.NET Framework-Xml.Serialization マインド マップの共有
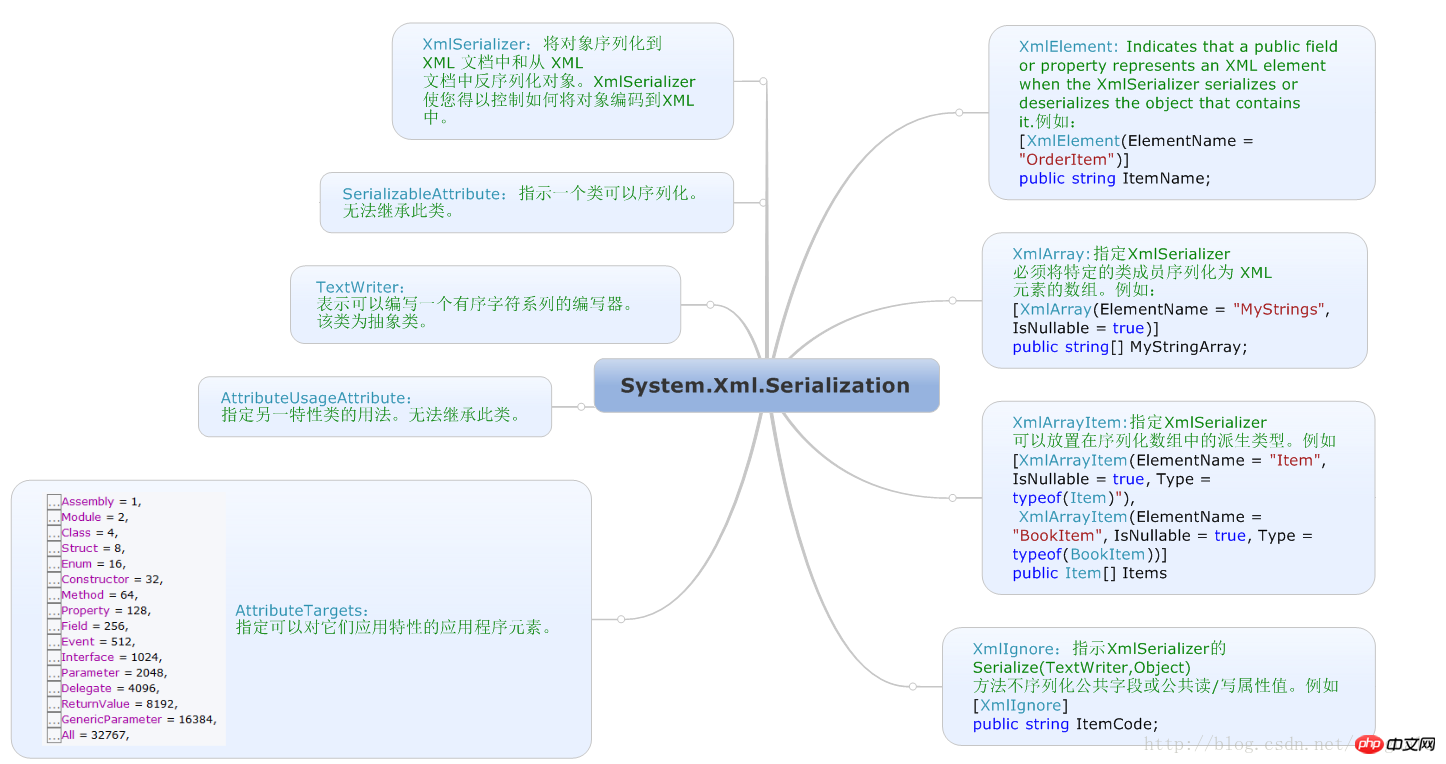
.NETFramework、System.Xml.Serialization 名前空間には、オブジェクトを XML テキストまたはストリームにシリアル化するために使用されるオブジェクトが含まれています。
次に、一般的に使用されるシリアル化されたオブジェクト マップをアップロードします:

以上が.NET Framework-Xml.Serialization マインド マップの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Word を使ってマインド マップを作成する方法 - Word を使ってマインド マップを作成する方法
Mar 05, 2024 pm 08:22 PM
Word を使ってマインド マップを作成する方法 - Word を使ってマインド マップを作成する方法
Mar 05, 2024 pm 08:22 PM
Word を使ってマインド マップを作成する方法をまだ知らない友人も多いため、以下のエディターが Word を使用してマインド マップを作成する方法を説明します。必要な場合は、ぜひご覧ください。すべての人に役立つと思います。 . .ステップ 1: まず Word を開き、メニュー バーの [挿入] をクリックします (図を参照)。ステップ 2: 図形アイコンをクリックします (図を参照)。ステップ 3: 角丸長方形をクリックします (図を参照)。ステップ 4: ドキュメント内に適切な角丸長方形を描画します (図を参照)。ステップ 5: 形状内で、曲線コネクタ アイコンをクリックして選択します (図を参照)。ステップ 6: 曲線コネクタを使用して角丸長方形を接続します (図を参照)。ステップ 7: 角丸長方形をクリックして選択し、テキストを入力すると、マインド マップが描画されます (例:
 マインドマップの描き方 WPSソフトを使ったマインドマップの描き方
Feb 22, 2024 pm 03:04 PM
マインドマップの描き方 WPSソフトを使ったマインドマップの描き方
Feb 22, 2024 pm 03:04 PM
WPS ソフトウェアでインサートを見つけて、マインド マップをクリックして描画します。分析 1. WPS モバイル ソフトウェアを開いてホームページに移動し、上の [挿入] をクリックして、[マインド マップ] をクリックします。 2. パネルがポップアップ表示されるので、上の [新しい空白のマインド マップ] オプションをクリックします。 33最後に、ページ上にマインド マップを描画し、[挿入] をクリックして表示します。補足: マインド マップ ツールとは何ですか? 1 マインド マップとも呼ばれるマインド マップは、発散的思考を表現するための効果的なグラフィカルで革新的な思考ツールです。シンプルですが非常に効果的であると同時に、非常に効率的です。革新的なアプリケーションです。思考ツール。概要/メモ マインド マップを作成する場合、コア テーマとコア グラフィックスのつながりが重要です。それらの間の密接なつながりは、思考の流暢さと論理性を促進するのに役立ちます
 Python 構文のマインド マップ: コード構造の深い理解
Feb 21, 2024 am 09:00 AM
Python 構文のマインド マップ: コード構造の深い理解
Feb 21, 2024 am 09:00 AM
Pythonはそのシンプルで読みやすい構文から幅広い分野で広く使われています。プログラミングの効率を向上させ、コードがどのように機能するかを深く理解するためには、Python 構文の基本構造をマスターすることが重要です。この目的を達成するために、この記事では、Python 構文のさまざまな側面を詳しく説明した包括的なマインド マップを提供します。変数とデータ型 変数は、Python でデータを保存するために使用されるコンテナです。マインド マップには、整数、浮動小数点数、文字列、ブール値、リストなどの一般的な Python データ型が表示されます。各データ型には独自の特性と操作方法があります。演算子 演算子は、データ型に対してさまざまな操作を実行するために使用されます。マインド マップは、算術演算子、比率など、Python のさまざまな演算子の種類をカバーしています。
 Vue と jsmind を使用して強力なマインド マッピング アプリケーションを作成するにはどうすればよいですか?
Aug 15, 2023 pm 08:49 PM
Vue と jsmind を使用して強力なマインド マッピング アプリケーションを作成するにはどうすればよいですか?
Aug 15, 2023 pm 08:49 PM
Vue と jsmind を使用して強力なマインド マッピング アプリケーションを作成するにはどうすればよいですか?はじめに: マインドマップは、思考を整理して整理し、複雑な問題を明確にするのに役立つ非常に便利なツールです。最新の Web アプリケーションでは、Vue と jsmind の 2 つの非常に人気のあるツールが、強力なマインド マッピング アプリケーションを迅速に構築するのに役立ちます。この記事では、Vue と jsmind を使用して機能豊富なマインド マッピング アプリケーションを作成する方法を紹介し、関連するコード例を示します。第一歩:
 WPSでマインドマップを描く操作手順
Mar 27, 2024 pm 02:51 PM
WPSでマインドマップを描く操作手順
Mar 27, 2024 pm 02:51 PM
1. メニューバーの[挿入]-[マインドマップ]をクリックすると、次の画面が表示されます。 2. 新しいウィンドウでさまざまなテンプレートを選択できます。クリックして新しい空の画像を作成し、ダブルクリックしてテーマの内容を変更します。 3. Enter キーを使用して同じレベルのトピックを追加し、Tab キーを使用してサブトピックを追加し、Delete キーを使用してトピックを削除します。 4. ノードを別のノードにドラッグすると、上、中央、下という 3 つの状態があります。対応するものは、別のノードの上、ノードの次のレベルの中央、およびノードの下に追加されます。 5. [挿入] ですべてのレベルにトピックを挿入することもできます。関連付け、画像、ラベル、タスク、リンク、メモ、シンボル、アイコンを挿入することもできます。 6. [スタイル]-[ノードスタイル]をクリックして、さまざまなテーマスタイルを選択します。ノードの背景はノードの背景色を変更できます。フォント
 Vue と jsmind を使用してマインド マップの分岐と分割操作を実装するにはどうすればよいですか?
Aug 16, 2023 pm 06:09 PM
Vue と jsmind を使用してマインド マップの分岐と分割操作を実装するにはどうすればよいですか?
Aug 16, 2023 pm 06:09 PM
Vue と jsmind を使用してマインド マップの分岐と分割操作を実装するにはどうすればよいですか?マインド マップは、思考や思考の整理によく使用されるツールで、問題、アイデア、思考の関係を明確に表示して理解するのに役立ちます。フロントエンド開発では、Vue および jsmind ライブラリを使用して、マインド マップの分岐および分割操作を実装できます。まず、jsmind ライブラリを Vue プロジェクトに導入する必要があります。 npm を介して jsmind をインストールすることも、jsmind.js ファイルを直接ダウンロードしてインポートすることもできます。
 マインド マップをオンラインで利用できるコンテンツは何ですか?
Mar 20, 2024 am 10:43 AM
マインド マップをオンラインで利用できるコンテンツは何ですか?
Mar 20, 2024 am 10:43 AM
たとえば、マインド マップ ソフトウェアは、記憶、学習、思考などに使用される思考の「地図」のようなものです。その出現は、人間の脳内での思考の普及に役立ちます。今日、多くの企業が従業員の思考の拡張などのためにマインド マップを使用していることを見つけるのは難しくありません。では、オンラインのマインド マップでどのようなコンテンツが利用できるかご存知ですか?今日は編集者が簡単に紹介します。 1. 本講座の講座カタログは図のとおりです。 2. Xmind のテーマ操作属性には、テーマ属性、テーマの展開、すべてのテーマの選択、およびテーマの順序が含まれます。 3. 図に示すように、テーマ属性には、挿入、削除、元に戻す、コピー、および貼り付けが含まれます。 4. [Xmind8] ソフトウェアを開き、[新規] をクリックし、[挿入] を押して次のレベルを挿入し、再度 [分岐] を選択して、[挿入] を押します。





