HTML5 CANVAS:绘图状态和状态栈
HTML5 CANVAS:绘图状态和状态栈
当我们在HTML5 canvas中使用2D上下文来绘制图形的时候,2D上下文会处于某种状态中。你可以通过操纵2D上下文的属性来设置这些状态,例如fillStyle属性和strokeStyle属性。所有的这些操作被称为2D上下文的state(状态)。
有时候,我们在canvas上绘制图形的时候,经常需要改变2D上下文的状态。举例来说,你在绘制直线或矩形的时候需要一种strokStyle,在绘制下一条直线或矩形的时候需要另一种strokStyle。又或者是不同的填充色,旋转角度等等。
我们不可能在绘制图形之前就设置好所有图形的状态,但是我们可以将当前的状态压栈到一个状态栈中。在这个状态栈中,最后压入的状态将最先被弹出。通过这种方式我们可以非常方便的恢复到前一次的绘图状态。
HTML5 CANVAS绘图状态的例子
将一个绘图状态进行压栈和出栈的方法如下:
context.save(); // 将一个状态压入状态栈中 context.restore(); // 将最前面的状态出栈,并设置到2d上下文中
对于一个状态栈,你可以压入多个状态,然后在将它们依次弹出。来看下面的例子:
var canvas = document.getElementById("ex1");
var context = canvas.getContext("2d");
context.fillStyle ="#66ff66";
context.strokeStyle="#990000";
context.lineWidth = 5;
context.fillRect (5, 5, 50, 50);
context.strokeRect(5, 5, 50, 50);
context.save();
context.fillStyle = "#6666ff";
context.fillRect (65, 5, 50, 50);
context.strokeRect(65, 5, 50, 50);
context.save();
context.strokeStyle = "#000099";
context.fillRect (125, 5, 50, 50);
context.strokeRect(125, 5, 50, 50);
context.restore();
context.fillRect (185, 5, 50, 50);
context.strokeRect(185, 5, 50, 50);
context.restore();
context.fillRect (245, 5, 50, 50);
context.strokeRect(245, 5, 50, 50);
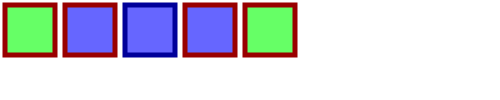
复制代码上面的代码得到的结果如下:

状态栈的用处
状态栈对于改变canvas的合成模式,图形的转换设置和在需要回到以前设置的状态的场景中十分有用。
通过保存和恢复合成模式或图形转换设置,你可以确保它们被正确的重置。否则,你要想恢复到以前设置的某种状态时十分困难的。
2D上下文的状态有哪些?
所有的2D上下文的属性都是可以保存和恢复的属性。你在恢复一个状态的时候,绘制区域并不会自动进行恢复。你恢复的仅仅是2D上下文的设置(属性值),这些设置包括:
fillStyle
font
globalAlpha
globalCompositionOperation
lineCap
lineJoin
lineWidth
miterLimit
shadowBlur
shadowColor
shadowOffsetX
shadowOffsetY
strokeStyle
textAlign
textBaseline
clipping区域
转换矩阵
上面的列表并不是完整的列表。还有更多的属性属于2D上下文状态的一部分。
以上就是HTML5 CANVAS:绘图状态和状态栈的内容,更多相关内容请关注PHP中文网(www.php.cn)!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。





