RxJava 2.x の新機能を要約したグラフィックとテキストの紹介
この記事は主に RxJava 2.x の新機能に関する関連情報を写真、テキスト、サンプルコードを通じて詳しく紹介しています。必要な方はぜひご覧ください。
RxJavaとは
Rxとは、非同期リアクティブプログラミングを意味し、本質はオブザーバーパターン、オブザーバーとサブスクライバーによる非同期リアクティブプログラミングです。
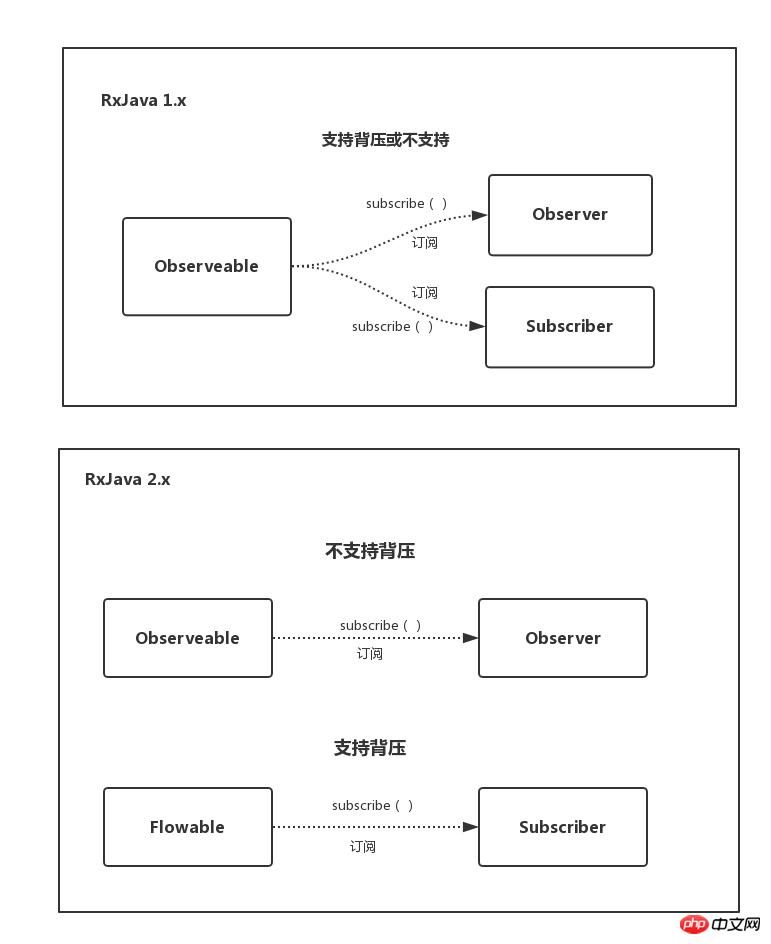
この記事では主に RxJava 2.x の新機能に関する関連情報を紹介します。以下では特に説明する必要はありません。詳細な紹介を見てみましょう。バックプレッシャーの分離

Flowable/Subscriber
Flowable.range(0,10)
.subscribe(new Subscriber<Integer>() {
Subscription sub;
//当订阅后,会首先调用这个方法,其实就相当于onStart(),
//传入的Subscription s参数可以用于请求数据或者取消订阅
@Override
public void onSubscribe(Subscription s) {
Log.w("TAG","onsubscribe start");
sub=s;
sub.request(1);
Log.w("TAG","onsubscribe end");
}
@Override
public void onNext(Integer o) {
Log.w("TAG","onNext--->"+o);
sub.request(1);
}
@Override
public void onError(Throwable t) {
t.printStackTrace();
}
@Override
public void onComplete() {
Log.w("TAG","onComplete");
}
});出力:
onsubscribe start onNext--->0 onNext--->1 onNext--->2 ... onNext--->10 onComplete onsubscribe end
これメソッドを呼び出す前に初期化作業を行います。subscription.request(n)方法的时候,不等onSubscribe()中后面的代码执行,就会立刻执行到onNext方法,因此,如果你在onNext方法中使用到需要初始化的类时,应当尽量在subscription.request(n)
別の作成メソッド
Flowable.create(new FlowableOnSubscribe<Integer>() {
@Override
public void subscribe(FlowableEmitter<Integer> e) throws Exception {
e.onNext(1);
e.onNext(2);
e.onNext(3);
e.onNext(4);
e.onComplete();
}
}
//需要指定背压策略
, BackpressureStrategy.BUFFER);その他のオブザーバー パターン
- Single/SingleObserver
- Completable/CompletableObserver
- Maybe/たぶん観察者
//判断是否登陆
Maybe.just(isLogin())
//可能涉及到IO操作,放在子线程
.subscribeOn(Schedulers.newThread())
//取回结果传到主线程
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new MaybeObserver<Boolean>() {
@Override
public void onSubscribe(Disposable d) {
}
@Override
public void onSuccess(Boolean value) {
if(value){
...
}else{
...
}
}
@Override
public void onError(Throwable e) {
}
@Override
public void onComplete() {
}
});event の結果 (true または false) のみが必要な場合は、このオブザーバー モードを使用できます
Action1—— –Actionreference








概要
以上がRxJava 2.x の新機能を要約したグラフィックとテキストの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1256
1256
 24
24
 PHP 8.3 リリース: 新機能の概要
Nov 27, 2023 pm 12:52 PM
PHP 8.3 リリース: 新機能の概要
Nov 27, 2023 pm 12:52 PM
PHP8.3 リリース: 新機能の概要 テクノロジーが発展し、ニーズが変化するにつれて、プログラミング言語は常に更新され、改善されています。 Web 開発で広く使用されているスクリプト言語として、PHP は開発者により強力で効率的なツールを提供するために絶えず改良されてきました。最近リリースされた PHP 8.3 バージョンには、待望の新機能と改善点が多数含まれています。これらの新機能の概要を見てみましょう。 null 以外のプロパティの初期化 PHP の過去のバージョンでは、クラス プロパティに明示的に値が割り当てられていない場合、その値は
 PHP8 の新機能を学び、最新テクノロジーを深く理解するためのガイド
Dec 23, 2023 pm 01:16 PM
PHP8 の新機能を学び、最新テクノロジーを深く理解するためのガイド
Dec 23, 2023 pm 01:16 PM
最新テクノロジーを習得するために役立つ、PHP8 の新機能の詳細な分析 PHP プログラミング言語は、時間の経過とともに常に進化し、改善されています。最近リリースされた PHP8 バージョンは、開発者に多くのエキサイティングな新機能と改善を提供し、開発作業にさらなる利便性と効率をもたらします。この記事では、PHP8 の新機能を詳しく分析し、これらの最新テクノロジーをよりよく習得するのに役立つ具体的なコード例を提供します。 JIT コンパイラー PHP8 では JIT (Just-In-Time) コンパイルが導入されています
 php8の新機能は何ですか
Sep 25, 2023 pm 01:34 PM
php8の新機能は何ですか
Sep 25, 2023 pm 01:34 PM
php8 の新機能には、JIT コンパイラ、型推論、名前付きパラメータ、共用体型、プロパティ、エラー処理の改善、非同期プログラミングのサポート、新しい標準ライブラリ関数、匿名クラス拡張機能が含まれます。詳細な紹介: 1. JIT コンパイラー、PHP8 は、重要なパフォーマンスの向上である JIT コンパイラーを導入します。JIT コンパイラーは、一部の高頻度の実行コードをリアルタイムでコンパイルおよび最適化できるため、実行速度が向上します。2. 型導出、PHP8型推論機能を導入し、開発者が変数宣言時などに変数の型を自動的に推測できるようにします。
 Java API開発における非同期処理にRxJavaを使用する
Jun 18, 2023 pm 06:40 PM
Java API開発における非同期処理にRxJavaを使用する
Jun 18, 2023 pm 06:40 PM
Java は非常に人気のあるプログラミング言語であり、特に Web アプリケーションやモバイル アプリケーションで広く使用されています。複雑なマルチスレッド アプリケーション開発要件に直面すると、開発者は通常、多くの問題に遭遇します。 RxJava は、オブザーバー パターンに基づいた非同期およびイベントベースのプログラミング パターンを提供する非常に強力なライブラリです。この記事では、JavaAPI開発における非同期処理にRxJavaを使用する方法を紹介します。 1. RxJava とは何ですか? RxJava はオブザーバー パターンに基づいたライブラリです
 Go 言語の新機能の解釈: プログラミングをより効率的にする
Mar 10, 2024 pm 12:27 PM
Go 言語の新機能の解釈: プログラミングをより効率的にする
Mar 10, 2024 pm 12:27 PM
【Go言語の新機能解説:プログラミングを効率化するには具体的なコード例が必要】 近年、ソフトウェア開発の分野でGo言語が注目を集めており、そのシンプルで効率的な設計思想がますます注目を集めています。開発者。 Go 言語は静的型付けプログラミング言語として、開発効率を向上させ、コード作成プロセスを簡素化するための新機能を導入し続けています。この記事では、Go 言語の最新機能を詳しく説明し、これらの新機能によってもたらされる利便性を具体的なコード例を通じて体験する方法について説明します。モジュール開発(GoModules) 1からのGo言語
 CSS3 の新機能の概要: CSS3 を使用してトランジション効果を実現する方法
Sep 09, 2023 am 11:27 AM
CSS3 の新機能の概要: CSS3 を使用してトランジション効果を実現する方法
Sep 09, 2023 am 11:27 AM
CSS3 の新機能の概要: CSS3 を使用してトランジション効果を実現する方法 CSS3 は CSS の最新バージョンですが、数多くの新機能の中で最も興味深く実用的なのはトランジション効果でしょう。トランジション効果は、インタラクション中にページをよりスムーズで美しくし、ユーザーに優れた視覚体験を提供します。この記事では、CSS3 トランジション効果の基本的な使用法を、対応するコード例とともに紹介します。 transition-property 属性: 遷移する必要がある CSS プロパティの遷移効果を指定します。
 CSS3 の新機能の概要: CSS3 を使用して水平方向の中央揃えのレイアウトを実現する方法
Sep 09, 2023 pm 04:09 PM
CSS3 の新機能の概要: CSS3 を使用して水平方向の中央揃えのレイアウトを実現する方法
Sep 09, 2023 pm 04:09 PM
CSS3 の新機能の概要: CSS3 を使用して水平方向中央レイアウトを実現する方法 Web デザインとレイアウトでは、水平方向中央レイアウトが一般的な要件です。これまでは、これを実現するために複雑な JavaScript や CSS のトリックを使用することがよくありました。ただし、CSS3 では、水平方向中央揃えのレイアウトをよりシンプルかつ柔軟にするいくつかの新機能が導入されました。この記事では、CSS3 のいくつかの新機能を紹介し、CSS3 を使用して水平方向の中央揃えのレイアウトを実現する方法を示すコード例をいくつか示します。 1. フレックスボックスを使用してファイルをレイアウトする
 PHP8.1 で導入された新しい Redis 拡張機能
Jul 07, 2023 pm 09:41 PM
PHP8.1 で導入された新しい Redis 拡張機能
Jul 07, 2023 pm 09:41 PM
PHP8.1 で導入された新しい Redis 拡張機能 インターネットの急速な発展に伴い、大量のデータを保存および処理する必要があります。データ処理の効率とパフォーマンスを向上させるために、キャッシュは不可欠な部分になっています。 PHP 開発では、Redis は高性能のキー/値ストレージ システムとして、キャッシュやデータ ストレージのシナリオで広く使用されています。 PHP で Redis を使用するエクスペリエンスをさらに向上させるために、PHP8.1 では新しい Redis 拡張機能が導入されています。この記事では、この拡張機能の新機能と提供内容を紹介します。




