テーブル コントロールの使用法の概要
HTML上で現在最も便利なテーブルコントロールはdatatableですが、編集やボタンなどは有料で、基本機能のみ無料です。さらに、サイズが変更されると、手動で更新するなどの面倒な操作が必要になります。そこで、誰でも使える無料のものを開発しました。このプロジェクトは「Void Server Development Kit」で使用されています。現在、主に Microsoft Edge ブラウザと Chrome ブラウザをサポートしており、その他はテストされていません。 tbl.js は完全に無料であり、フォークは自由に変更できます。 tbl.js は、リスト スタイル、追加、削除、変更、検索、テーブル全体の検索、グループ化、ページング関数、テーブル全体の編集、行全体の編集、単一選択、複数選択、スタイルのカスタマイズをサポートしています。 jqueryのダイアログやタブなど、さまざまなコンテナに埋め込むことができます。バージョン: 0.1beta バグを報告していただければ、できるだけ早く修正します。新年に休みはありません。スタイルを変更する必要がない場合は、tbl.css を読み込む必要はなく、tbl.js によってスタイル シートが動的に読み込まれます。既存の DOM ノードから構築された 2 行のテーブルを作成してみましょう。 1 html:
1. tbl.js div 実装されたテーブル コントロール、完全に無料、jquery に依存しません

はじめに: HTML で最も便利なテーブル コントロールはデータテーブルですが、編集、ボタンなどの部分は有料で、基本機能のみが無料です。さらに、サイズが変更されると、手動で更新するなどの面倒な操作が必要になります。そこで、誰でも使える無料のものを開発しました。

はじめに: フロントエンド フレームワークは近年特に注目を集めており、特に Angular 2 には多くのファンがいます。 2016 年 9 月に Angular 2 が正式にリリースされると、多くのファンが Angular 2 に投資し始めました。もちろんこれには私も含まれます。 Angular 2 について知りたい場合は、公式 Web サイト (英語版、中国語版) をおすすめします。 Angular 2 をすぐに使い始めましょう。
3. Web に Excel のようなテーブル コントロールを実装する方法

はじめに: Web に Excel のようなテーブル コントロールを実装する方法
4. JavaScript テーブル コントロール: Chgrid、簡素化された JavaScript スキル
概要: JavaScript テーブル コントロール: Chgrid、簡素化された
5. ExtJS 設定とテーブル コントロール use_extjs

はじめに: Ex tJS Itは AJAX コントロールのセットで、私がこれまで見た中で最も優れた最も美しい JS コントロール ライブラリだと思います。ExtJS に慣れていない場合や、ExtJS にまったく興味がない場合は、学習して使用するのに非常に価値があります。
6. JQuery FlexiGrid の完璧な asp.net ソリューション dotNetFlexGrid-.Net ネイティブ非同期テーブル control_jquery

概要: dotNetFlexGrid dotNet ネイティブの非同期ですその前身は Jquery FlexiGrid プラグインです。FlexiGrid の Javascript コードのほとんどをリファクタリングして、より効率的に動作し、バグを減らしました。同時に、シンプルで使いやすいように dotNet コントロールとしてカプセル化しました。使用方法。
7. jquery miniui チュートリアル テーブル コントロールのセルの結合 application_jquery

8. 左側はテーブルヘッダーのJSテーブルコントロール(自作、インターネット上では入手不可)_javascriptスキル 9. MVC4+EasyUI に基づく Web 開発フレームワークの形成におけるインターフェイス コントロールの使用_JavaScript スキル [関連する Q&A の推奨事項]: javascript - ブートストラップ サードパーティ テーブル コントロールの推奨事項とディスカッション javascript - easyUI の右側に表示されるスクロール バーを削除するには? javascript - easyuiのDataGridコントロールに似た、angularjsの下にドラッグ可能な列幅を持つテーブルコントロールはありますか
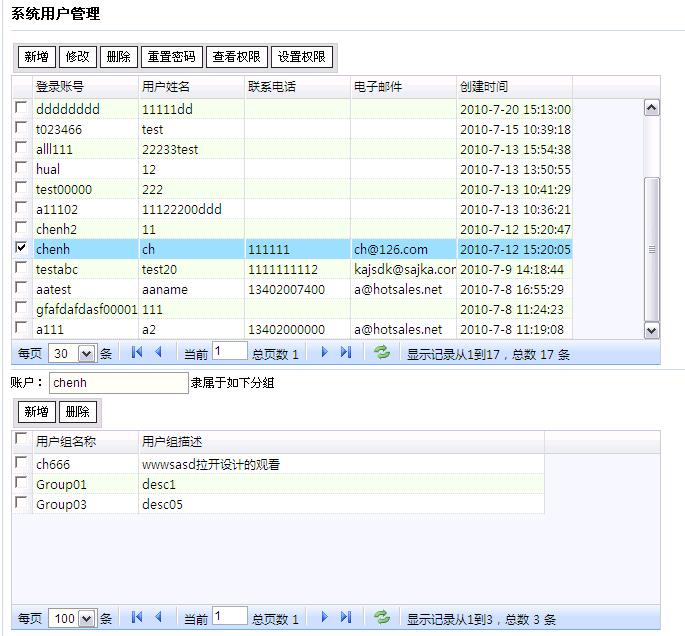
最終的なレンダリング効果は上記の通りです
1。左側はテーブルヘッダーのテーブルデータ表示です
2. 複数の行と複数のヘッダーをサポートします
4. タイトルをサポートします
5. IE/CHROME をサポートします
6.
はじめに: 左側はヘッダーです。JS フォームに遭遇したことがありますか。本当に見つからなかったので、同じようなニーズを持つ友人と共有するために特別に実装コードを提示しました。それ  はじめに: 一般的な Web インターフェイスに含まれるインターフェイス コントロールは次のとおりです。 :単行テキストボックス、複数行テキストボックス、パスワードテキストボックス、ドロップダウンリストコンボボックス、日付入力コントロール、数値入力コントロール、単一選択、チェックボックス、テーブルコントロール DataGrid、ツリーコントロール、レイアウトコントロール、ポップアップダイアログ ボックス、プロンプト情報、リスト コントロールなど。これらのインターフェイス コントロールのさまざまな操作については、以下で 1 つずつ紹介します
はじめに: 一般的な Web インターフェイスに含まれるインターフェイス コントロールは次のとおりです。 :単行テキストボックス、複数行テキストボックス、パスワードテキストボックス、ドロップダウンリストコンボボックス、日付入力コントロール、数値入力コントロール、単一選択、チェックボックス、テーブルコントロール DataGrid、ツリーコントロール、レイアウトコントロール、ポップアップダイアログ ボックス、プロンプト情報、リスト コントロールなど。これらのインターフェイス コントロールのさまざまな操作については、以下で 1 つずつ紹介します
以上がテーブル コントロールの使用法の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7917
7917
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1248
1248
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




