 ウェブフロントエンド
ウェブフロントエンド
 H5 チュートリアル
H5 チュートリアル
 HTML5 の実践 - CSS3 のいくつかのプロパティ text-shadow、box-shadow、border-radius の詳細な紹介
HTML5 の実践 - CSS3 のいくつかのプロパティ text-shadow、box-shadow、border-radius の詳細な紹介
HTML5 の実践 - CSS3 のいくつかのプロパティ text-shadow、box-shadow、border-radius の詳細な紹介
今日の内容は、CSS3 の text-shadow、box-shadow、border-radius プロパティの紹介です。これらはページ レイアウトを強化するものであり、学ぶ価値があります。
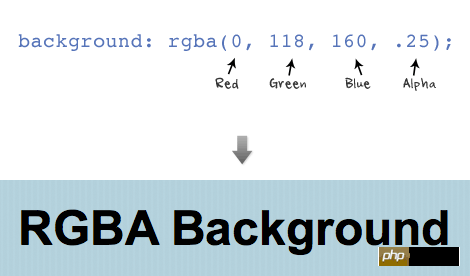
RGBA
最初の3つの値はそれぞれRBGの値をコード化し、最後の値は透明度を表します(0は透明を意味し、1は不透明を意味します)。

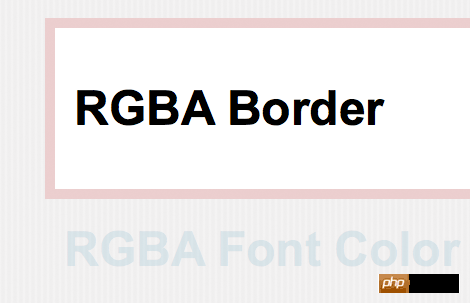
RGBAは、フォントの色、境界線の色、背景の色、影の色など、色に関連するあらゆる属性に使用できます。

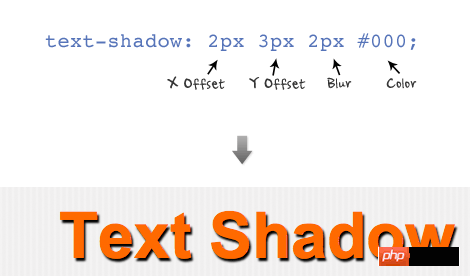
テキストシャドウ
テキストシャドウの構造は、xオフセット、yオフセット、ぼかし、色の順です。

x オフセットに負の値を設定すると影の位置が左に変更され、y オフセットに負の値を設定すると影の位置が頭方向に変更されます。 RBGA を使用して影の色を設定することもできます。

テキストシャドウのグループをカンマで区切って設定できます。以下の例では、2 つのテキストシャドウ (上 1 ピクセルと下 1 ピクセル) を使用して、名前にニュース テキスト効果を設定します。
text-shadow: 0 1px 0 #fff, 0 -1px 0 #000;

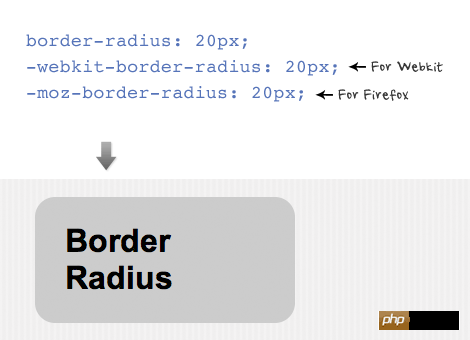
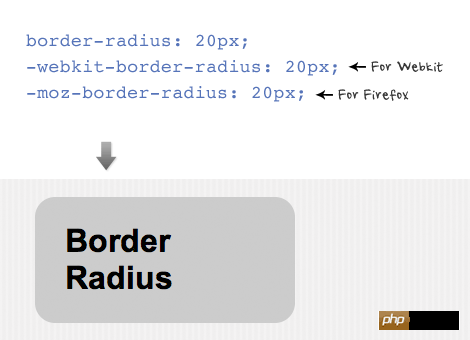
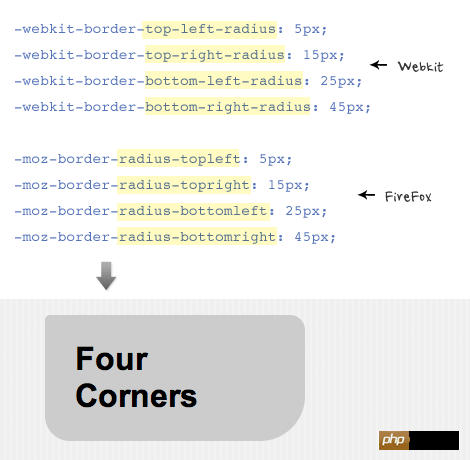
境界線の半径
境界線の半径を属性に割り当てる便利な記述方法は、padding や margin と似ています (例: border-radius: 20px)。一部のブラウザーで効果を正しくレンダリングするには、属性の前にプレフィックスを追加する必要があります。たとえば、Webkit ブラウザーの場合は、「-webkit-」プレフィックスを追加する必要があります。 Firefox ブラウザの場合は、「-moz- 」プレフィックスを追加する必要があります。 border-radius: 20px)。为了让有些浏览器能正确渲染效果,需要在属性前面加前缀,例如针对webkit浏览器需要添加 "-webkit-" 前缀,firefox浏览器需要添加 "-moz-" 前缀。

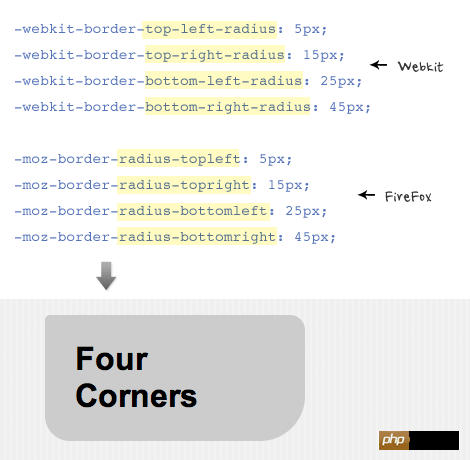
你可以为不同的边角设置不同的半径,注意webkit和firefox浏览器,每个边角有不同的属性名称。

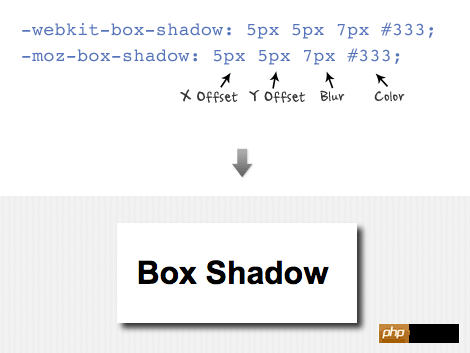
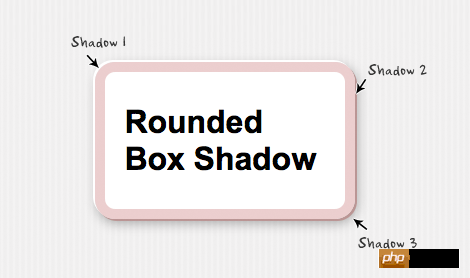
盒子阴影
盒子阴影的结构和text-shadow

 コーナーの半径ごとに異なる設定を設定できます, Webkit と Firefox ブラウザでは、コーナーごとにプロパティ名が異なることに注意してください。
コーナーの半径ごとに異なる設定を設定できます, Webkit と Firefox ブラウザでは、コーナーごとにプロパティ名が異なることに注意してください。


text-shadow 属性と同じです。順序: X オフセット、Y オフセット、ブラー、カラー。 🎜🎜🎜 たとえば、次の例では、一連のパラメーターを使用して効果を設定します(パラメーターはカンマで区切られています)。 🎜🎜🎜🎜りー🎜🎜🎜🎜🎜以上がHTML5 の実践 - CSS3 のいくつかのプロパティ text-shadow、box-shadow、border-radius の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。




