「CSS3実戦」メモ ~グラデーションデザイン(2)~
Gecko エンジンを使用した CSS グラデーション デザインの線形グラデーション デザインの基本構文
-moz-linear-gradient([
パラメータの説明:
線形グラデーションの基本的な使い方
/*最も単純な線形グラデーション。開始色と終了色を指定するだけで、線形グラデーションはデフォルトで上から下に実装されます*/background: -moz-linear- gradient(red, blue) ;
デモ効果:
/*左上隅から右下隅へのグラデーション。top キーワードは開始点の x 軸を設定し、left キーワードは開始点の x 軸を設定します。開始点の y 軸座標*/
背景: -moz-linear- gradient(top left,red, blue)
デモ効果:
/*左から右へカラフルなグラデーションを設定します。 -軸座標のデフォルトは中心で、複数のカラー スケールがステップ サイズ*/背景ごとに均等に表示されます: -moz-linear-gradient(left、red、orange、 yellow、green、blue、indigo、violet);
デモ効果:
/*左上隅から右下隅まで赤のグラデーション、徐々に赤が弱くなり、最終的に透明で表示*/背景: -moz-linear-gradient(top left, red, rgba(255, 0,0,0));
デモ効果:
/*角度値を設定*/背景 : -moz-linear-gradient(0deg, red, rgba(255,0,0,0));
デモ効果:
概要: 角度を指定すると、水平線に沿って反時計回りに配置されます。したがって、0 度に設定すると左から右への水平グラデーションが作成され、90 度に設定すると下から上へのグラデーションが作成されます。
/*上から下までカラフルなグラデーション。y 軸の 80% に緑色のカラー スケールを追加して、3 色のグラデーション効果をデザインします。位置が指定されていない場合、3 色は均等に配置されます*/background: -moz-linear-gradient(top, blue, green 80%, orange);
デモ効果:
/*デザイングラデーション半透明効果背景画像、左から右へ白から透明へのグラデーション塗りつぶしレイヤーで背景画像を覆います*/
background: -moz-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)) , url (images/bg4.jpg);
デモ効果:
放射状グラデーションの基本構文
-moz-radial-gradient([
この関数のパラメーターの説明:
: 円の半径、または楕円の軸の長さを定義します。n
放射状グラデーションの基本構文
/*最も単純な放射状グラデーション。中央から外側に向かって赤、黄、青のグラデーションを示します*/background : - moz-radial-gradient(red, yellow, blue);
デモ効果:
/*最も単純な放射状グラデーション。中央から外側に向かって赤、黄、青のグラデーションを表示し、異なるカラー スケールを設定します。表示位置*/背景: -moz-radial-gradient(red 20%, yellow 30%, blue 40%);
デモ効果:
/*左下隅から外側に向かって赤から黄色へ放射状のグラデーション、青のグラデーション表示、青のカラースケールの表示位置を設定 */background: -moz-radial-gradient(bottom left, red, yellow, blue 80%);
表示効果:
/*radialグラデーション、形状は円形です。左側の中央から外側に向かって赤、黄、青のグラデーションを表示し、青のカラースケール*/backgroundの表示位置を設定: -moz-radial-gradient(left,circle,red, yellow,blue 50% );
デモンストレーション効果:
/* 放射状のグラデーション、形状は楕円です。中央から外側に向かって赤、黄、青のグラデーションを表示し、グラデーションのサイズを cover キーワード*/background に設定します: -moz-radial-gradient(ellipse cover, red, yellow, blue);
デモ効果:
概要:
size パラメータには、最近接側、最近接コーナー、最も遠い側、最も遠いコーナー、contain および cover という複数のキーワードが含まれています。これらのキーワードを使用して、放射状グラデーションのサイズを定義します。
さらに、Gecko エンジンは、moz-repeat-linear-gradient と -moz-repeat-radial-gradient という 2 つの属性も定義します。これらは、繰り返し線形グラデーションと繰り返し放射状グラデーションを定義するために使用されます。
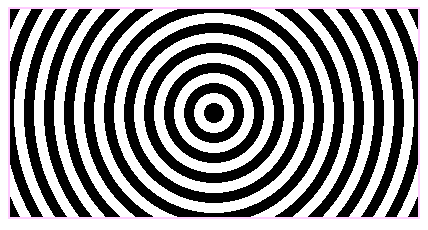
背景: -moz-repeat-radial-gradient(円、黒、黒 10 ピクセル、白 10 ピクセル、白 20 ピクセル);
デモ効果:

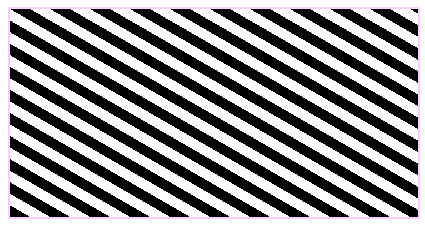
背景: -moz-repeat-linear-gradient(左上 60 度、黒、黒 10 ピクセル、白 10 ピクセル、白 20 ピクセル);
デモ効果:

グラデーションの適用
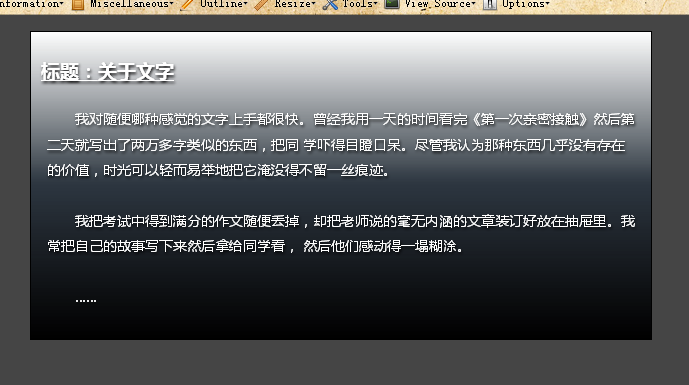
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Webkit引擎的应用</title><style type="text/css">body {/*页面初始化*/ background-color: #454545; margin:1em; padding:0;}.box {/*设计模块样式*/ -moz-border-radius: 10px;/*设计圆角*/ -moz-box-shadow: 0 0 12px 1px rgba(205, 205, 205, 1);/*设计阴影特效*/ border: 1px solid black; padding: 10px; max-width: 600px;/*最大宽度显示*/ margin: auto;/*居中显示*/ text-shadow: black 1px 2px 2px;/*设计文本包含阴影*/ color: white; background-image: -moz-linear-gradient(bottom, black, rgba(0, 47, 94, 0.2), white); /*设计直线渐变背景*/ background-color: rgba(43, 43, 43, 0.5);}.box:hover {/*设计鼠标经过时,放大阴影亮度*/ -moz-box-shadow: 0 0 12px 5px rgba(205, 205, 205, 1);}h2 {/*在标题前面添加额外内容*/ font-size: 120%; font-weight:bold; text-decoration:underline;}h2:before { content: "标题:";}p { padding: 6px; text-indent:2em; line-height:1.8em; font-size:14px;}</style></head><body><div class="box"> <h2 id="关于文字">关于文字</h2> </div></body></html>デモ効果:
もっと見る《 CSS3 『実践ノート グラデーションデザイン(2)』 関連記事はPHP中国語サイトに注目! 

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Google Fontsが新しいデザイン(ツイート)を展開したようです。最後の大きな再設計と比較して、これははるかに反復的です。違いをほとんど伝えることができません
 HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
プロジェクトにカウントダウンタイマーが必要だったことはありますか?そのようなことのために、プラグインに手を伸ばすのは自然なことかもしれませんが、実際にはもっとたくさんあります
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 SVGでタータンパターンを生成する静的サイトを作成する方法
Apr 09, 2025 am 11:29 AM
SVGでタータンパターンを生成する静的サイトを作成する方法
Apr 09, 2025 am 11:29 AM
タータンは、スコットランド、特にファッショナブルなキルトに通常関連する模様のある布です。 Tartanify.comでは、5,000を超えるTartanを集めました
 WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
インラインテンプレートディレクティブにより、既存のWordPressマークアップに対する進行性の強化として、リッチVUEコンポーネントを構築できます。
 PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPテンプレートは、多くの場合、サブパーコードを促進するために悪いラップを取得しますが、そうである必要はありません。 PHPプロジェクトが基本を実施する方法を見てみましょう






