HTML5 Webストレージの詳細な図解説明
Web Storage は HTML5 API は新しい重要な機能を提供します
最新の Web Storage ドラフトでは、HTML5 API を Web クライアントで使用して Key-Value の形式でデータの永続化を実行できると述べられています。 ;
現在、主要なブラウザはすでにこの機能をサポートしています;

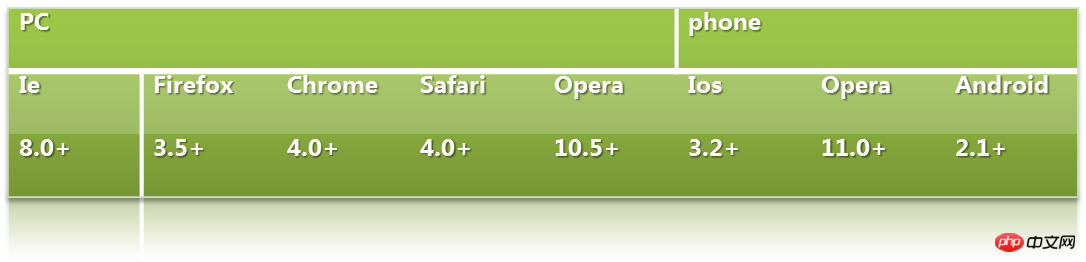
一般的な Web クライアント データ ストレージの比較:

Html5 Web ストレージは Web 開発者にとって非常に使いやすく、彼は非常に優れた機能を提供しています。キーと値のペアを取得または設定するためのシンプルな API
サポートされるデータ サイズは Web ブラウザーのメーカーによって決定され、ほとんどのサポートは 5M または 10M を超えます。ユーザーの個人設定、ローカライズされたデータ、オフライン データなどのセッションをクライアントに保存できます。
Web Storage に保存されたデータには、
オブジェクト を使用してアクセスできます。大きく分けてsessionStorageとlocalStorageの2種類に分けられます。したがって、ページセッションの有効期限が切れると、データも削除されます
localStorage: 複数のウィンドウにまたがり、期間の範囲は現在のセッションを超える可能性があります。つまり、ブラウザを閉じて再度開くと、データは削除されます。
これら 2 種類のオブジェクトの異なるブラウザ間でデータにアクセスすることは無効です。たとえば、Firefox で localStorage を作成し、IE でアクセスすると、データにアクセスできません。キーと値のペアのみを保存し、文字列 型のデータのみをサポートします。
型のデータのみをサポートします。
型のデータを保存したい場合は、保存時に文字列に変換してから読み取る必要があります。
保存されるデータは暗号化されていないため、Web Storage は非常に強力ですが、より機密性の高いデータの保存には適していません。
Web Storage でサポートされているメソッドと:
Web Storage はストレージイベントをサポートします: Web Storage 内のデータが保存、変更、または削除されると、Storage イベントがトリガーされます。 キー/値の変更前後のトリガーオブジェクト、URL、キー値を含むイベントオブジェクトをトリガーします。
仕様では、Storage イベントを同じブラウザー内のすべてのウィンドウまたは
タブでトリガーできることが必要ですが、この機能は現在、少数のブラウザーでのみサポートされています。 ストレージ イベントは次の属性をサポートします:

以上がHTML5 Webストレージの詳細な図解説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。





