HTTPプロトコル
1. HTTPプロトコルの概要
1. HTTPとは何ですか?ハイパーテキスト転送プロトコル。
2. クライアント側とサーバー側のデータ標準を説明する このプロトコルは W3C によって維持および管理されます。
バージョン:
HTTP1.0: リクエストが行われるたびにネットワーク接続を確立する必要があります
HTTP1.1: (主流) 1つのネットワーク接続で複数のリクエストが行われ、複数の応答が得られます。あと数頭。
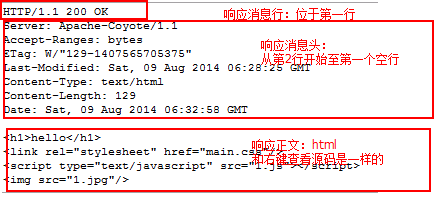
3. Clarity:ブラウザは、次のタグに遭遇したときにリクエストを自動的に発行します。 . レスポンス部分
3. リクエスト部分の詳細説明 1. リクエストライン:
1. リクエストライン:
GET:リクエストメソッド。
よく使われるリクエストメソッド:GET(デフォルト)、POST、HEAD、OPTIONSなどGET:デフォルト
http://localhost:8080/app1/1.html?username=abc&password=123送信されたデータが表示されます、比較的安全ではない、プロトコルの最初の行には長さ制限があります、 (データをリクエストするときに推奨) POST:
username=abc&password=123
を渡すことができます 送信されたデータはリクエストボディにあり、比較的安全です、長さ制限なし。 /app1/1.html: 要求されたリソースのアドレス。 (URI)
/app1/1.html: 要求されたリソースのアドレス。 (URI)
http://localhost:8080/app1/1.html
HTTP/1.1:クライアントブラウザが使用するプロトコルのバージョン。
2. リクエストメッセージヘッダー:(よく使われるヘッダーをメモして覚えておいてください)
機能:追加情報(秘密の指示)をサーバーに転送します
Accept:クライアントが受け入れ可能なデータタイプ(MIMEタイプ)をサーバーに通知します
ファイル システム: ファイル拡張子によってさまざまなファイルを区別します。 txt jpeg
MIMEタイプ:大きいタイプ/小さいタイプ。 txt--->text/plain html---->text/html js---->text/javascript (具体的な対応:Tomcatconfweb.xml) Accept-Encoding:クライアントが使用できる圧縮エンコーディングをサーバーに通知します。受け入れる 。例: gzip

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1665
1665
 14
14
 1424
1424
 52
52
 1322
1322
 25
25
 1270
1270
 29
29
 1249
1249
 24
24
 HTTP プロトコルのステータス コードの重要性についての詳細な説明
Feb 25, 2024 pm 11:06 PM
HTTP プロトコルのステータス コードの重要性についての詳細な説明
Feb 25, 2024 pm 11:06 PM
HTTP プロトコルのステータス コードの詳細な解釈: Web サイト開発にステータス コードが重要である理由 インターネットの急速な発展に伴い、Web サイト開発の重要性がますます高まっています。 Web サイトの開発では、HTTP プロトコルが重要な役割を果たします。リクエストとレスポンスを通じてデータを転送するための、ブラウザとサーバー間の通信仕様を定義します。 HTTP ステータス コードはこのプロセスの一部であり、リクエストの処理を示すために使用されます。この記事では、HTTP プロトコルのステータス コードの役割と重要性について詳しく説明します。 HTTPステータスコードは3桁の数字です
 PHP 入門: HTTP プロトコル
May 22, 2023 am 08:06 AM
PHP 入門: HTTP プロトコル
May 22, 2023 am 08:06 AM
PHPはインターネット上で広く使われているプログラミング言語であり、HTTPプロトコルはインターネットを支える重要なプロトコルです。初心者にとって、HTTP プロトコルを学ぶことは、PHP プログラミングを開始するための重要なステップです。この記事では、初心者が HTTP プロトコルをよりよく理解して使いこなし、より効果的に PHP アプリケーションを開発できるように、HTTP プロトコルの基本概念、リクエスト メソッド、ステータス コード、実際の応用まで、HTTP プロトコルの具体的な内容を紹介します。 HTTP プロトコルの基本概念 HTTP プロトコルは HyperText
 機能分析: HTTP プロトコルのメッセージ ヘッダー
Feb 25, 2024 am 11:06 AM
機能分析: HTTP プロトコルのメッセージ ヘッダー
Feb 25, 2024 am 11:06 AM
HTTP プロトコルは、現代のインターネットで最も一般的に使用されているアプリケーション層プロトコルの 1 つで、クライアント/サーバー モデルに基づいており、クライアントとサーバーの間でデータを送信するために使用されます。 HTTP プロトコルはリクエストと応答を通じて通信します。メッセージ ヘッダーは HTTP プロトコルの非常に重要な部分であり、リクエストと応答でメタデータを送信するために使用されます。この記事では、HTTP プロトコル ヘッダーの役割について説明します。まず、HTTP プロトコル ヘッダーを使用してリクエスト関連の情報を伝達できます。クライアントがサーバーにリクエストを送信すると、メッセージ ヘッダーのフィールドが
 HTTP プロトコルのサポートと Nginx リバース プロキシ サーバーのパフォーマンスの最適化の詳細な解釈
Aug 04, 2023 pm 01:20 PM
HTTP プロトコルのサポートと Nginx リバース プロキシ サーバーのパフォーマンスの最適化の詳細な解釈
Aug 04, 2023 pm 01:20 PM
Nginx リバース プロキシ サーバーは、HTTP リクエストと応答を処理するだけでなく、HTTP プロトコルのサポートとパフォーマンスの最適化も提供する強力な Web サーバーです。この記事では、Nginx リバース プロキシ サーバーの HTTP プロトコルのサポートとパフォーマンスの最適化について詳しく説明し、いくつかのコード例を示します。 1. HTTP プロトコルはリクエスト処理をサポートしており、Nginx リバース プロキシ サーバーはクライアントから HTTP リクエストを受信し、バックエンド サーバーに転送できます。リクエストごとに、Nginx は
 Workerman 開発: HTTP プロトコルに基づいた Web サーバーを実装する方法
Nov 07, 2023 am 10:51 AM
Workerman 開発: HTTP プロトコルに基づいた Web サーバーを実装する方法
Nov 07, 2023 am 10:51 AM
Workerman 開発: HTTP プロトコルに基づいて Web サーバーを実装する方法、具体的なコード例が必要です はじめに: インターネットの急速な発展に伴い、Web 開発の重要性がますます高まっています。 Webサービスを提供する基盤となるのがWebサーバーです。 Workerman は、ネットワーク通信サーバーを開発できるだけでなく、HTTP プロトコルに基づいた Web サーバーを実装できる高性能 PHP 開発フレームワークです。この記事では、Workerman を使用して単純な HTTP Web サービスを開発する方法を紹介します。
 Workerman 開発: HTTP プロトコルに基づいたバッチ ファイル処理システムを実装する方法
Nov 07, 2023 pm 12:16 PM
Workerman 開発: HTTP プロトコルに基づいたバッチ ファイル処理システムを実装する方法
Nov 07, 2023 pm 12:16 PM
ワーカーマン開発: HTTP プロトコルに基づいたバッチ ファイル処理システムを実装する方法、具体的なコード例が必要です インターネットとデジタル技術の発展に伴い、特に企業において、データ処理の重要性がますます高まっています。場合によっては、写真、ビデオ、オーディオなどの大量のファイルを処理する必要があることがあります。現時点では、手動操作は時間と労力がかかるだけでなく、エラーも発生しやすくなります。この記事では、バッチ ファイル処理システムを実装する方法について説明します。 Workerman は PHP で開発された高性能ソケットです
 PHP の HTTP プロトコルとステータス コード
May 11, 2023 pm 04:28 PM
PHP の HTTP プロトコルとステータス コード
May 11, 2023 pm 04:28 PM
PHP は、Web アプリケーションの構築に使用されるサーバー側スクリプト言語として広く使用されています。 Web アプリケーションでは、HTTP プロトコルとステータス コードが必要な基礎知識です。この記事では、PHP の HTTP プロトコルとステータス コードの基礎知識を説明します。 HTTP プロトコルは、ハイパーテキストを送信するためのプロトコルであり、Web 開発で広く使用されています。 HTTP プロトコルを介して、Web ブラウザと Web サーバーはインターネット経由で通信し、Web ブラウザは HTTP リクエストを Web サーバーに送信します。
 403 ステータス コード分析: HTTP エラーにおけるアクセスが禁止された状況への対処
Feb 18, 2024 pm 05:44 PM
403 ステータス コード分析: HTTP エラーにおけるアクセスが禁止された状況への対処
Feb 18, 2024 pm 05:44 PM
403 ステータス コード分析: HTTP プロトコルの禁止エラーに対処する方法 はじめに: オンラインの世界では、Web ページを閲覧したりリクエストを送信したりするときに、さまざまなエラーが発生することがよくあります。その 1 つは、アクセス禁止エラーを示す 403 ステータス コードです。この記事では、403 エラーを分析し、読者がそのような問題にうまく対処できるようにするためのいくつかの対処戦略を提供します。 1. 403 ステータスコードの意味と理由 403 ステータスコードは、HTTP プロトコルにおけるクライアントエラーステータスコードであり、サーバーがクライアントの要求を理解していることを示しますが、




