Xpath の位置決めの概要
1.相対配置と絶対配置
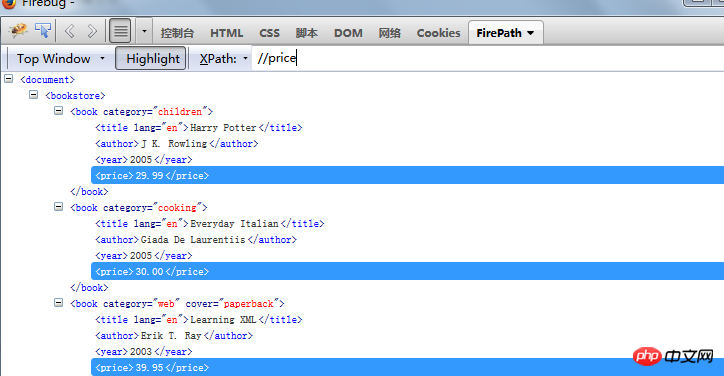
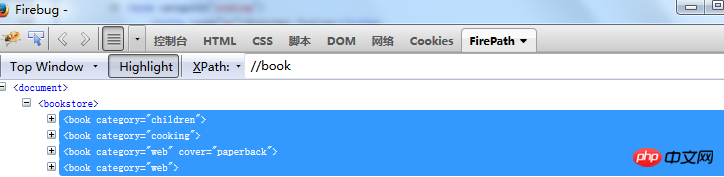
//は相対配置を意味し、頻繁に変更されるページまたはノードの場合は、相対配置を使用して検索する必要があります。

/は絶対配置を意味します。 は変更されず、絶対 位置を使用して

ノード
トップ ノード: bookstore
 を検索できます。ノード : ” . "
を検索できます。ノード : ” . "
現在のノードが複数ある場合は、複数の
と一致します。 
現在のノードが 1 しかない場合は、1 と一致します。

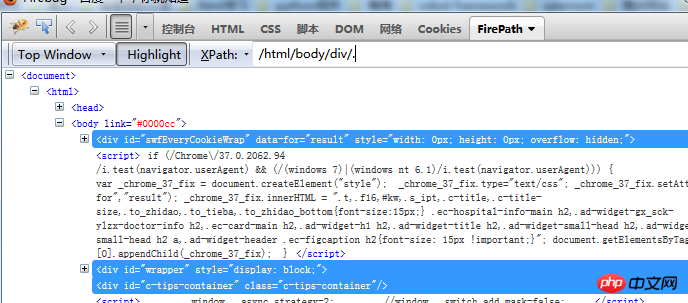
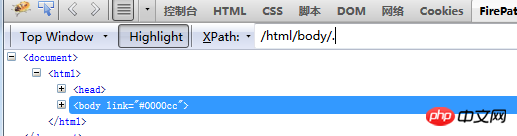
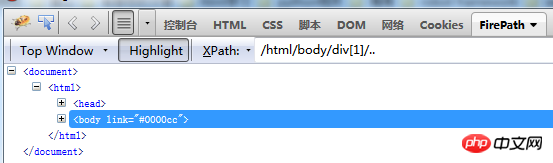
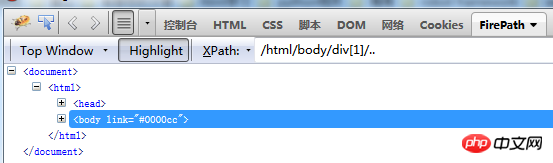
現在のノードの親ノードを選択します: ”...”html/ body、その親ノードは bodyこれは絶対パスを使用します。つまり、HTML から本文を見つけてから p を見つけ、p の親ノードと一致する必要があります。
相対パスを使用して親ノードを見つけると、
p から始まる絶対位置が考慮されないことがわかります。これは、
から始まる絶対位置が考慮されないことがわかります。これは、
体がバレてしまいます。
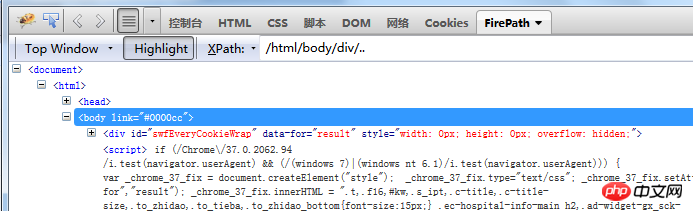
現在のノードの下にあるすべての要素を検索します: 
これは、ノードインデックス+親ノード
の方法です3.

//book: book
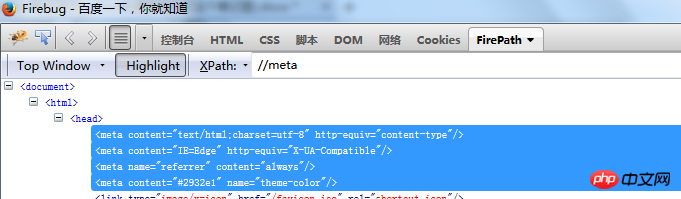
Baiduの別のタグ

という名前のタグをすべて検索します
4.
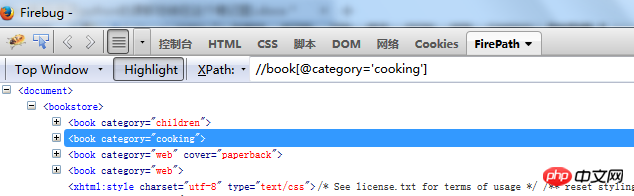
1.属性category
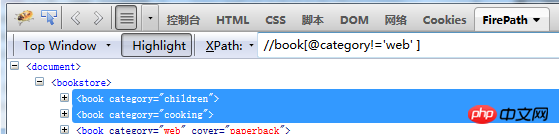
//book[@category='cooking'] '[]'は属性
を見つけることを意味します2.
textテキストを使用します属性の正確な配置。テキストを 
に置き換えて、//book//price
の下にテキストが 30.00 である要素を見つけることもできます。
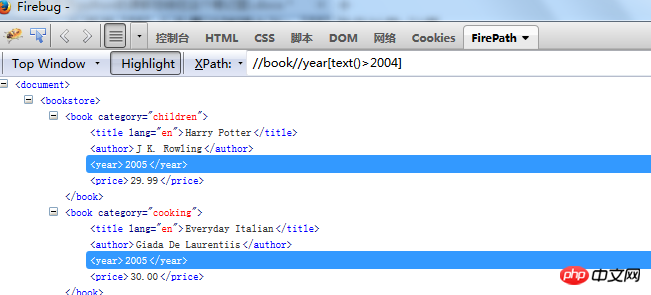
yearタグ内で2004より大きい要素textを見つける

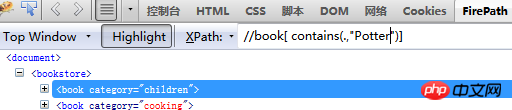
を含むためにぼやけている テキスト情報内でPotterを含む要素を見つけて検索します: //title[contains(text (),"ポッター")]
拡張実践


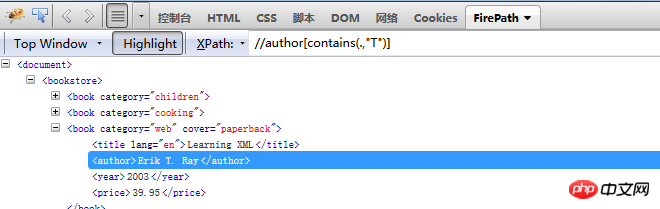
4."* ” は任意の属性、すべての属性を意味します
は任意の属性、すべての属性を意味します
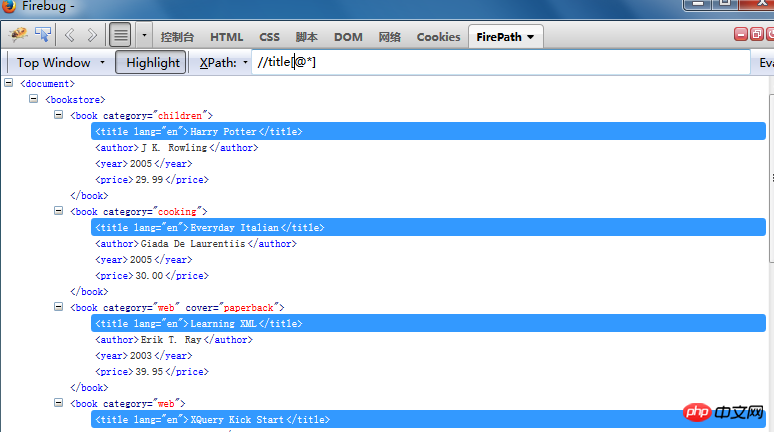
属性値を持つすべての要素を検索する:
//@*
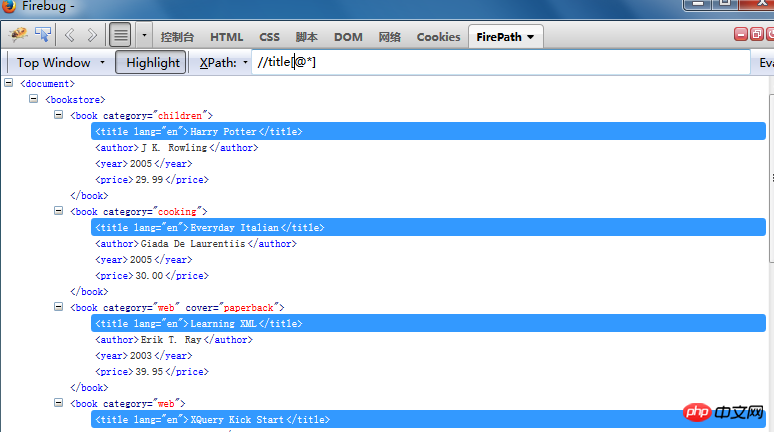
title
タグを検索 
 属性を持つすべての要素
属性を持つすべての要素
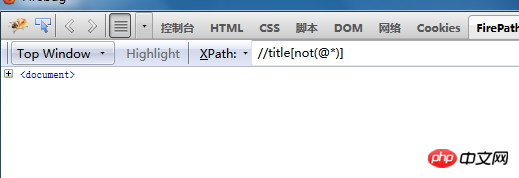
: を使用を否定するではなく、
はという意味です
タグ内に属性を持たない要素を検索します。ここには何もないので見つかりません @*はすべての属性を意味します not(@*)はnoを意味します。属性
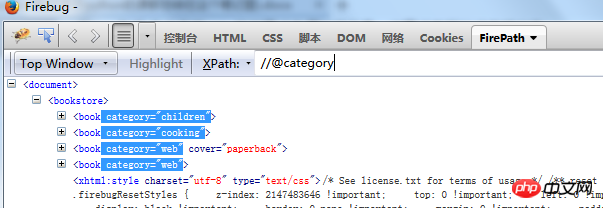
5.category 属性
//@category
5.論理演算子
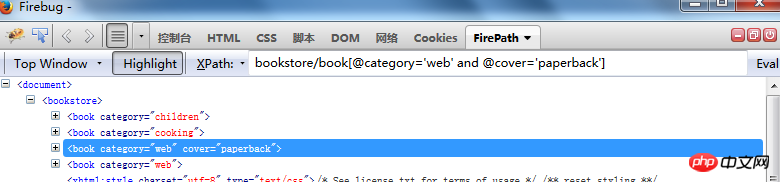
1. 要素を見つける
要素を見つける
を介して
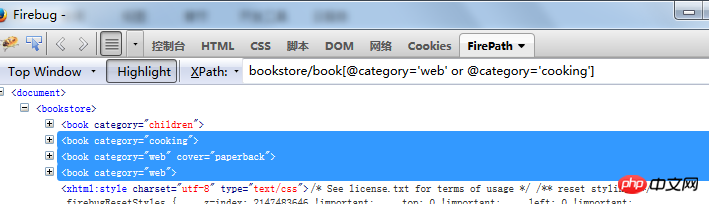
//book[@category="web" および @cover="paperback"]2. or 演算子を使用して要素を見つけます
//book[@category ="children" または @cover="paperback "]
3.
not演算子を否定して要素を配置します
bookタグを取得します

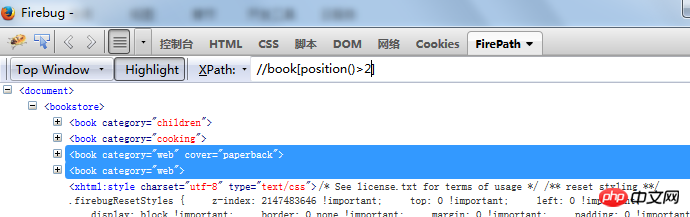
// book[not(position()>2)] ここで、position が
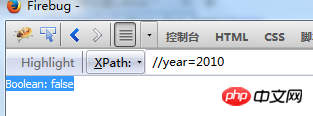
2 より大きい場合は、否定されません//year[not(.=2005)]
は、 Year ノード を取ることを意味します
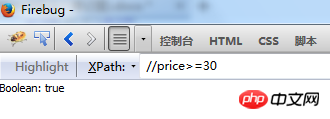
">=""オペレーター要素
//price>=30を見つけて、要素に30以上のpriceがあるかどうかを確認します存在し、戻り値 ブール値 true 存在しない 戻り値 ブール値: false

6. ノードインデックスで要素を検索
ノードインデックスで要素を検索
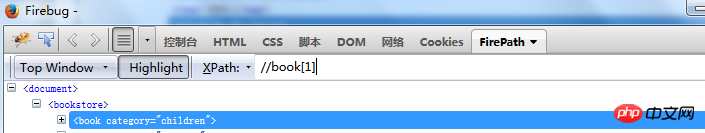
1.最初の要素の検索//book[1]:最初の
ラベル  book
book
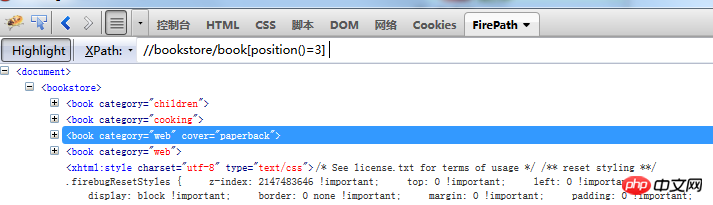
2. position
を介して、番目の 要素
//bookstore/book[position()=3] を配置します。 パスPosition は複数の位置をとります 要素
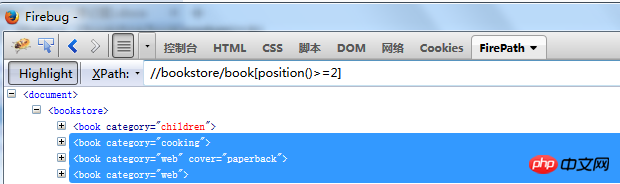
//bookstore/book[position()>=2]
関数を通じて最後の要素を検索します //book[last() ] 5.
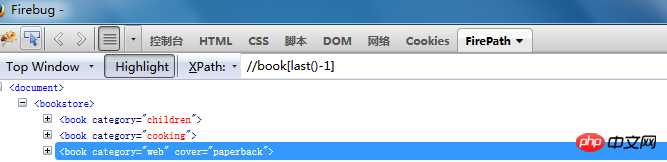
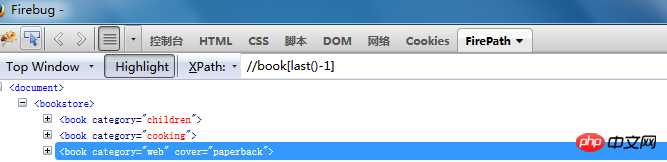
last()関数を使用して最後から2番目の要素を検索します
//book[last()-1] 
7.
軸の位置決め

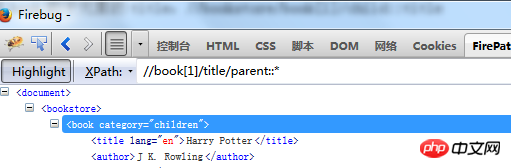
Findbook [1]/title
の親要素://book[1]/title/parent::*

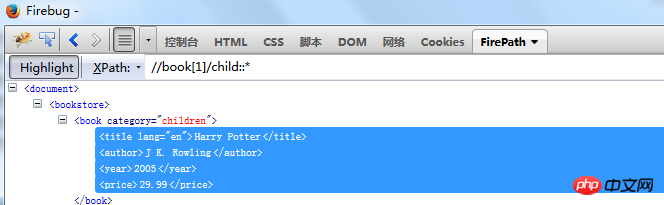
book[1]の子要素を検索: / /book[1]/child ::*

次の兄弟アプリケーション
//bookstore/book[ 1]/child::title /following-sibling::*
following-sibling は、現在のノード の後続の順序ですべての兄弟ノード要素を表します。これは、 title

/bookstore/ book[ の後のすべての兄弟ノードを検索することを意味します1]/child::title/following-sibling::author following-sibling::author title

preceding-sibling: :* の背後にあるすべての兄弟ノードで author という名前の要素を検索するように指定します。現在のノードの前にあるすべての兄弟要素を意味します
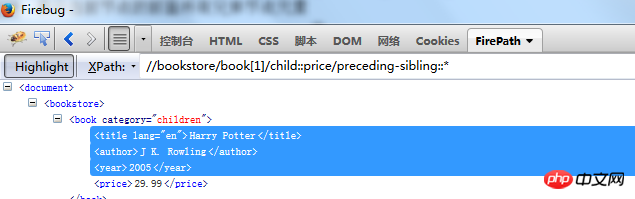
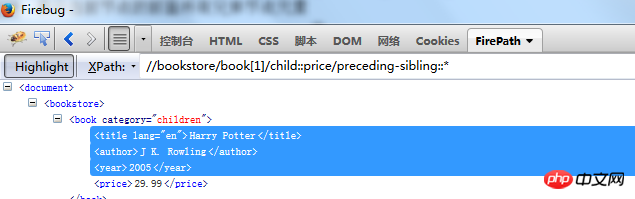
//bookstore/book[1]/child::price/preceding-sibling::*  price ノードの前にあるすべての兄弟要素を検索することを意味します
price ノードの前にあるすべての兄弟要素を検索することを意味します

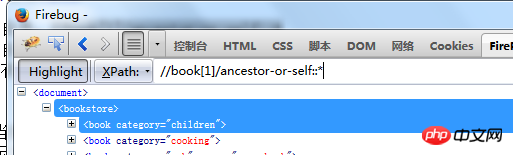
自分自身を含む祖先ノードを検索: //book[1]/ancestor-or-self::*

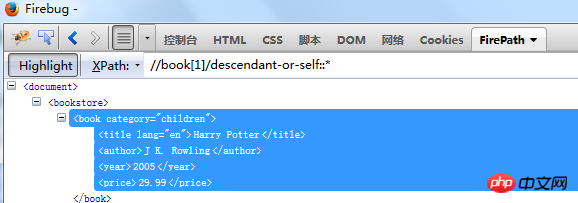
自分自身を含む子孫ノードを検索: //book[1]/descendant-or -self::*

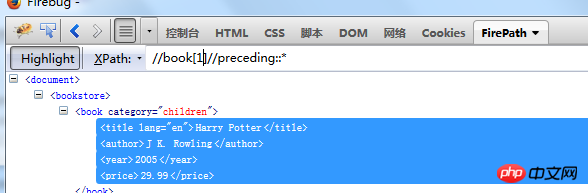
現在のノードのすべての要素を検索します: //book[1]/preceding::* 現在のノードの下にあるすべての要素を検索します

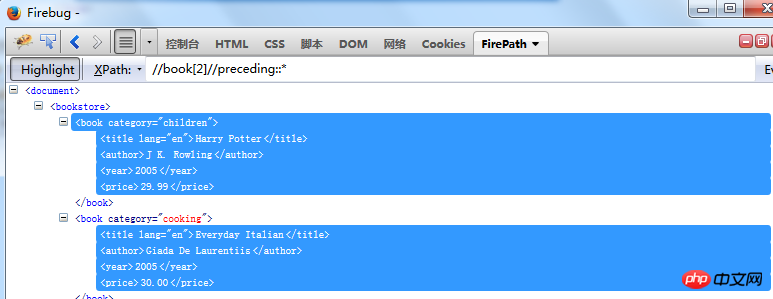
//book[2]//preceding::* は book[2] と book[2] ノードの前のすべての要素を検索します

axis 概要:
parent::* は現在のノードの親ノード要素を表します
ancestor::* は現在のノードの祖先ノード要素を表します
child::* は現在のノードの子要素を表します /A/descendant:: * は A を表します すべての子孫要素
self::* は現在のノードの self 要素を表します
ancestor-or-self::* は現在のノードとその祖先ノードの要素を表します
descendant-or-self::* は現在のノードを表します要素
following-sibling::* は、現在のノードの次の順序にあるすべての兄弟ノード要素を表します。
preceding-sibling::* は、現在のノードの前にあるすべての兄弟ノード要素を表します。 * は現在のノードの次の順序ですべての兄弟ノード要素を表します
:* は現在のノードのすべての要素を表します
。
以上がXpath の位置決めの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScriptは、Web開発の3つの柱です。 1。HTMLは、Webページ構造を定義し、などなどのタグを使用します。2。CSSは、色、フォントサイズなどのセレクターと属性を使用してWebページスタイルを制御します。
 HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
Web開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造を定義し、2。CSSはWebページスタイルを制御し、3。JavaScriptは動的な動作を追加します。一緒に、彼らは最新のウェブサイトのフレームワーク、美学、および相互作用を構築します。
 HTMLの未来:ウェブデザインの進化とトレンド
Apr 17, 2025 am 12:12 AM
HTMLの未来:ウェブデザインの進化とトレンド
Apr 17, 2025 am 12:12 AM
HTMLの将来は、無限の可能性に満ちています。 1)新機能と標準には、より多くのセマンティックタグとWebComponentsの人気が含まれます。 2)Webデザインのトレンドは、レスポンシブでアクセス可能なデザインに向けて発展し続けます。 3)パフォーマンスの最適化により、応答性の高い画像読み込みと怠zyなロードテクノロジーを通じてユーザーエクスペリエンスが向上します。
 HTML対CSS対JavaScript:比較概要
Apr 16, 2025 am 12:04 AM
HTML対CSS対JavaScript:比較概要
Apr 16, 2025 am 12:04 AM
Web開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。HTMLはコンテンツ構造を担当し、CSSはスタイルを担当し、JavaScriptは動的な動作を担当します。 1。HTMLは、セマンティクスを確保するためにタグを使用してWebページの構造とコンテンツを定義します。 2。CSSは、セレクターと属性を介してWebページスタイルを制御して、美しく読みやすくします。 3。JavaScriptは、動的でインタラクティブな関数を実現するために、スクリプトを通じてWebページの動作を制御します。
 HTML、CSS、およびJavaScriptの未来:Web開発動向
Apr 19, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの未来:Web開発動向
Apr 19, 2025 am 12:02 AM
HTMLの将来の傾向はセマンティクスとWebコンポーネントであり、CSSの将来の傾向はCSS-in-JSとCSShoudiniであり、JavaScriptの将来の傾向はWebAssemblyとServerLessです。 1。HTMLセマンティクスはアクセシビリティとSEO効果を改善し、Webコンポーネントは開発効率を向上させますが、ブラウザの互換性に注意を払う必要があります。 2。CSS-in-JSは、スタイル管理の柔軟性を高めますが、ファイルサイズを増やす可能性があります。 CSShoudiniは、CSSレンダリングの直接操作を可能にします。 3. Webassemblyブラウザーアプリケーションのパフォーマンスを最適化しますが、急な学習曲線があり、サーバーレスは開発を簡素化しますが、コールドスタートの問題の最適化が必要です。




