Douban ムービー アプリの例の Bootstrap + Angular 実装を共有する
1. プロジェクトフレームワークを構築します
npm プロジェクトを初期化します
必要なサードパーティライブラリをインストールします
新しいインデックスを作成します。.html ページは、これら 3 つの依存ライブラリを参照します


2. ブートストラップを使用してホームページ スタイル

3. 角度ルーティング
(function(angular){'use strict';var module = angular.module('movie.in_theaters',['ngRoute']);
module.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/in_theaters',{
controller: 'inTheatersController',
templateUrl: '/in_theaters/view.html'});
}]);
module.controller('inTheatersController',['$scope',function($scope){
}]);
})(angular);<h1 class="page-header">正在热映</h1>
(function(angular){'use strict';var module = angular.module('movie.coming_soon',['ngRoute']);
module.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/coming_soon',{
controller: 'comingSoonController',
templateUrl: '/coming_soon/view.html'});
}]);
module.controller('comingSoonController',['$scope',function($scope){
}]);
})(angular);<h1 class="page-header">即将上映</h1>
(function (angular) {'use strict';var module = angular.module('movie', ['ngRoute', 'movie.in_theaters','movie.coming_soon' ]);
module.config(['$routeProvider', function ($routeProvider) {
$routeProvider.otherwise({
redirectTo: '/in_theaters'});
}]);
})(angular);<body ng-app="movie">
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main" ng-view> </div>
 Douban API 開発者ドキュメント
Douban API 開発者ドキュメント
ここにありますjsonpを使用してデータを取得します
<script src="/js/app.js?1.1.11"></script>
(function (angular) {'use strict';var http = angular.module('movie.http', []);
http.service('HttpService', ['$window', '$document', function ($window, $document) {this.jsonp = function (url, data, callback) {var cbFuncName = 'jsonp_fun' +Math.random().toString().replace('.', '');
$window[cbFuncName] = callback;var queryString = url.indexOf('?') == -1 ? '?' : '&';for (var key in data) {
queryString += key + '=' + data[key] + '&';
}
queryString += 'callback=' + cbFuncName;var script = document.createElement('script');
script.src = url + queryString;
$document[0].body.appendChild(script);
}
}]);
})(angular);(function (angular) {'use strict';var module = angular.module('movie.in_theaters', ['ngRoute', 'movie.http']);
module.config(['$routeProvider', function ($routeProvider) {
$routeProvider.when('/in_theaters', {
controller: 'inTheatersController',
templateUrl: '/in_theaters/view.html'});
}]);
module.controller('inTheatersController', ['$scope', 'HttpService', function ($scope, HttpService) {
console.log(HttpService);
HttpService.jsonp('http://api.douban.com/v2/movie/in_theaters', {
count: 10,
start: 0}, function (data) {
$scope.data = data;
$scope.$apply();
console.log(data);
});
}]);
})(angular);<h1 class="page-header">{{data.title}}</h1><div class="list-group"><a href="{{item.alt}}" class="list-group-item" ng-repeat="item in data.subjects"><span class="badge">{{item.rating.average}}</span><div class="media"><div class="media-left"><img class="media-object" ng-src="{{item.images.small}}" alt=""></div><div class="media-body"><h3 class="media-heading">{{item.title}}</h3><p>类型:<span>{{item.genres.join('、')}}</span></p><p>导演:<span ng-repeat="d in item.casts">{{d.name +($last?'':'、')}}</span></p> </div></div></a></div>(function(angular){'use strict';var module = angular.module('movie.coming_soon',['ngRoute','movie.http']);
module.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/coming_soon',{
controller: 'comingSoonController',
templateUrl: '/coming_soon/view.html'});
}]);
module.controller('comingSoonController',['$scope','HttpService',function($scope,HttpService){
HttpService.jsonp('http://api.douban.com/v2/movie/coming_soon',{
count:10,
start:0},function(data){
$scope.data=data;
$scope.$apply();
});
}]);
})(angular);<h1 class="page-header">{{data.title}}</h1><div class="list-group"><a href="{{item.alt}}" class="list-group-item" ng-repeat="item in data.subjects"><span class="badge">{{item.rating.average}}</span><div class="media"><div class="media-left"><img class="media-object" ng-src="{{item.images.small}}" alt=""></div><div class="media-body"><h3 class="media-heading">{{item.title}}</h3><p>类型:<span>{{item.genres.join('、')}}</span></p><p>导演:<span ng-repeat="d in item.casts">{{d.name +($last?'':'、')}}</span></p> </div></div></a></div>この時点でプロジェクトはほぼ完成です

以上がDouban ムービー アプリの例の Bootstrap + Angular 実装を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 レーシング映画「グランツーリスモ」が本日本土の劇場で公開され、ロッテントマトの鮮度スコアは63%
Sep 10, 2023 pm 08:33 PM
レーシング映画「グランツーリスモ」が本日本土の劇場で公開され、ロッテントマトの鮮度スコアは63%
Sep 10, 2023 pm 08:33 PM
9月1日の当サイトのニュースによると、プレイステーションのゲーマーがプロのレーシングドライバーになるという伝説の体験を映画化した情熱的なレーシングアクション映画『グランツーリスモ』が本日正式公開されたとのこと、『ディストリクト9』のニール・ブロム監督がメガホンをとった。 「キャンプ監督。このウェブサイトは、「グランツーリスモ: スピード」が Rotten Tomatoes の鮮度スコア 63%、ポップコーン価値 98% を記録し、映画とテレビの評価サイト CinemaScore の視聴率が A で、全世界の興行収入が 5,600 万ドルを超えていることに注目しました。 。本作は、平凡なゲーマー少年がレースという叶わぬ夢を追い求め、外界に好意を寄せられることなく、自分の才能と努力と愛情を頼りに、現実の世界の舞台で常に限界に挑戦し続ける物語である。生死をさまよって、ライバルを超え、ついにレーサーになることに成功する。
 『デジモンアドベンチャー02 THE BEGINNING』予告映像公開、10月27日全国公開
Sep 04, 2023 pm 03:57 PM
『デジモンアドベンチャー02 THE BEGINNING』予告映像公開、10月27日全国公開
Sep 04, 2023 pm 03:57 PM
10月27日に全国公開される劇場版『デジモンアドベンチャー02 THEBEGINNING』の新たな予告映像が公開されたことを、9月1日に当サイトが報じた。当サイトでも劇場版の予告編が公開されており、ダイスケやV・ジモンらの登場人物に加え、主人公の大和田塁が初登場。予告編では、『デジモン』シリーズの始まりの舞台「光岡」が映し出され、『デジモンアドベンチャー』の主人公・八神太一と妹のヒカリの姿をはじめ、“かけがえのない”絆が“明らか”となった。同時に、エンペラードラモン(ドラゴンモード)、フェアリーモン、ライトイーターなどのエンペラードラモン、アンキロモン、アクイモンといった懐かしのデジモンも続々登場。 あらすじ:この世界は可能性に満ちている。目の前に現れるいくつかの世界は、時々私に与えてくれた
 「Bear Bears Reversal of Time and Space」のコンセプトトレーラーが公開、2024年の旧正月初日に公開予定
Oct 27, 2023 pm 09:13 PM
「Bear Bears Reversal of Time and Space」のコンセプトトレーラーが公開、2024年の旧正月初日に公開予定
Oct 27, 2023 pm 09:13 PM
10月27日の当サイトのニュースによると、ザ・ベアーズは2024年の旧正月初日(2月10日)に公開される『ザ・ベアーズ時空逆転』のコンセプトトレーラーを正式発表した。このウェブサイトは、「Bear Bears: Reverse Time and Space」が、Huaqiang Fantawild (Shenzhen) Movie Co., Ltd.が制作した映画「Bear Bears」シリーズの 10 番目の映画であることに気付きました。トレーラーを見ると、ボールド・チャンが木こりからオフィスの「労働者」に変わっていることがわかります。ボールド・チャンが「謎の器具」を着けて座席に座ると、「Bear Infested: Treasure Hunt」、「Bear Bears」 :ベア・ウィンド」、「ベア・ホーンテッド - 幻想空間」、「ベア・ホーンテッド - 原始時代」、「ベア・ホーンテッド - 野生の大陸」、「ベア・ホーンテッド - 地球への帰還」、「ベア・ホーンテッド - カム・ウィズ・ミー」「ベア・コア」などのムービークリップがフラッシュされました。あらすじ:はげ頭
 最後のピアノコンサートの模様を収録した映画『坂本龍一 マスターピース』が5月31日に全国公開される。
May 09, 2024 pm 03:55 PM
最後のピアノコンサートの模様を収録した映画『坂本龍一 マスターピース』が5月31日に全国公開される。
May 09, 2024 pm 03:55 PM
本サイトは5月9日、映画『坂本龍一 ザ・マスターピース』が完成ポスターを公開し、5月31日に全国公開されることが決定したと報じた。この映画にはクラシックな曲が20曲収録されており、長さは約103分である。この映画は北京映画祭で上映され、大きな人気と評判を呼びました。音楽が流れ、その人は亡くなっていますが、その音楽は無限に流れています。このウェブサイトは、この映画が 2D、CINITY、CINITYLED バージョン、および Dolby Atmos バージョンから視聴者が選択できることを確認しました。日本の有名な作曲家、音楽プロデューサー、歌手、俳優、ピアニストの坂本龍一氏が、2023年3月28日に東京で71歳で死去した。この世界的アーティストの伝説的な音楽キャリアを深く記憶し、追悼するために、大野空監督(自身も坂本龍一の子供)が記録を残しました。
 Douban アプリで英語モードを設定する方法 Douban アプリで英語モードを設定する方法
Mar 12, 2024 pm 02:46 PM
Douban アプリで英語モードを設定する方法 Douban アプリで英語モードを設定する方法
Mar 12, 2024 pm 02:46 PM
Douban アプリで英語モードを設定するにはどうすればよいですか? Douban アプリは、さまざまなリソースのレビューを表示できるソフトウェアです。このソフトウェアには多くの機能があります。ユーザーがこのソフトウェアを初めて使用するときは、ログインする必要があります。このソフトウェアのデフォルト言語は中国語モードの場合、一部の言語です。英語モードを使用したいが、このソフトウェアで英語モードを設定する方法がわからないユーザーは、以下のエディターで英語モードの設定方法をまとめましたので、参考にしてください。 Douban アプリで英語モードを設定する方法: 1. 携帯電話で「Douban」アプリを開きます; 2. 「マイ」をクリックします; 3. 右上隅の「設定」を選択します。
 スペーススリラー映画「エイリアン:ザ・ラストシップ」本土への導入が決定、スケジュールは未定
Jul 18, 2024 am 07:26 AM
スペーススリラー映画「エイリアン:ザ・ラストシップ」本土への導入が決定、スケジュールは未定
Jul 18, 2024 am 07:26 AM
7月15日の当サイトのニュースによると、20世紀映画は本日、SFホラー映画『エイリアン:ザ・ラスト・シップ』が本土に導入されることが決定し、スケジュールは今後決定されると公式発表を行った。 『エイリアン:デス・シップ』の本土でのスケジュールはまだ発表されておらず、香港では2024年8月15日、米国では8月16日に公開される予定だ。このサイトの問い合わせによると、この映画はフェデ・アルバレスが監督し、次の俳優が出演している:カーリー・スペイニー、イザベラ・マーセド、アーチー・レイノルズ、デヴィッド・ロンソン、スパイク・フィン この映画は物語を語る:エイリアンとフェイスハガーに支配される恐怖が襲いかかるまた!未知の深宇宙で静かに変化が起こり、思いがけず致命的な不幸が起こる…決死の脱出へのカウントダウンが始まる。
 モバイル映画「Hua Jing」がまもなく公開されます。映画全体は Huawei Pura70 シリーズを使用して撮影されました
Jul 16, 2024 pm 09:04 PM
モバイル映画「Hua Jing」がまもなく公開されます。映画全体は Huawei Pura70 シリーズを使用して撮影されました
Jul 16, 2024 pm 09:04 PM
7月15日のニュースによると、ファーウェイターミナルBGの何剛最高経営責任者(CEO)は本日、ファーウェイと趙暁鼎監督が共同制作した携帯電話映画「華経」が近々公開されると発表した。同氏はさらに、「2019年にゴールデンルースター映画祭と協力して『ファーウェイ・イメージング・ゴールデンルースター・モバイル・フィルム・プロジェクト』を立ち上げて以来、1万本以上の応募があった。カラフルな作品のおかげで、何が達成できるのかが見えてきた」と付け加えた。ポスターからわかるように、この映画は「Huawei Pura70 シリーズで撮影」と宣伝されており、ポスターは白黒スタイルです。チャオ・シャオディンはチャン・イーモウの宮廷写真家であり、多くのチャン・イーモウ映画に携わってきたことがわかっている。
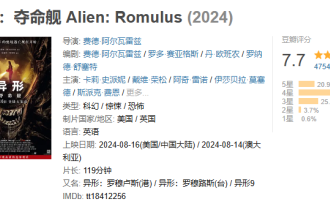
 スペーススリラー映画『エイリアン:ザ・ラストシップ』はDoubanで7.7を獲得し、公開翌日には興行収入が1億を突破した。
Aug 17, 2024 pm 10:50 PM
スペーススリラー映画『エイリアン:ザ・ラストシップ』はDoubanで7.7を獲得し、公開翌日には興行収入が1億を突破した。
Aug 17, 2024 pm 10:50 PM
8月17日のこのウェブサイトのニュースによると、20世紀映画のスペーススリラー『エイリアン:ザ・ラストシップ』が昨日(8月16日)中国本土で公開され、本日豆板スコアが7.7と発表された。 Beacon Professional Edition のリアルタイム データによると、8 月 17 日 20:5 の時点で、映画の興行収入は 1 億を超えています。当サイトの評価分布は以下の通り 星5つが20.9% 星4つが49.5% 星3つが25.4% 星2つが3.7% 星1つが0.6% 『エイリアン:デス・シップ』は、 20世紀ピクチャーズ、『ブレードランナー』『プロメテウス』のリドリー・スコット監督がプロデューサーを務め、フェデ・アルヴァーレ監督、フェデ・アルヴァーレとロド・セイグエス脚本、カード・リー・スペイニー、イザベラ・マーセド、アイリーン・ウー、スパイク・フェイ




