教程接微信小程序开发教程(基础篇)7-数据绑定上,当需要展示一组数据时,可以使用wx:for//.wxml
{{index}}: {{item.message}}
//.js
age({
data: {
array: [{
message: 'foo',
}, {
message: �
1. 小程序开发基础篇之数据绑定下(8)

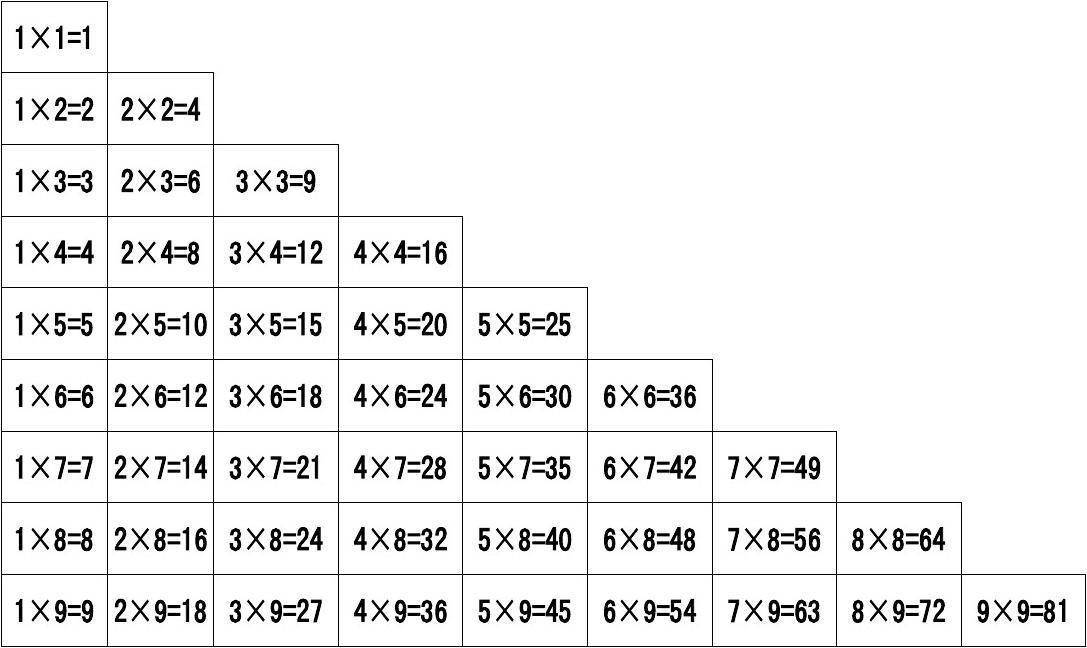
简介:教程接微信小程序开发教程(基础篇)7数据绑定上,当需要展示一组数据时,可以使用wx:for 其中index是当前数据索引的默认变量名,item是当前数据项的默认变量名。也可以使用 wx:foritem 和 wx:forindex 来指定别名 也可以嵌套使用,如下面是一个九九乘法表 类似block wx:if,也可以将wx:for用在 标签上,以渲染一个包含多节点的结构块 wx:key ...
2. js实现精美的九九乘法表效果代码

简介:本文主要介绍了js实现华丽的九九乘法表效果的示例代码。具有很好的参考价值,下面跟着小编一起来看下吧
3. [C#小程序]命令行小程序之小九九乘法表的实现代码

简介:这篇文章介绍[C#小程序]命令行小程序之小九九乘法表的实现代码
4. 如何用java输出九九乘法表

简介:这篇文章介绍如何用java输出九九乘法表
5. jsp输出九九乘法表的简单实例

简介:下面小编就为大家带来一篇jsp输出九九乘法表的简单实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
6. PHP中for循环基本应用之九九乘法口绝表

简介:PHP中for循环基本应用之九九乘法口绝表
7. php简单例子--打印出99乘法表

简介:php简单例子--打印出99乘法表: <?php //php打印出九九乘法表 for ($i=1; $i<10; $i++){ for ($j=1; $j<=$i; $j++){ echo $j*$i; echo ' '; } echo '<br />'; } ?>
8. php日常3-21 设计一个九九乘法表

简介::本篇文章主要介绍了php日常3-21 设计一个九九乘法表,对于PHP教程有兴趣的同学可以参考一下。
9. ループ連続加算用の乗算表、乗算表コード
はじめに: 乗算表: ループ連続加算用の乗算表、乗算表コード: for ループ 古典的な例は連続加算です: 1+2+3 +...+100 1 時間以上話しても、まだ話せない生徒もいます。プログラミングを行うときは慎重に行う必要があります。キーボードを打ち続けてしまい、正しく入力できなかった生徒もいました。この合計を行う前に、実際には変数 $i が増加する場合、前の数値と合計する必要があることを考えなければなりません。 $i の前の数値を 1 つの項目として扱い、それを $i に個別に加算することができます。同様に、前の 99 項目の合計に 100 が加算され、前の項目の合計に 99 が加算されます。 98 項目...など、2 つを加えます
10. ダンスフロアを避難する PHP 入門学習の知識ポイント 8 PHP 九十九九九の for ループの基本的な応用
はじめに: ダンスフロアを避難する:ダンスフロアを避難する PHP 入門学習の知識 ポイント 8 PHP の for ループの基本的な応用は、9 と 9 の乗算言語テーブルです。次のようにコードをコピーします。
"; echo "
"; for($i=1;$i<=9;$i++){ echo " "; for($j=1;$j< ;=$i;$j
【関連Q&Aのおすすめ】:
java - 数年間働いていて、この現象を経験したことがありますか?
javascript - 乗算表を出力する for ループの問題
Javascript - JS が改行なしでコンソールに出力するステートメントは何ですか
Python で乗算表を記述する方法
以上がよく使われるおすすめの掛け算方法10選、ダウンロード大歓迎!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。
まず、マルチテナントSaaSアプリケーションとは何ですか?
マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
See all articles