WeChatミニプログラム開発シリーズ(2) 開発コンポーネントの使い方を詳しく解説
この記事ではWeChatミニプログラム開発シリーズを紹介します(2)開発コンポーネントの使用方法を詳しく説明します
1:開発コンポーネントの事前使用
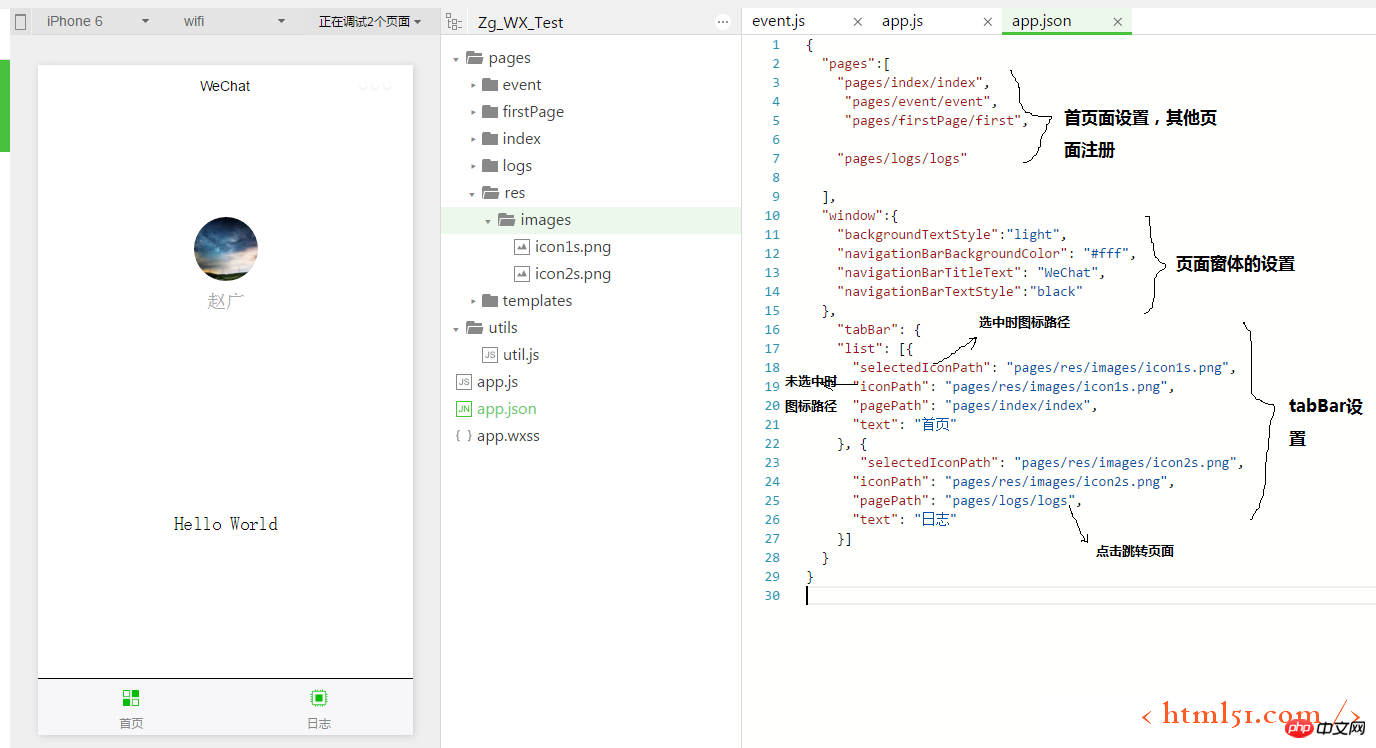
1:WeChatミニプログラムプロジェクトの確立
2:を参照してください次のリンクの内容にアクセスしてください。これは WeChat ミニ プログラムの公式開発ガイドです:
https://mp.weixin.qq.com/debug/wxadoc/dev/component/button.html?t=20161222
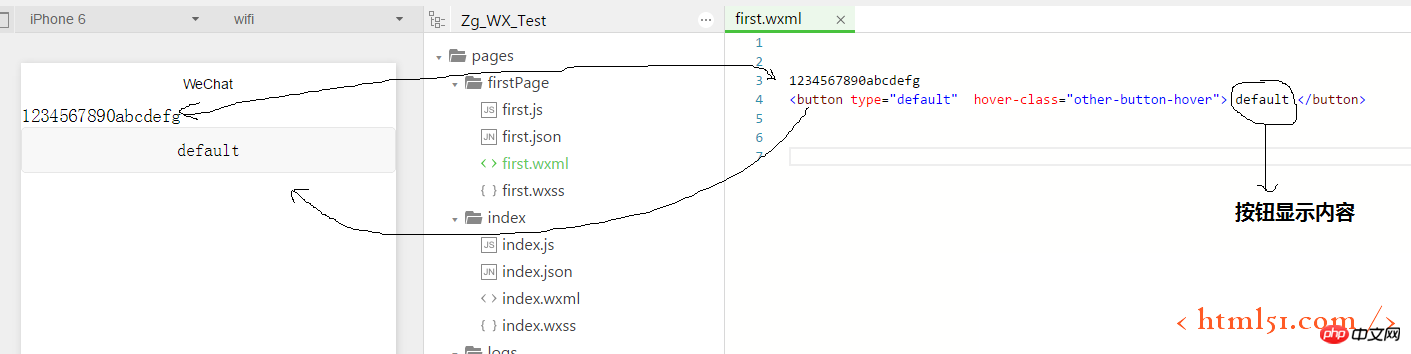
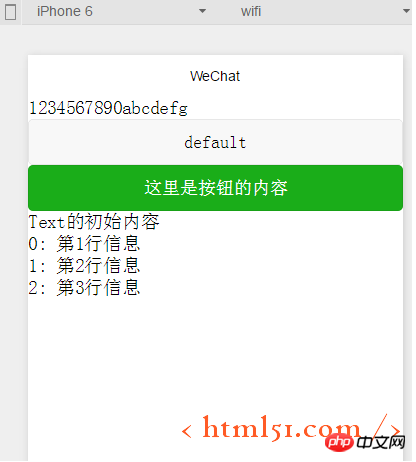
3: コピーできます。図 1 に示すように、WeChat アプレットのコンポーネントを使用して、作成したプロジェクトにいくつかのサンプル プログラムを追加できます。
最初のページのレイアウトを first.wxml に記述できます。たとえば、図 1 では「1234567890abcdefg」という文字列を記述し、この文字の下に WeChat アプレットのボタンを記述しました。ボタンによって表示されるコンテンツは「default」、type="default" です。図 1 の左側に示すように、このボタンはデフォルトの表示効果です。シミュレータには、角が丸く、左右に境界線のない明るい灰色のボタンが表示されます。
注: 多くのネチズンは、WeChat ミニ プログラム開発ツールでコードを記述し、WeChat ミニ プログラム開発ツールの左側にある [コンパイル] ボタンをクリックしても、実際にはシミュレーターに応答がないことに気づくでしょう。これは、コードを記述した後、キーボードの Ctrl+s を押してコードを保存し、[コンパイル] をクリックして、対応するコードの効果をシミュレータに表示する必要があるためです。

図1
4: ボタン表示コンテンツとクリックイベントのバインド:
以下の関数を実装します: ボタンをクリックした後、ボタンコンテンツが新しいコンテンツに置き換えられます
1) 最初に追加します。 wxml 次のコード:bindtap="btnClick" は、ボタンのクリック時間にバインドされたメソッドです: btnClick(), {{btnText}} は、ボタンによって表示されるコンテンツにバインドされた変数です: btnText
<ボタン タイプ="primary" bindingtap ="btnClick"> {{btnText}}
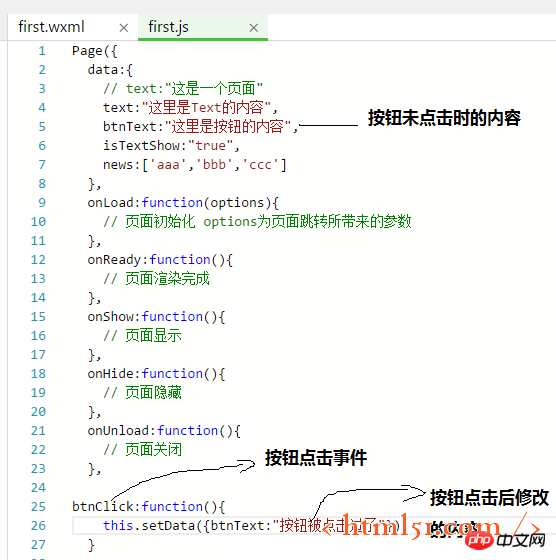
2) 図 2 に示すように、メソッド: btnClick() と変数: btnText を first.js に実装する必要があります

2
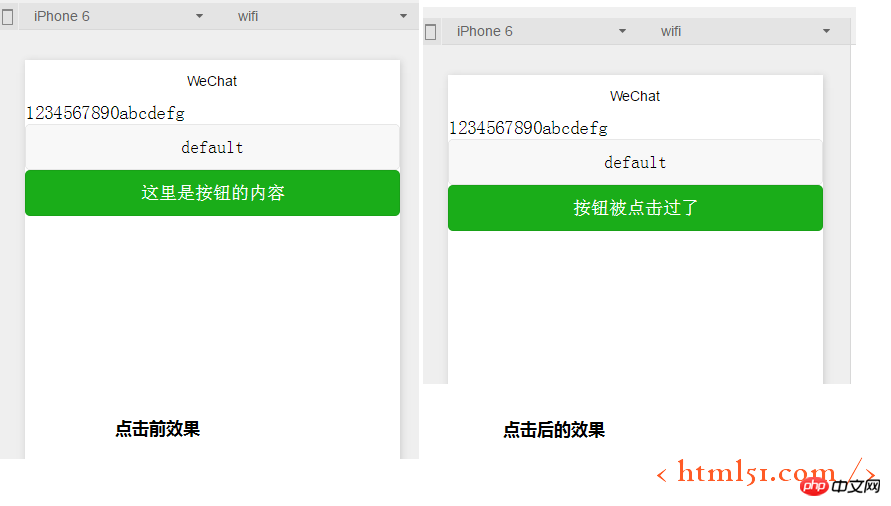
3) ボタンをクリックする前と後のシミュレータ表示効果は図 3 に示されています:

図 3
5: テキストコンポーネントの予備使用:
以下の関数を実装します。 : ボタンをクリックした後、テキストコンポーネントの初期コンテンツを変更してからボタンをクリックすると、テキストコンポーネントのコンテンツが消え、もう一度ボタンをクリックすると、テキストコンポーネントのコンテンツが表示されます。 。 。 。 。 。等々。
1) 次のコードを first.wxml に追加します:
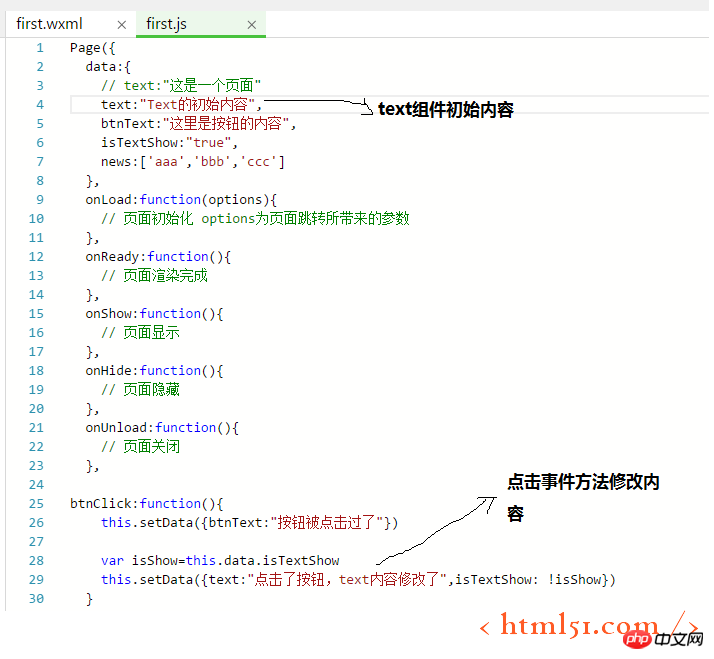
in first.js を追加します。図 4 のコード

図 4
6: コンテンツリスト
次のコードを first.wxml に追加します:
{{index}}: {{newsItem}}
in first.js
データ:{ }
次のコードを に追加します:
news:['Line 1 information', 'Line 2 information', 'Line 3 information']
結果を図 5 に示します。
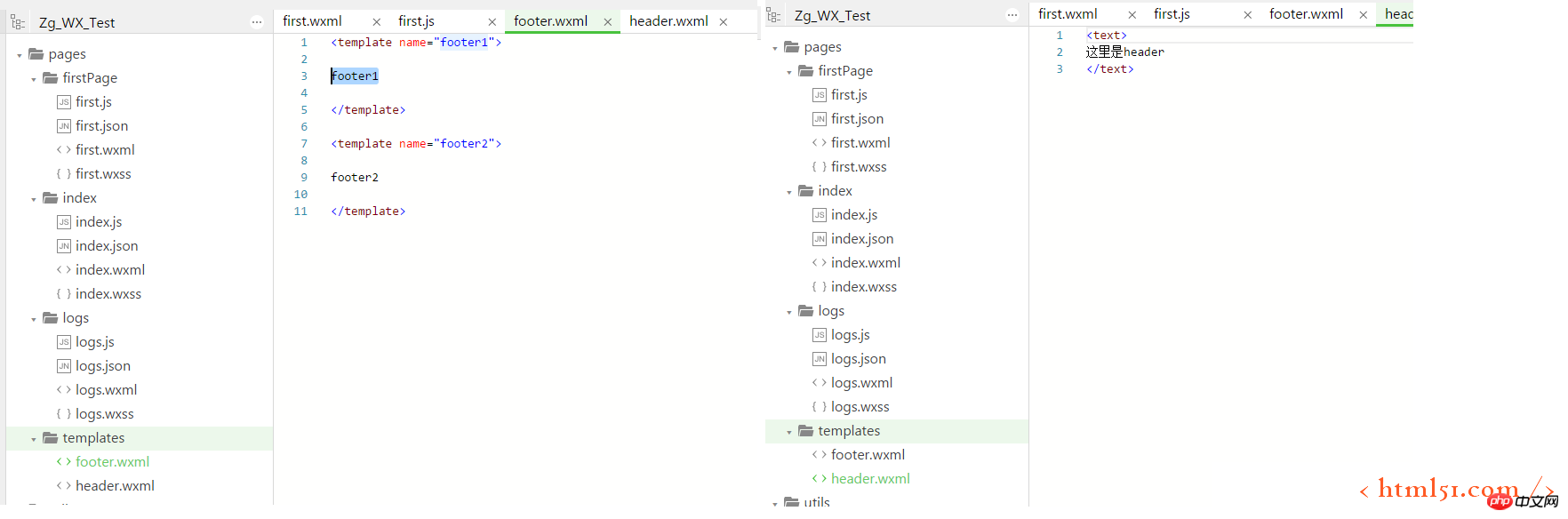
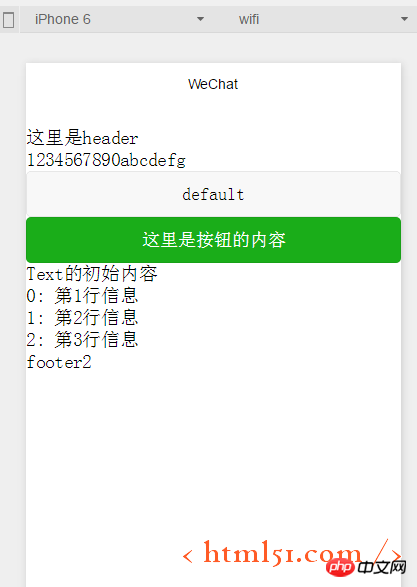
7: ページにヘッダーとフッターを追加します
図6シミュレータの表示結果を図7に示します

 図1、図2 件を表示:
図1、図2 件を表示:

写真1

以上がWeChatミニプログラム開発シリーズ(2) 開発コンポーネントの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1668
1668
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1256
1256
 24
24


