CSS クリア プロパティを使用してフロートをクリアする方法の詳細な紹介
CSSクリアフロートとは何ですか?
インターネット上でよく言われることわざ: IE 以外のブラウザ (Firefox など) で、コンテナの高さ (height) が自動で、コンテンツ内にフローティング (フロートは左または右) 要素がある場合この場合、コンテナの高さをコンテンツの高さに合わせて自動的に拡張することができないため、コンテンツがコンテナの外にオーバーフローし、レイアウトに影響を与えます (または破壊することもあります)。この現象をfloatオーバーフローといい、これを防ぐために行われるCSSの処理をCSSクリアフロートといいます。
クリアスタイルを使用してクリアします
例:
.clear-float {clear:both;}clear属性は、フローティング要素をクリアするためにCSS 1で提供されるスタイルです。clear属性が設定されている要素では、上枠の位置がマージン近くになります。フローティング要素の -bottom は、margin-top の設定を無視して境界位置でレンダリングされます。このように、親コンテナの高さが設定されていない場合 (値が auto の場合)、定義されたクリーンアップ フローティング スタイル要素はフローティング要素の下に位置するため、計算されるコンテナの実際の高さにはフローティング要素が含まれます。
例
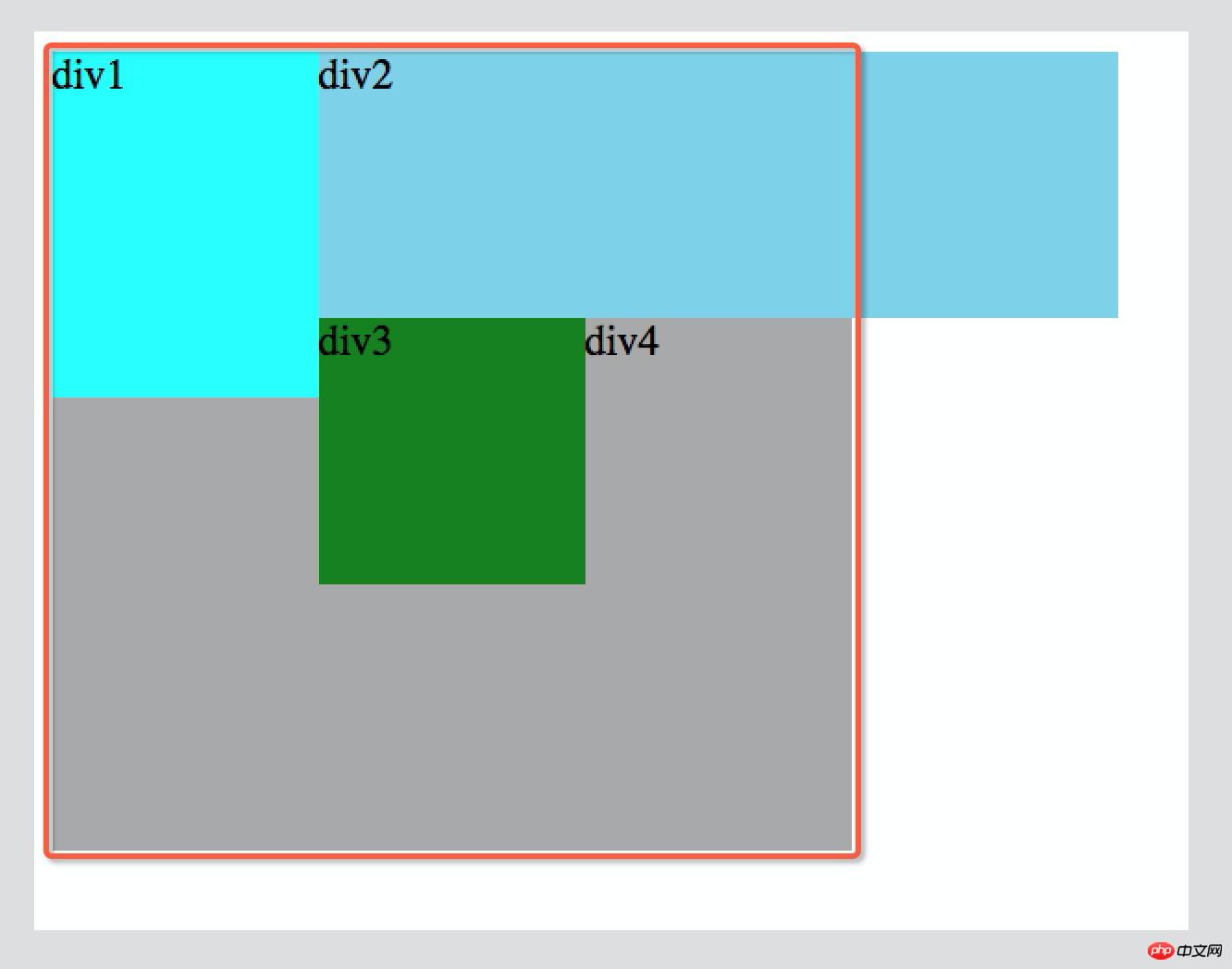
コードにp4を追加し、幅と高さを300px、灰色の背景色に設定します。コードは次のとおりです
HTMLコード:
<p class="p4">
p4
</p>CSSコード:
.p4 {
width: 300px;
height: 300px;
background-color: darkgray;
}効果
1. 赤線で囲んだ部分は p4 ですが、p4 は左上隅の点から配置されていますが、テキストが左上隅にありません。 . 浮き上がりによる問題です。
2. p4 が p2 の下で p3 の右側に付加される効果を実現したい場合は、p4 の float: left 属性の説明も設定する必要があります
ただし、この効果は必要ありませんが、p4 は必要です。 p1、p2、p3 でフローティングの代わりに再配置します。このとき、フロートをクリアするには
.p4 {
width: 300px;
height: 300px;
background-color: darkgray;
clear: both;
}属性を追加するだけです。
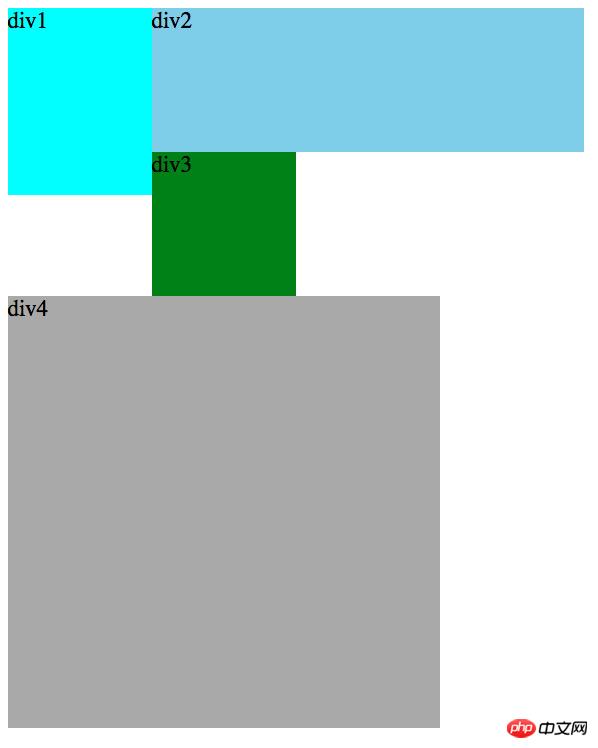
効果は以下の通りです: 
フロートをクリアした後、p4を下から配置できるようになり、上記psのフロートに参加しなくなります。これをフロートのクリアといいます。
フロートをクリアするための CSS クリア属性の使用方法の詳細については、PHP 中国語 Web サイトの関連記事に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





