PSを使いこなせるフロントエンド開発者になる
フロントエンド開発には PS が必要ですか
以前の勤務先で特定のシステム開発を行っていたとき、その当時インターフェイス開発を行っていたのですが、そのインターフェイスにいくつかのアイコンを追加する必要があることがわかり、この要件をフィードバックしました。プロジェクトマネージャーに。 10 分以上経って、プロジェクト マネージャーがやって来て、「製品部門の UI デザイナー (当時、当社の UI デザイナーは全員製品部門に異動しました) は、このタスクをプロダクト マネージャーに報告する必要があります。簡単に説明してください」と言いました。アイコンの要件は電子メールでプロダクト マネージャーに送信され、私と UI デザイナーに CC で送信されます。床には卵が散らばっていて、いくつかのアイコンは30分もかからずにデザインされたそうですが、完成するまでに丸一日かかったそうです。この経験を経て、インターフェイスを作る開発者は、開発効率を向上させる一方で、作成したインターフェイスの見栄えを良くするために、ある程度の PS テクノロジーを知る必要があると思いました。いくつかの PS 技術、時には美しい女性の PP 写真を支援することもできます)。下の図は、PS の「履歴ブラシ ツール」と、「フィルター」->「ぼかし」のガウスぼかし機能を使用して実現されました。

フロントエンド開発に必要なPSスキルは画像のカットです
共通ツールと画像のカットを1つの記事で紹介する予定でしたが、操作を直感的に示すために写真を多めに追加しました。 , そのため、写真の切り取りに対応できなくなりました。 機能のご紹介。画像カット機能については別記事で紹介しましょう。この記事では主に、PS の一般的な構成と、ツールバーでよく使用されるいくつかのツールを紹介します。最後に、PS を使用する際のいくつかのヒントも紹介します。
PS前の準備
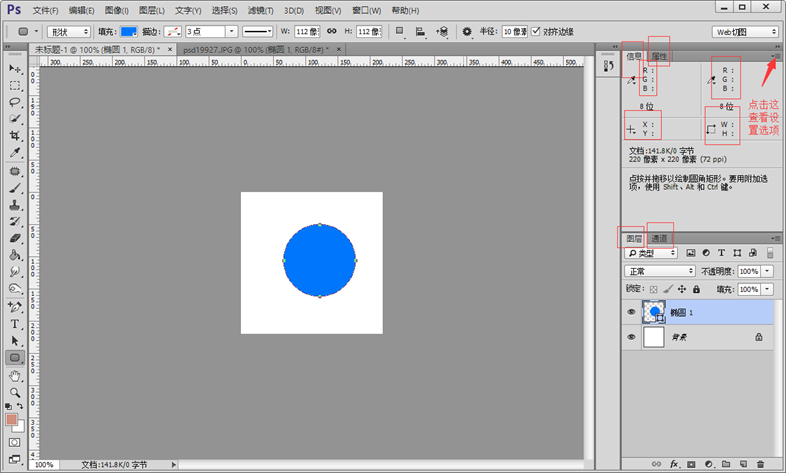
1. 不要なウィンドウを閉じます。 PhotoShop を開きます。写真の P またはカットを開始する前に、通常は不要なウィンドウを閉じて、写真のカット中に使用したウィンドウのみを残しておく必要があります。ウィンドウの開閉は「ウィンドウ」メニューから制御できます。一般的な Web デザインに必要ないくつかのウィンドウは、情報、文字、レイヤー、履歴です。

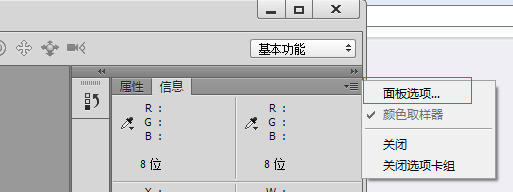
2. パネル情報を設定します。マウスを移動したり領域を選択したりするときに、マウスの位置や選択した領域のサイズを知りたい場合があります。 「情報」ウィンドウを選択し、「パネル オプション...」を開きます。

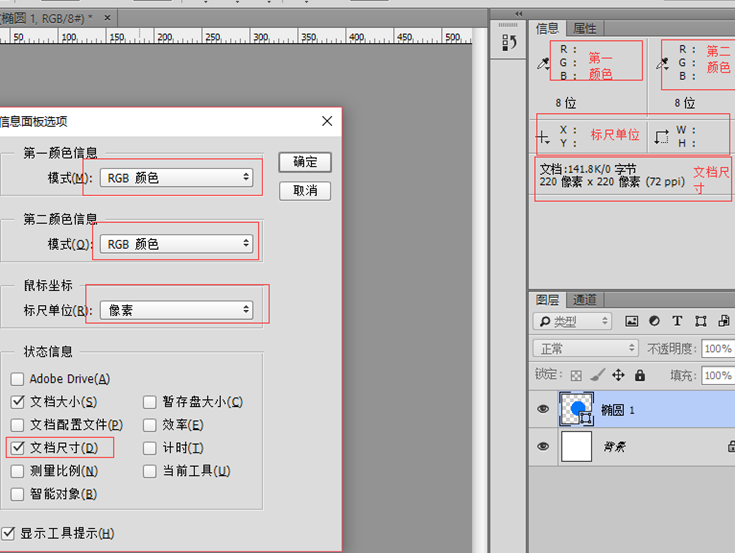
パネルの1番目と2番目のカラー情報のモードを「RGB」カラーに設定し、マウス座標のルーラー単位を「ピクセル」に設定し、「ドキュメントサイズ」にチェックを入れます。これらの設定は後で使用します。設定が完了したら、「選択ツール」を使ってワークスペース内の領域を選択すると、情報ウィンドウにマウスの座標、領域の長さと幅、RGBカラーが表示されます。

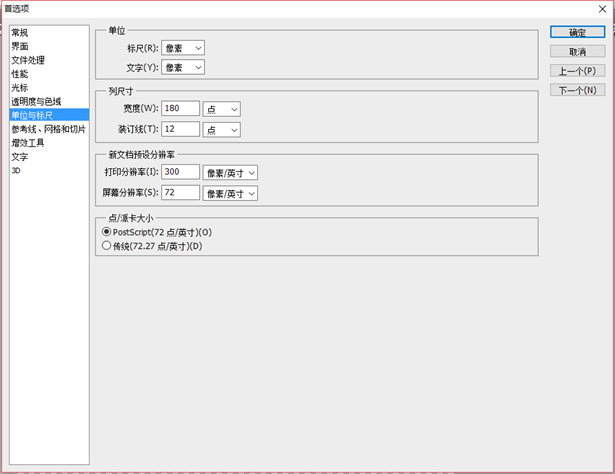
3. 単位と定規を設定します。メニューの「編集」→「環境設定」→「単位とルーラー」を選択し、ルーラーとテキストの単位をピクセルに変更します。

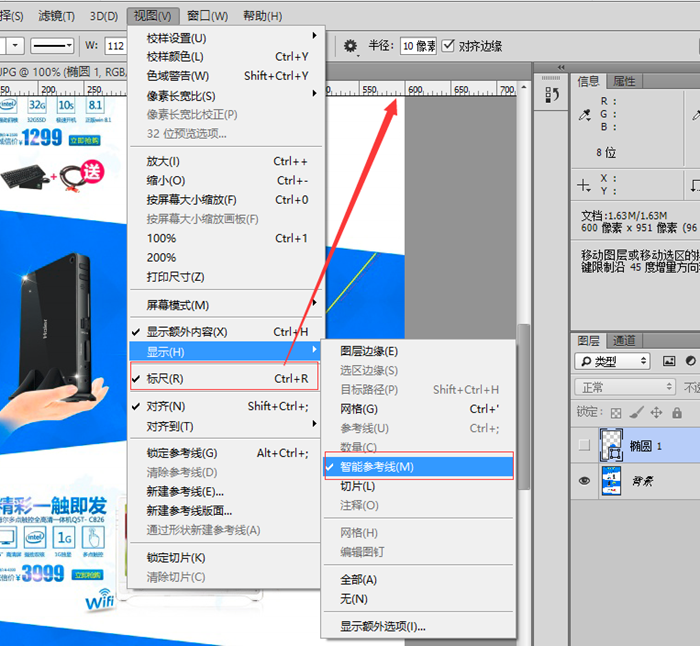
4. スマートなガイドと定規。 「表示」→「表示」メニューを開き、「スマートガイド」にチェックを入れます。 「表示」メニューを選択し、「定規」にチェックを入れます(ctr+R)。

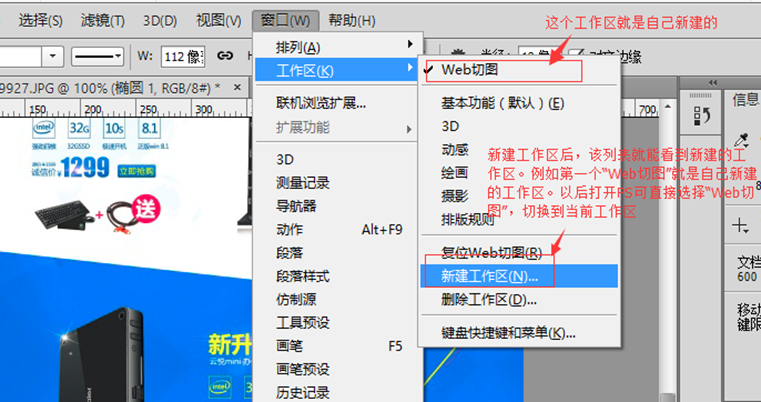
5. ワークスペースを保存します。インターフェイス メニューを設定した後、2 回目にメニューを開くときにリセットする必要は絶対にありません。メニュー「ウィンドウ」→「ワークスペース」→「新規ワークスペース」を開き、新しいワークスペースを作成します。新しく作成したワークスペースは、次回カットアウトをデザインするときに直接使用できます。

よく使うツール
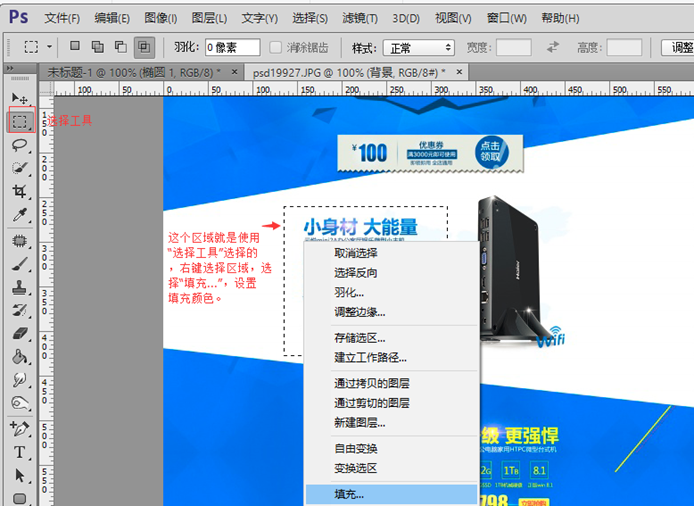
1. ツール(ショートカットキーM)を選択します。ツールバーの「選択ツール」を選択し、レイヤー上の領域を選択し、選択した領域を右クリックして「塗りつぶし...」を選択すると、塗りつぶしウィンドウが表示されます。選択した領域を前景色で塗りつぶすことができます。背景色または他の色。



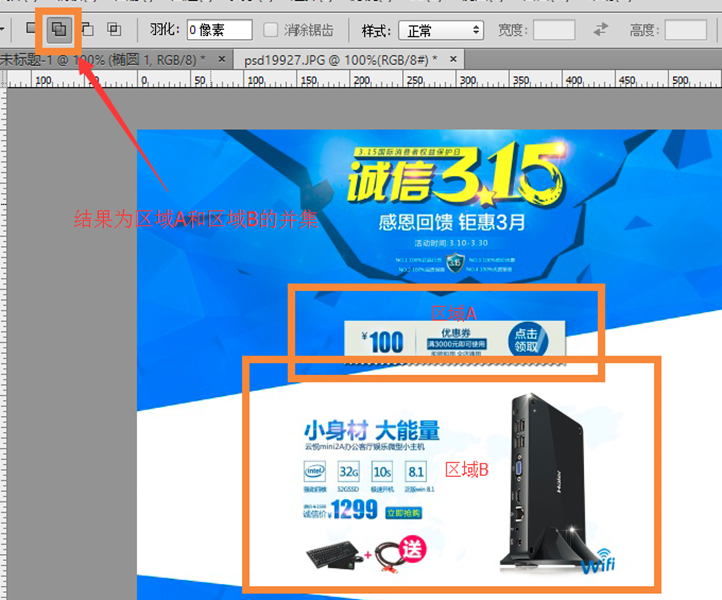
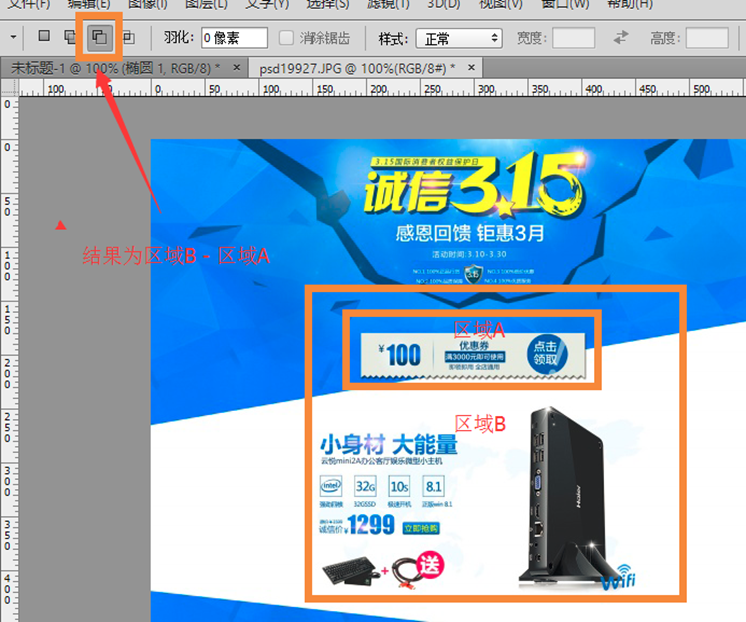
選択ツールには、長方形、楕円、単一行、および単一列の選択ツールが含まれます。 [領域の選択] ツールを選択すると、上のメニューにさらにいくつかのボタンが表示され、それぞれ領域のオーバーレイ、減算、領域の交差を表します。これらのボタンはさまざまな選択機能を実装しており、ショートカット キー Shift (オーバーレイ) と Alt キー (減算) を使用できます。楕円や長方形を描いている場合は、Shift キーを押しながら正方形や円を描くことができます。ただし、正常に描画するには、まずマウスの左ボタンを放し、次に Shift キーを放す必要があります。



2.なげなわツール(L)。なげなわツール、多角形なげなわツール、磁気なげなわツールが含まれています。機能の使い方は「選択ツール」と同様です。領域を選択した後、Shift キーを押して新しい領域をオーバーレイします。 Alt を押して特定の領域を減算します。
3. クイック選択ツール (W)。 「クイック選択ツール」と「テンプレートツール」が含まれています。機能の使い方は「選択ツール」と同様です。領域を選択した後、Shift キーを押して新しい領域をオーバーレイします。 Alt を押して特定の領域を減算します。
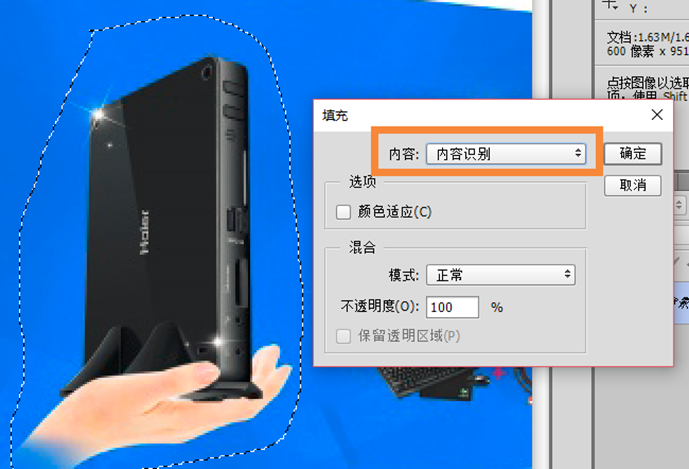
4. 選択ツール、なげなわツール、クイック選択ツールのコンテンツの充填。先ほど紹介した選択領域、なげなわツール、クイック選択はいずれも特定の領域を選択します。領域を選択したら、色で塗りつぶすことができます。選択した領域を右クリックし、「塗りつぶし」メニューを選択します。ポップアップインターフェイスで、「コンテンツ識別」を選択します。選択領域は自動的に周囲の色で塗りつぶされます。



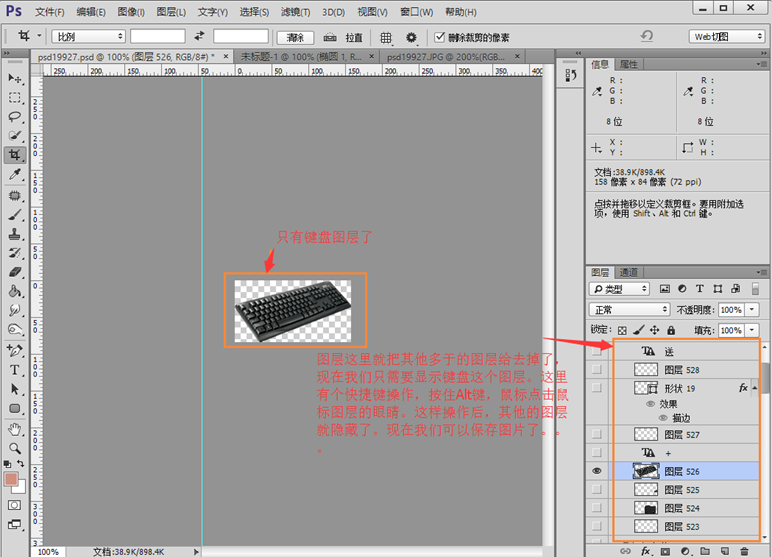
5. トリミングツール。トリミングツールは必要なものだけを切り取るために使用されます。他の領域選択ツールを使用した後、メニューを切り抜きツールに切り替えて、以前に選択した領域を直接切り抜きます。



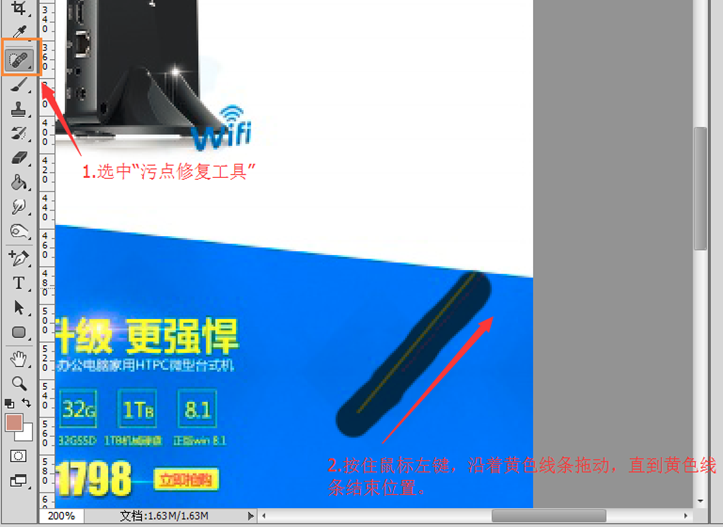
6. スポット修復ツール。スポット修復ツールと修復ツールが含まれています。たとえば、下の写真では、削除したい黄色の水平線があります。スポット修復ツールを使用できます。それを取り除くために。マウスをクリックしたまま、最初から最後までドラッグします。パッチ ツール。領域を選択し、他の場所からのコンテンツでその領域を塗りつぶします。


いくつかのヒント
1. レイヤーの自動配置。 「移動ツール」を使用すると、メニューバーに「自動選択」と「レイヤー(またはグループ)」の 2 つの追加メニューが表示されます。これら 2 つのメニューの機能は、Visual Studio で選択したファイルとソリューション ディレクトリ ファイルの間のリンクに似ています。右側のオプションでは通常「レイヤー」を選択しますが、左側のオプションでは「カスタム選択」をチェックしないことをお勧めします。配置する必要がある場合は、Ctrl キーを押しながら画像を左クリックします。画像ウィンドウで「レイヤー」ウィンドウを開くと、レイヤーが自動的に配置されます。

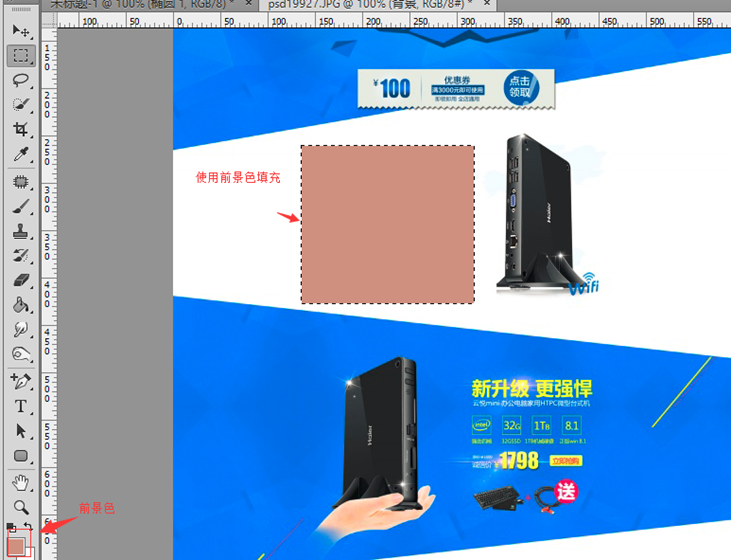
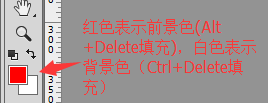
2. 前景色と背景色を塗りつぶします。前に紹介した選択ツールを使用して、領域を選択して前景色または背景色で塗りつぶしたい場合があります。 Photoshop には塗りつぶしのショートカット キーが用意されています。Alt+Delete を使用して前景色を塗りつぶし、Ctrl+Delete を使用して背景色を進めます。

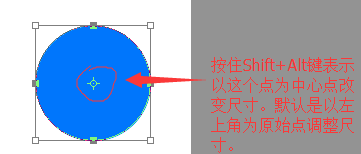
3. グラフィックのサイズを調整します。円のサイズを調整したい場合は、Ctrl+T を使用してサイズを自由に変更できることがわかりました。しかし、円の中心を中心点として調整する方法がわからない学生もいます。実際には、Shift+Alt キーを押しながら円をドラッグするだけです。このように、グラフィックの調整は円の中心に基づいて行われます。また、四角や円を描きたい場合は、Shiftキーを押しながら描くと四角や円が描けます。

PS を使用したフロントエンド開発に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 高度なPhotoshopチュートリアル:マスターレタッチと合成
Apr 17, 2025 am 12:10 AM
高度なPhotoshopチュートリアル:マスターレタッチと合成
Apr 17, 2025 am 12:10 AM
Photoshopの高度な写真編集および合成技術には、次のものが含まれます。1。基本操作にレイヤー、マスク、調整層を使用します。 2。画像ピクセル値を使用して、写真編集効果を実現します。 3.複雑な合成のために複数の層とマスクを使用します。 4.「液化」ツールを使用して、顔の特徴を調整します。 5.「周波数分離」テクノロジーを使用して、繊細な写真編集を実行すると、これらのテクノロジーは画像処理レベルを改善し、専門レベルの効果を達成できます。
 Photoshopの重要な機能:ディープダイビング
Apr 19, 2025 am 12:08 AM
Photoshopの重要な機能:ディープダイビング
Apr 19, 2025 am 12:08 AM
Photoshopの主な機能には、レイヤーとマスク、調整ツール、フィルター、エフェクトが含まれます。 1。レイヤーとマスクにより、画像パーツの独立した編集を可能にします。 2.明るさ/コントラストなどのツールの調整により、画像のトーンと明るさを変更できます。 3。フィルターとエフェクトは、視覚効果をすばやく追加できます。これらの機能を習得すると、創造的な専門家が創造的なビジョンを達成するのに役立ちます。
 Photoshopの使用:創造的な可能性と実用的な用途
Apr 22, 2025 am 12:09 AM
Photoshopの使用:創造的な可能性と実用的な用途
Apr 22, 2025 am 12:09 AM
Photoshopは、実用的なアプリケーションで非常に実用的で創造的です。 1)初心者や専門家に適した基本的な編集、修理、合成機能を提供します。 2)コンテンツ認識の塗りつぶしやレイヤースタイルなどの高度な機能により、画像効果が向上します。 3)ショートカットキーの習得とレイヤー構造の最適化により、作業効率が向上します。
 Photoshop and Digital Art:絵画、イラスト、および合成
Apr 18, 2025 am 12:01 AM
Photoshop and Digital Art:絵画、イラスト、および合成
Apr 18, 2025 am 12:01 AM
Digital ArtのPhotoshopのアプリケーションには、絵画、イラスト、画像の統合が含まれます。 1)塗装:ブラシ、鉛筆、ミキシングツールを使用して、アーティストは現実的な効果を生み出すことができます。 2)イラスト:ベクトルと形状のツールを使用すると、アーティストは複雑なグラフィックを正確に描き、効果を追加できます。 3)合成:マスクとレイヤーブレンディングモードを使用して、アーティストはさまざまな画像要素をシームレスにブレンドできます。
 グラフィックデザインにPhotoshopを使用:ブランディングなど
Apr 16, 2025 am 12:02 AM
グラフィックデザインにPhotoshopを使用:ブランディングなど
Apr 16, 2025 am 12:02 AM
ブランドデザインにPhotoshopを使用する手順には次のものがあります。1。ペンツールを使用して基本的な形状を描画します。2。レイヤースタイルを介してシャドウとハイライトを追加します。3。色と詳細を調整します。 Photoshopは、デザイナーがレイヤーとマスクの柔軟性を備えたブランド要素を作成および最適化し、シンプルなロゴから複雑なブランディングガイドまで、デザインの一貫性とプロフェッショナリズムを確保するのに役立ちます。
 写真家のためのPhotoshop:画像の強化とレタッチ
Apr 25, 2025 am 12:01 AM
写真家のためのPhotoshop:画像の強化とレタッチ
Apr 25, 2025 am 12:01 AM
Photoshopの写真の強化とレタッチは、修理ブラシツールを使用して輝度とコントラストを調整することで実現できます。 1)明るさとコントラストを調整します:輝度とコントラストを増やして、画像 - >調整 - >明るさ/コントラストメニューを介して露出しない写真を改善します。 2)修理ブラシツールを使用します。ツールバーでHealingBrushToolを選択し、適用して画像のその他のポイントまたは傷跡を削除します。
 Photoshopが最善を尽くすこと:一般的なタスクとプロジェクト
Apr 23, 2025 am 12:06 AM
Photoshopが最善を尽くすこと:一般的なタスクとプロジェクト
Apr 23, 2025 am 12:06 AM
Photoshopは、画像編集、レイヤー化とマスキング、デジタルペインティング、さまざまなデザインアプリケーションに特化しています。 1)画像の編集と修復:欠陥を削除し、色と明るさを調整します。 2)レイヤーとマスク:非破壊的な編集と作成。 3)デジタル絵画とイラスト:アート作品を作成します。 4)実用的なアプリケーション:グラフィックデザイン、Webデザイン、デジタルアート作成。
 Photoshop:画像操作のための汎用性の高いツール
Apr 27, 2025 am 12:13 AM
Photoshop:画像操作のための汎用性の高いツール
Apr 27, 2025 am 12:13 AM
Photoshopは、その汎用性と直感的な動作インターフェイスのため、画像処理の分野で非常に強力です。 1)基本的な調整から、明るさやコントラストの調整などの複雑な合成まで、さまざまなタスクを処理できます。 2)レイヤーとマスクに基づいて機能すると、非破壊的な編集が可能になります。 3)使用の例には、カラーバランスの調整とレイヤーマスクの作成が含まれます。 4)過度の編集などの一般的なエラーは、履歴パネルを介して回避できます。 5)パフォーマンス最適化の提案には、スマートオブジェクトとショートカットキーの使用が含まれます。




