CSSの基礎:z-indexについて詳しく解説
Concept
z-index属性は、要素の重なり順を設定します。積み重ね順序が高い要素は常に、積み重ね順序が低い要素の前に表示されます。

階層関係の比較
1. 兄弟要素の場合、デフォルト (または position:static) 要素は、ドキュメント フロー内で前の要素を上書きします。
2. 同じレベルの要素の場合、位置が静的でなく、z インデックスが存在する場合、より大きな z インデックスを持つ要素は、より小さな z インデックスを持つ要素をカバーします。つまり、z インデックスが大きいほど、インデックスが大きいほど優先度が高くなります。 3. IE6/7 では、位置は静的ではなく、z-index が存在しない場合、z-index は 0 になります。他のブラウザでは、z-index は自動です。
4. z-index が auto である要素は、階層関係の比較に参加せず、z-index が auto ではない要素は比較に参加します。
順序ルールノードにposition属性が設定されていない場合、ドキュメントフローの後ろに位置するノードが前のノードをカバーします。
<p id="a">A</p><p id="b">B</p>

位置決めルールpositionがstaticに設定されている場合、ドキュメントフローの背後にあるノードは依然として前のノードをカバーします
floatingので、position:static ノードのカバー関係には影響しません。 <a href="http://www.php.cn/code/11748.html" target="_blank"></a><code>position:static 不会影响节点的遮盖关系。
<p id="a" style="position:static;">A</p><p id="b">B</p>

如果将 position 设为 relative (相对定位),absolute (绝对定位) 或者 fixed (固定定位),这样的节点会覆盖没有设置 position 属性或者属性值为 static 的节点,说明前者比后者的默认层级高。
<p id="a" style="position:relative;">A</p><p id="b">B</p>

在没有 z-index 属性干扰的情况下, 根据这顺序规则和定位规则, 我们可以做出更加复杂的结构. 这里我们对 A 和 B 都不设定 position, 但对 A 的子节点 A-1 设定 position:relative
<p id="a"> <p id="a-1" style="position:relative;">A-1</p></p><p id="b">B</p>
position が相対 (相対位置指定) に設定されている場合、絶対 (絶対位置決め  ) または固定 (固定位置決め) の場合、そのようなノードは位置属性が設定されていないノード、または属性値が静的であるノードをカバーします。これは、前者のデフォルト レベルが後者よりも高いことを示します。
) または固定 (固定位置決め) の場合、そのようなノードは位置属性が設定されていないノード、または属性値が静的であるノードをカバーします。これは、前者のデフォルト レベルが後者よりも高いことを示します。
<p id="a" style="z-index:2;">A</p><p id="b" style="z-index:1;">B</p><p id="c" style="z-index:0;">C</p>

 z-index なし属性の干渉の場合、この順序ルールと位置ルールに従って、より複雑な構造を作成できます。ここでは、A と B の位置を設定せず、A の子ノード A-1 :relativeposition を設定します。 /code>. 順序規則によれば、B は A をカバーし、配置規則によれば、A' は B をカバーします。
z-index なし属性の干渉の場合、この順序ルールと位置ルールに従って、より複雑な構造を作成できます。ここでは、A と B の位置を設定せず、A の子ノード A-1 :relativeposition を設定します。 /code>. 順序規則によれば、B は A をカバーし、配置規則によれば、A' は B をカバーします。
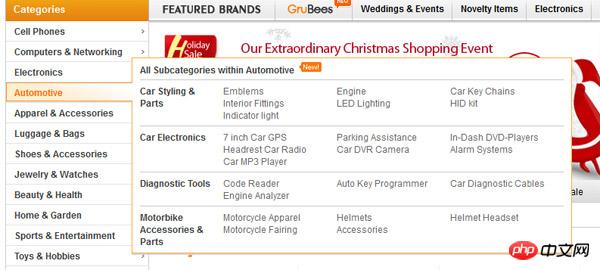
このような実装が相互に上書きされるのはどのような場合ですか? . ゲートは実際に非常に一般的に使用されており、たとえば、電子商取引 Web サイトのサイドカラムのカテゴリ表示リストは、この手法を使用して実装できます。下の図は、Web サイトのカテゴリ表示領域を示しています。第 2 レベルのカテゴリのレイヤーが第 1 レベルをカバーします。 カテゴリ リストの外枠と、第 1 レベルのカテゴリのノードが第 2 レベルのカテゴリのフローティング レイヤーをカバーします。 CSS を使用して表示効果を実現する場合、第一レベルカテゴリの外枠は上の例のAに相当し、第一レベルカテゴリのノードはA-1に相当し、第二レベルカテゴリの中断層はBに相当します。 参加ルール
position属性を使用しないようにしますが、z-index属性はノードに影響を与えないことがわかりました。ノードの属性は相対、絶対、または固定です。<p id="a" style="z-index:2;">A</p><p id="b" style="position:relative;z-index:1;">B</p><p id="c" style="position:relative;z-index:0;">C</p>

<p id="a" style="position:relative;z-index:1;">A</p><p id="b" style="position:relative;z-index:0;">B</p><p id="c" style="position:relative;">C</p><p id="d" style="position:relative;z-index:0;">D</p>

すべてのノードがposition:relativeで定義されている場合。ノードz-index 0 と z-index が定義されていないノードは同じレベルにありますが、z-index が 1 以上のノードは、z-index 値が負の -index ノードをカバーします。 Z インデックスが定義されていないノードによって上書きされます。
<p id="a" style="position:relative;z-index:1;"> <p id="a-1">A-1</p></p> <p id="b" style="position:relative;z-index:0;"> <p id="b-1">B-1</p></p>

A、B ノードの Position:relative が定義されている場合。ノード A はノード B よりも大きいため、A の子ノードは B の子ノードの前をカバーする必要があります。
<p id="a" style="position:relative;z-index:1;"> <p id="a-1">A-1</p></p> <p id="b" style="position:relative;z-index:0;"> <p id="b-1">B-1</p></p>

如果所有节点都定义了 position:relative, A 节点的 z-index 和 B 节点一样大, 但因为顺序规则, B 节点覆盖在 A 节点前面. 就算 A 的子节点 z-index 值比 B 的子节点大, B 的子节点还是会覆盖在 A 的子节点前面.

很多人将 z-index 设得很大, 9999 什么的都出来了, 如果不考虑父节点的影响, 设得再大也没用, 那是无法逾越的层级.
以上がCSSの基礎:z-indexについて詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1671
1671
 14
14
 1428
1428
 52
52
 1331
1331
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





