複数のファイルを同時にアップロードする HTML5 WebSocket の実装
従来の HTTP アプリケーションでファイルをアップロードするのは非常に面倒ですが、複数のファイルを同時にアップロードしてアップロードの進行状況を確認する必要があります。もちろん、HTML5 には、この便利さを提供するいくつかの SWF ベースのファイル アップロード コンポーネントもあります。アップロード HTML5 は、ファイルの特定部分の内容を計算するなど、ファイルの読み取りに関する一連の AIP を提供しており、WebSocket と組み合わせて使用することもできます。 HTML5 を WebSocet と組み合わせて使用すると、複数のファイル アップロード アプリケーションを同時に実装できます。
実装機能
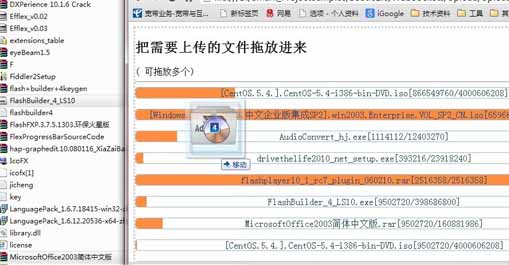
実行する必要がある機能の大まかなプレビュー: 
主な機能は、ユーザーが直接実行できることです。フォルダー内のファイルを Web ページにドラッグ アンド ドロップしてアップロードすると、アップロード処理中にアップロードの進行状況が表示されます。
FileInfo クラスのカプセル化
ファイル情報の読み取りを容易にするため、単純なファイル情報のオブジェクト クラス。読み取りは、元の File に基づいてカプセル化されます。
function FileInfo(file, pagesize) {
this.Size = file.size;
this.File = file;
this.FileType = file.type;
this.FileName = file.name;
this.PageSize = pagesize;
this.PageIndex = 0;
this.Pages = 0;
this.UploadError = null;
this.UploadProcess = null;
this.DataBuffer = null;
this.UploadBytes = 0;
this.ID = Math.floor(Math.random() * 0x10000).toString(16);
this.LoadCallBack = null;
if (Math.floor(this.Size % this.PageSize) > 0) {
this.Pages = Math.floor((this.Size / this.PageSize)) + 1;
}
else {
this.Pages = Math.floor(this.Size / this.PageSize);
}
}
FileInfo.prototype.Reset = function () {
this.PageIndex = 0;
this.UploadBytes = 0;
}
FileInfo.prototype.toBase64String = function () {
var binary = ''
var bytes = new Uint8Array(this.DataBuffer)
var len = bytes.byteLength;
for (var i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i])
}
return window.btoa(binary);
}
FileInfo.prototype.OnLoadData = function (evt) {
var obj = evt.target["tag"];
if (evt.target.readyState == FileReader.DONE) {
obj.DataBuffer = evt.target.result;
if (obj.LoadCallBack != null)
obj.LoadCallBack(obj);
}
else {
if (obj.UploadError != null)
obj.UploadError(fi, evt.target.error);
}
}
FileInfo.prototype.Load = function (completed) {
this.LoadCallBack = completed;
if (this.filereader == null || this.filereader == undefined)
this.filereader = new FileReader();
var reader = this.filereader;
reader["tag"] = this;
reader.onloadend = this.OnLoadData;
var count = this.Size - this.PageIndex * this.PageSize;
if (count > this.PageSize)
count = this.PageSize;
this.UploadBytes += count;
var blob = this.File.slice(this.PageIndex * this.PageSize, this.PageIndex * this.PageSize + count);
reader.readAsArrayBuffer(blob);
};
FileInfo.prototype.OnUploadData = function (file) {
var channel = file._channel;
var url = file._url;
channel.Send({ url: url, parameters: { FileID: file.ID, PageIndex: file.PageIndex, Pages: file.Pages, Base64Data: file.toBase64String()} }, function (result) {
if (result.status == null || result.status == undefined) {
file.PageIndex++;
if (file.UploadProcess != null)
file.UploadProcess(file);
if (file.PageIndex < file.Pages) {
file.Load(file.OnUploadData);
}
}
else {
if (file.UploadError != null)
file.UploadError(file, data.status);
}
});
}
FileInfo.prototype.Upload = function (channel, url) {
var fi = this;
channel.Send({ url: url, parameters: { FileName: fi.FileName, Size: fi.Size, FileID: fi.ID} }, function (result) {
if (result.status == null || result.status == undefined) {
fi._channel = channel;
fi._url = result.data;
fi.Load(fi.OnUploadData);
}
else {
if (file.UploadError != null)
file.UploadError(fi, result.status);
}
});
}
クラスの処理は、ファイルを初期化し、ページ数やページ サイズなどのブロック サイズを指定することで、いくつかのファイル情報を初期化します。もちろん、最も重要なことは、ファイルのアップロードに使用される、ファイルに対応する Upload メソッドをカプセル化することです。ブロック情報は、base64 情報にパッケージ化され、
ファイル ドラッグを通じてサーバーに送信されます。そして Drop
HTML5 でシステム ファイルのドラッグ アンド ドロップを受け入れるために複雑なことを行う必要はありません。必要なのは、コンテナ要素に関連するイベントをバインドすることだけです。 onDrop プロセス中に関連するドラッグ アンド ドロップ ファイルを取得します。これらは HTML5 チュートリアルで役立つ場合があります。
現時点では、選択したファイルに関連する FileInfo オブジェクトを構築し、アップロード メソッドを呼び出すだけです
function onDragEnter(e) {
e.stopPropagation();
e.preventDefault();
}
function onDragOver(e) {
e.stopPropagation();
e.preventDefault();
$(dropbox).addClass('rounded');
}
function onDragLeave(e) {
e.stopPropagation();
e.preventDefault();
$(dropbox).removeClass('rounded');
}
function onDrop(e) {
e.stopPropagation();
e.preventDefault();
$(dropbox).removeClass('rounded');
var readFileSize = 0;
var files = e.dataTransfer.files;
if (files.length > 0) {
onFileOpen(files);
}
}UploadProcess イベントを使用して、アップロード ファイルの進行状況情報を設定および更新します
function onFileOpen(files) {
if (files.length > 0) {
for (var i = 0; i < files.length; i++) {
var info = new FileInfo(files[i], 32768);
uploads.push(info);
info.UploadProcess = onUploadProcess;
addUploadItem(info);
}
}
}
C# サーバー側
function onUploadProcess(file) {
$('#p_' + file.ID).progressbar({ value: (file.PageIndex / file.Pages) * 100,
text: file.FileName + '[' + file.UploadBytes + '/' + file.Size + ']'
});
}サーバー側のメソッドは 2 つあり、1 つはファイル リクエストのアップロードで、もう 1 つは
まとめ
上記の簡単なコードだけで複数のファイルを同時にアップロードする機能を実現できます。ここでは、アップロードされた情報を処理するためにjsonを使用するため、ファイルストリームが必要です。 WebSocket のブラウジングによって送信されるデータには一般に MASK が含まれるため、処理に加えて Base64 の損失が比較的大きくなります。もちろん、WebSocket はストリーム パケット形式 (配列バッファ) を提供します。
ダウンロードコード: WebSocketUpload.rar
上記は、複数ファイルの同時アップロードを実現する HTML5 WebSocket の例の内容です。詳細については、PHP 中国語 Web サイト (www) を参照してください。 .php.cn)!
-->

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。





