SVG基础|SVG TSPAN 元素
上一篇文章中我们介绍了如何绘制SVG文本,那么如何绘制多行文本呢?SVG 的
tspan示例
<svg xmlns="http://www.w3.org/2000/svg">
<text x="20" y="10">
<tspan>tspan line 1</tspan>
<tspan>tspan line 2</tspan>
</text>
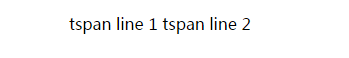
</svg>下面是上面代码的返回结果:

注意上面的返回结果中,由于
垂直定位
如果你希望每一行文字都相对于前一行文字垂直定位,你可以在
<svg xmlns="http://www.w3.org/2000/svg">
<text x="20" y="10">
<tspan>tspan line 1</tspan>
<tspan dy="10">tspan line 2</tspan>
</text>
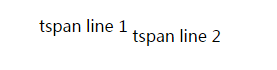
</svg>现在第二行文字会显示在第一行文字下方,距离为10像素。下面是上面代码的返回结果:

如果你希望
如果你在
<svg xmlns="http://www.w3.org/2000/svg"> <tspan dy="5 10 20">123</tspan> </svg>
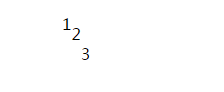
下面是返回结果,注意各个字符在垂直方向上的变化。

水平定位
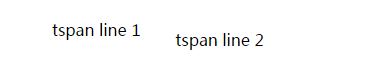
要使每一行文本在X轴方向上相对定位可以使用dx属性(delta x)。下面的例子展示了将dx的值设置为30的效果,现在第二行文字在水平方向上相对于第一行文字向右偏移了30像素。
<svg xmlns="http://www.w3.org/2000/svg">
<text x="20" y="10">
<tspan>tspan line 1</tspan>
<tspan dx="30" dy="10">tspan line 2</tspan>
</text>
</svg>
如果你在
<svg xmlns="http://www.w3.org/2000/svg"> <tspan dx="5 10 20">123</tspan> </svg>
下面是返回结果,注意各个字符在水平方向上的变化。

你可以在
<svg xmlns="http://www.w3.org/2000/svg">
<text y="10">
<tspan x="10">tspan line 1</tspan>
<tspan x="10" dy="15">tspan line 2</tspan>
<tspan x="10" dy="15">tspan line 3</tspan>
</text>
</svg>下面是上面代码的返回结果:

为tspan元素添加样式
我们可以为
<svg xmlns="http://www.w3.org/2000/svg">
<text y="10">
这是一个被 <tspan style="font-weight: bold;">加粗</tspan> 的文字。
</text>
</svg>下面是上面代码的返回结果:

通过baseline-shift设置上标和下标效果
你可以通过baseline-shift CSS属性将一个
<text x="10" y="20">
这是一个tspan元素的 <tspan style="baseline-shift: super;">上标</tspan>
和 <tspan style="baseline-shift: sub;">下标</tspan> 混合的文本串效果。
</text>效果如下:

以上就是SVG基础|SVG TSPAN 元素的内容,更多相关内容请关注PHP中文网(www.php.cn)!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 H5コード:Web開発者向けのベストプラクティス
Apr 16, 2025 am 12:14 AM
H5コード:Web開発者向けのベストプラクティス
Apr 16, 2025 am 12:14 AM
H5コードのベストプラクティスには以下が含まれます。1。正しいDoctype宣言と文字エンコーディングを使用します。 2。セマンティックタグを使用します。 3。HTTPリクエストを削減します。 4.非同期負荷を使用します。 5。画像を最適化します。これらのプラクティスは、Webページの効率、保守性、ユーザーエクスペリエンスを向上させることができます。
 H5:Web標準とテクノロジーの進化
Apr 15, 2025 am 12:12 AM
H5:Web標準とテクノロジーの進化
Apr 15, 2025 am 12:12 AM
Web標準とテクノロジーは、これまでにHTML4、CSS2、および単純なJavaScriptから進化し、重要な開発を受けてきました。 1)HTML5は、CanvasやWebstorageなどのAPIを導入し、Webアプリケーションの複雑さと互換性を高めます。 2)CSS3はアニメーション関数とトランジション関数を追加して、ページをより効果的にします。 3)JavaScriptは、矢印関数やクラスなど、node.jsおよびES6の最新の構文を通じて開発効率とコードの読みやすさを向上させます。これらの変更により、パフォーマンスの最適化とWebアプリケーションのベストプラクティスの開発が促進されました。
 H5:ウェブ上のユーザーエクスペリエンスをどのように強化するか
Apr 19, 2025 am 12:08 AM
H5:ウェブ上のユーザーエクスペリエンスをどのように強化するか
Apr 19, 2025 am 12:08 AM
H5は、マルチメディアサポート、オフラインストレージ、パフォーマンスの最適化により、Webユーザーエクスペリエンスを向上させます。 1)マルチメディアサポート:H5と要素は、開発を簡素化し、ユーザーエクスペリエンスを向上させます。 2)オフラインストレージ:WebStorageとIndexEdDBは、エクスペリエンスを改善するためにオフラインで使用できるようにします。 3)パフォーマンスの最適化:ウェブワーカーと要素は、パフォーマンスを最適化して帯域幅の消費を削減します。
 H5コードの理解:HTML5の基礎
Apr 17, 2025 am 12:08 AM
H5コードの理解:HTML5の基礎
Apr 17, 2025 am 12:08 AM
HTML5は、最新のWebページを構築するための重要なテクノロジーであり、多くの新しい要素と機能を提供します。 1。HTML5は、Webページの構造とSEOを強化するなどのセマンティック要素を導入します。 2。プラグインなしのマルチメディア要素と埋め込みメディアをサポートします。 3.フォームは、新しい入力タイプと検証プロパティを強化し、検証プロセスを簡素化します。 4.オフラインおよびローカルストレージ機能を提供して、Webページのパフォーマンスとユーザーエクスペリエンスを向上させます。
 H5コードの分解:タグ、要素、属性
Apr 18, 2025 am 12:06 AM
H5コードの分解:タグ、要素、属性
Apr 18, 2025 am 12:06 AM
HTML5コードは、タグ、要素、属性で構成されています。1。タグはコンテンツタイプを定義し、などの角度ブラケットに囲まれています。 2。要素は、startタグ、内容、および内容などのエンドタグで構成されています。 3。属性は、開始タグのキー値のペアを定義し、ような関数を強化します。これらは、Web構造を構築するための基本ユニットです。
 H5コードの構成要素:キー要素とその目的
Apr 23, 2025 am 12:09 AM
H5コードの構成要素:キー要素とその目的
Apr 23, 2025 am 12:09 AM
HTML5の重要な要素には、最新のWebページの構築に使用される、、,,,,などが含まれます。 1.ヘッドコンテンツを定義します。2。リンクをナビゲートするために使用されます。3。独立した記事のコンテンツを表します。4。ページコンテンツを整理します。5。サイドバーコンテンツを表示します。
 H5とHTML5の接続:類似性と相違点
Apr 24, 2025 am 12:01 AM
H5とHTML5の接続:類似性と相違点
Apr 24, 2025 am 12:01 AM
H5とHTML5は異なる概念です。HTML5は、新しい要素とAPIを含むHTMLのバージョンです。 H5は、HTML5に基づくモバイルアプリケーション開発フレームワークです。 HTML5はブラウザを介してコードを解析およびレンダリングしますが、H5アプリケーションはコンテナを実行し、JavaScriptを介してネイティブコードと対話する必要があります。
 HTML5およびH5:一般的な使用法の理解
Apr 22, 2025 am 12:01 AM
HTML5およびH5:一般的な使用法の理解
Apr 22, 2025 am 12:01 AM
HTML5とHTML5の略語であるHTML5とH5の間に違いはありません。 1.HTML5はHTMLの5番目のバージョンであり、Webページのマルチメディア関数とインタラクティブ機能を強化します。 2.H5は、HTML5ベースのモバイルWebページまたはアプリケーションを参照するためによく使用され、さまざまなモバイルデバイスに適しています。




