在しています。図1-5に示すように

図 1-5
図 1-5 に示すように、このアプローチは、制御ロジック、パフォーマンス コード、およびビジネス ロジック オブジェクトの呼び出しが混在しているため、Java コードで直接 HTML を出力することは絶対に望ましくありません。 , そのため、フロントエンド開発者はページスタイルなどを設計したり変更したりすることができません。変更するだけでも非常に面倒なので、このアプローチは実際のプロジェクトではお勧めできません。
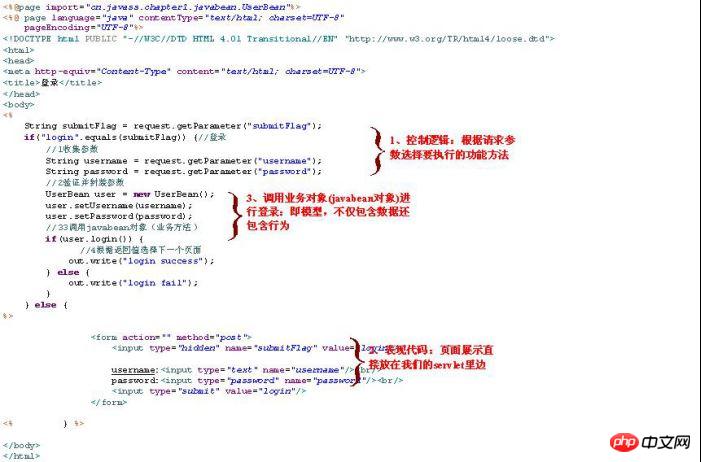
JSP: (JavaServerPage): サーバー側で実行される Web コンポーネントで、標準の HTML ページにスクリプト言語 (現在は Java のみをサポート) を埋め込むテンプレート ページ テクノロジです。本質は、HTML コードに Java コードを埋め込むことです。 JSP は最終的にはサーブレットにコンパイルされますが、純粋なサーブレット ページを開発するよりも簡単で便利です。ただし、プレゼンテーション ロジック、制御ロジック、およびビジネス ロジックの呼び出しは依然として混在しています。図 1-6

図 1-6
図 1-6 に示すように、このアプローチは制御ロジック、パフォーマンス コード、およびビジネス ロジック オブジェクトの呼び出しが混在しているため、まったく望ましくありませんが、より良い方法です。サーブレットを直接呼び出す フロントエンド開発者は単純なページ スタイルを設計および変更できるため (ただし、埋め込まれた Java スクリプトが多すぎる場合は変更が困難です)、このアプローチは実際のプロジェクトではお勧めできません。

JSP の本質はやはりサーブレットですが、最終的には実行時にサーブレット (tomcatworkCatalinaweb アプリケーション名 orgapachejsp で生成される tomcat など) が生成されますが、これにより HTML の記述が簡素化されますが、依然として必要となります。制御ロジック、パフォーマンスコード、ビジネスロジックオブジェクト呼び出しが混在しています。
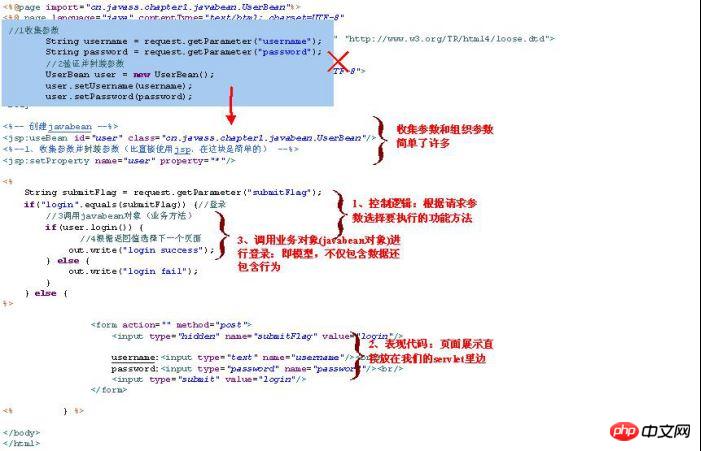
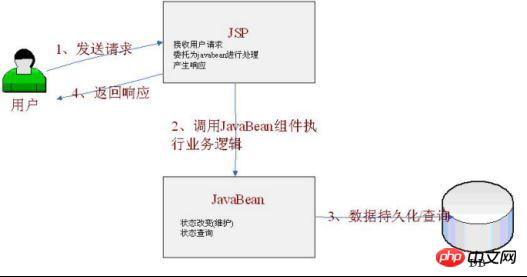
モデル 1: JSP の拡張バージョンと考えることができ、図 1-7 に示すように jsp+javabean と考えることができます
機能: jsp:useBean 標準アクションを使用して、リクエスト パラメーターを JavaBean コンポーネントに自動的にカプセル化します; 制御ロジックを実行するには Java スクリプトも使用する必要があります。

図 1-7
ここでは、jsp:useBean 標準アクションを使用すると、Javabean の取得/作成が簡素化され、リクエスト パラメーターが Javabean にカプセル化されることがわかります。図に示すように、Model1 アーキテクチャをもう一度見てみましょう。 1~8。

図 1-8 Model1 アーキテクチャ
Model1 アーキテクチャでは、JSP は制御ロジック、プレゼンテーション ロジック、およびビジネス オブジェクト (Javabean) 呼び出しを担当します。純粋な JSP よりも、リクエスト パラメーターの取得とリクエスト パラメーターのカプセル化のみが簡素化されます。また、これは悪質なため、プロジェクトでの使用 (またはせいぜいデモでの使用) を厳しく禁止する必要があります。
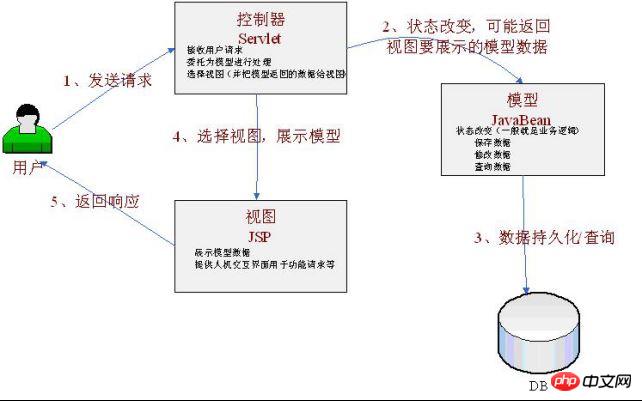
Model2: JavaEE の世界では、WebMVC モデルと考えることができます。
Model2 アーキテクチャは、実際には、コントローラーがサーブレットを使用し、モデルが JavaBean を使用し、ビューが使用される点を除いて、いわゆる WebMVC モデルと考えることができます。図 1-9 に示すように、JSP を使用します

図 1-9 Model2 アーキテクチャ
具体的なコード例は次のとおりです。ビューとモデルが分離され、制御ロジックと表示ロジックが分離されていること。
しかし、重大な欠点もあります: 
Controller: 
1. 実際には、リクエスト パラメーター submitFlag=toAdd などのプロトコルに従うことができます。 2. 制御ロジックを単純化するため、基本的に各モジュールにコントローラーが必要なため、制御ロジックが非常に複雑になる可能性があります。 3. リクエスト パラメーターをモデルにカプセル化するのは面倒です。これを行うためにフレームワークを使用すると、解放されます。

Views
は現在 JSP にバインドされており、Velocity や FreeMarker などのビューを変更するのは困難です。たとえば、Excel や PDF ビューなどをサポートしたいと考えています。
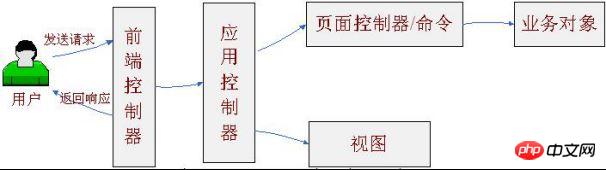
ワーカーへのサービス: FrontController+ApplicationController+PageController+Context
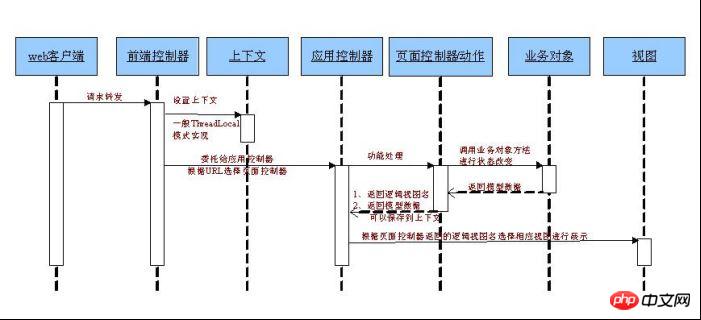
つまり、フロントエンド コントローラー + アプリケーション コントローラー + ページ コントローラー (アクションとも呼ばれます) + コンテキスト、これも WebMVC ですが、責任は次のようにより明確です。図 1-10:

図 1-10
実行中のプロセスは次のとおりです:

責任:
FrontController: フロントエンド コントローラー。プレゼンテーション層により、Model2 制御ロジックの重複が回避されます (フロントエンド コントローラーは、submitFlag=login に従ったログイン メソッドの以前の転送など、統一された方法で対応する関数メソッドをコールバックし、複数のロジックに共通のロジックを提供できます)。リクエスト(コンテキストの準備など)と特定のビューの選択と特定の機能処理(ログイン時のモデルへのリクエストパラメータのカプセル化やビジネスロジックオブジェクトの呼び出しなど)は分離されます。
ApplicationController: アプリケーション コントローラー。フロントエンド コントローラーが特定のビューと特定の機能処理を分離して選択した後、アプリケーション コントローラーは特定のビュー テクノロジ (ビュー管理) と特定の機能処理 (ページ コントロール) を選択するために使用されます。 ) 戦略的なデザイン パターンのアプリケーションであるコントローラー/コマンド オブジェクト/アクション管理) は、相互に影響を与えることなくビュー/ページ コントローラーを簡単に切り替えることができます。
PageController(コマンド): ページ コントローラー/アクション/プロセッサー: コード処理関数、パラメーターの収集、モデルへのパラメーターのカプセル化、ビジネス オブジェクト処理モデルの転送、論理ビュー名をフロントエンド コントローラー (および特定のビュー テクノロジー) に返します。説明 カップリング)、フロントエンド コントローラーはアプリケーション コントローラーに委任して、表示する特定のビューの選択を行います。これは、コマンド設計パターンの実装となる場合があります。ページ コントローラーはハンドラーまたはアクションとも呼ばれます。
コンテキスト: コンテキスト。Model2 で覚えています。ビューに表示するモデル データを準備します。それをリクエスト (ServletAPI 関連) に直接入れます。コンテキストを使用すると、関連するデータをコンテキストに配置できます。プロトコルとは関係ありません モデルデータ (ServletAPI など) へのアクセス/設定は、通常、ThreadLocal モードで実装されます。
この時点で、Web 開発アーキテクチャ全体の開発履歴を確認しました。Web レイヤー フレームワークによって詳細は異なる場合がありますが、目的は同じです:
Web プレゼンテーション レイヤーをクリーンにする:
モデルとビューを分離する。 ;
コントローラー内の制御ロジックと機能処理の分離 (モデルオブジェクトとビジネスオブジェクト呼び出しへのパラメーターの収集とカプセル化);
コントローラー内のビュー選択と特定のビューテクノロジーの分離。
薄い Web プレゼンテーション層:
実行することは少ないほど良い、薄いため、無関係なコードを含めるべきではありません
パラメータを収集してモデル オブジェクトに整理し、呼び出しを開始することのみを担当します。ビジネス オブジェクト;
コントローラーは論理ビュー名のみを返し、対応するアプリケーション コントローラーは使用する特定のビュー戦略を選択します。
テストを容易にするために、フレームワーク固有の API の使用を最小限に抑えます。
以上がJava での Web MVC のグラフィカルな紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 PHP:Web開発の重要な言語
Apr 13, 2025 am 12:08 AM
PHP:Web開発の重要な言語
Apr 13, 2025 am 12:08 AM
PHPは、サーバー側で広く使用されているスクリプト言語で、特にWeb開発に適しています。 1.PHPは、HTMLを埋め込み、HTTP要求と応答を処理し、さまざまなデータベースをサポートできます。 2.PHPは、ダイナミックWebコンテンツ、プロセスフォームデータ、アクセスデータベースなどを生成するために使用され、強力なコミュニティサポートとオープンソースリソースを備えています。 3。PHPは解釈された言語であり、実行プロセスには語彙分析、文法分析、編集、実行が含まれます。 4.PHPは、ユーザー登録システムなどの高度なアプリケーションについてMySQLと組み合わせることができます。 5。PHPをデバッグするときは、error_reporting()やvar_dump()などの関数を使用できます。 6. PHPコードを最適化して、キャッシュメカニズムを使用し、データベースクエリを最適化し、組み込み関数を使用します。 7
 Java 8 Stream Foreachから休憩または戻ってきますか?
Feb 07, 2025 pm 12:09 PM
Java 8 Stream Foreachから休憩または戻ってきますか?
Feb 07, 2025 pm 12:09 PM
Java 8は、Stream APIを導入し、データ収集を処理する強力で表現力のある方法を提供します。ただし、ストリームを使用する際の一般的な質問は次のとおりです。 従来のループにより、早期の中断やリターンが可能になりますが、StreamのForeachメソッドはこの方法を直接サポートしていません。この記事では、理由を説明し、ストリーム処理システムに早期終了を実装するための代替方法を調査します。 さらに読み取り:JavaストリームAPIの改善 ストリームを理解してください Foreachメソッドは、ストリーム内の各要素で1つの操作を実行する端末操作です。その設計意図はです
 PHP対Python:違いを理解します
Apr 11, 2025 am 12:15 AM
PHP対Python:違いを理解します
Apr 11, 2025 am 12:15 AM
PHP and Python each have their own advantages, and the choice should be based on project requirements. 1.PHPは、シンプルな構文と高い実行効率を備えたWeb開発に適しています。 2。Pythonは、簡潔な構文とリッチライブラリを備えたデータサイエンスと機械学習に適しています。
 PHP対その他の言語:比較
Apr 13, 2025 am 12:19 AM
PHP対その他の言語:比較
Apr 13, 2025 am 12:19 AM
PHPは、特に迅速な開発や動的なコンテンツの処理に適していますが、データサイエンスとエンタープライズレベルのアプリケーションには良くありません。 Pythonと比較して、PHPはWeb開発においてより多くの利点がありますが、データサイエンスの分野ではPythonほど良くありません。 Javaと比較して、PHPはエンタープライズレベルのアプリケーションでより悪化しますが、Web開発により柔軟性があります。 JavaScriptと比較して、PHPはバックエンド開発により簡潔ですが、フロントエンド開発のJavaScriptほど良くありません。
 PHP対Python:コア機能と機能
Apr 13, 2025 am 12:16 AM
PHP対Python:コア機能と機能
Apr 13, 2025 am 12:16 AM
PHPとPythonにはそれぞれ独自の利点があり、さまざまなシナリオに適しています。 1.PHPはWeb開発に適しており、組み込みのWebサーバーとRich Functionライブラリを提供します。 2。Pythonは、簡潔な構文と強力な標準ライブラリを備えたデータサイエンスと機械学習に適しています。選択するときは、プロジェクトの要件に基づいて決定する必要があります。
 PHPの影響:Web開発など
Apr 18, 2025 am 12:10 AM
PHPの影響:Web開発など
Apr 18, 2025 am 12:10 AM
phphassiblasifly-impactedwebdevevermentandsbeyondit.1)itpowersmajorplatformslikewordpratsandexcelsindatabase interactions.2)php'sadaptableability allowsitale forlargeapplicationsusingframeworkslikelavel.3)
 PHP:多くのウェブサイトの基礎
Apr 13, 2025 am 12:07 AM
PHP:多くのウェブサイトの基礎
Apr 13, 2025 am 12:07 AM
PHPが多くのWebサイトよりも優先テクノロジースタックである理由には、その使いやすさ、強力なコミュニティサポート、広範な使用が含まれます。 1)初心者に適した学習と使用が簡単です。 2)巨大な開発者コミュニティと豊富なリソースを持っています。 3)WordPress、Drupal、その他のプラットフォームで広く使用されています。 4)Webサーバーとしっかりと統合して、開発の展開を簡素化します。
 PHP対Python:ユースケースとアプリケーション
Apr 17, 2025 am 12:23 AM
PHP対Python:ユースケースとアプリケーション
Apr 17, 2025 am 12:23 AM
PHPはWeb開発およびコンテンツ管理システムに適しており、Pythonはデータサイエンス、機械学習、自動化スクリプトに適しています。 1.PHPは、高速でスケーラブルなWebサイトとアプリケーションの構築においてうまく機能し、WordPressなどのCMSで一般的に使用されます。 2。Pythonは、NumpyやTensorflowなどの豊富なライブラリを使用して、データサイエンスと機械学習の分野で驚くほどパフォーマンスを発揮しています。




