CSSボックスモデル
ボックス モデルは、コンテンツ、パディング、ボーダー、マージンで構成されます。ボックスには、幅、高さ、パディング、ボーダー、マージンの 5 つの主要な属性のみがあります。

ボックス内のエリアを1つずつ紹介します
幅
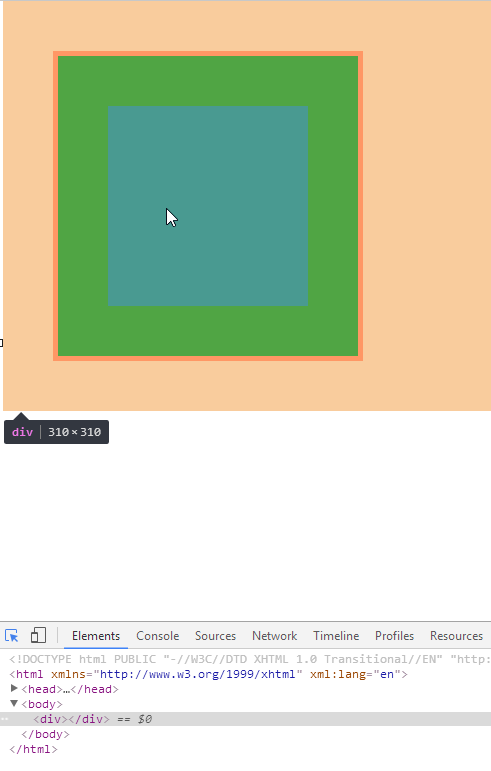
幅、CSS の幅はボックスの幅ではなくコンテンツの幅を指します、CSS の高さはボックスの高さではなくコンテンツの高さを指します
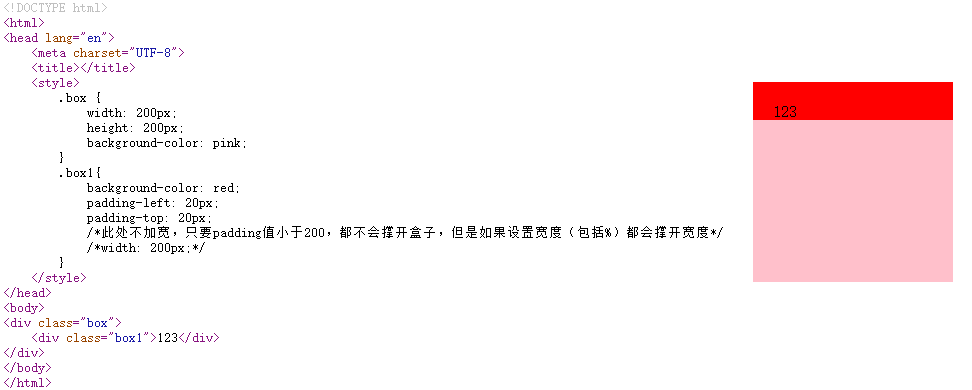
上記のコードは幅を 200px に設定し、コンテンツの幅は 200px ですが、ボックス上にマウスを移動すると、表示される幅は 310px になります。この幅がボックスの幅です。 実際に占有される幅 =左ボーダー + 左パディング + 幅 + 右パディング + 右ボーダー、ボックスの実際に占有される幅を変更しないようにしたい場合は、幅を追加するにはパディングを減算する必要があります。パディングを追加すると幅が狭くなります。

例えば、402*402のボックスを3つ書くと、答えは無限にあります。その組み合わせは上記の式に従って計算するしかありません
。パディング
パディングはパディングです。 CSS2.1の前提でパディング領域には背景色があり、その背景色はコンテンツ領域と同じでなければなりません。言い換えれば、背景色は境界線内のすべての領域を塗りつぶします。

パディングは 4 方向なので、それぞれ 4 方向のパディングを説明できます。 2 つの方法があり、1 つ目は小さな属性を記述する方法で、2 つ目はスペースで区切って包括的な属性を記述する方法です。
Small 属性: このタイプは、値を一方向にのみ設定する必要がある場合に適しています。そうでない場合は、全方向に書き込むのが面倒になります。
包括的な属性: 方向は上、右、下、左です
一般的な使用法は次のとおりです: 小さな属性を使用して大きな属性をスタックします

大きな属性の前に小さな属性を書くことはできません
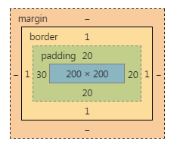
本当にマスターしたかどうかを確認するために、以下のテストを受けてください?下のボックスの実際の幅と高さを教えてください
実際の占有幅 = 200 (コンテンツの幅) + 20 (左のパディング) + 40 (右のパディング) + 1 (左の境界線) + 1 (右の境界線) = 262px
パディングはボックスのサイズに影響しますが、幅は継承され、パディングは押し出されません 。


一部の要素には、ulタグなど、デフォルトでパディングが含まれていますそのため、ウェブサイトを作成する際の制御を容易にするために、私たちは常にこのデフォルトのパディングをクリアしたいと考えています
:* は効率的ではないため、すべてのタグをリストするために共用体セレクターを使用します
境界線
ボーダーは国境です。枠線には、太さ、線種、色の 3 つの要素があります。色が指定されていない場合、デフォルトは黒です。他の 2 つの属性が記述されていない場合、境界線は表示されません。主要なブラウザでは枠線のレンダリングに若干の違いがありますので、詳しくはこちらの記事をご覧ください
。Border は、大きな包括的な属性です。上記のコードは、4 つの境界線を 1 ピクセルの幅、実線の種類、赤色に設定します。
ボーダー属性を逆アセンブルするには、主に 2 つの方法があります。
1) 3 つの要素を押します:リーリー
リーリー
上、右、下、左:
リーリーリーリー
12 ステートメント:
リーリーborder可以没有
border:none; /*某一条边没有*/ border-left: none; /*或者*/ border-left-width: 0;

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
Web開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造を定義し、2。CSSはWebページスタイルを制御し、3。JavaScriptは動的な動作を追加します。一緒に、彼らは最新のウェブサイトのフレームワーク、美学、および相互作用を構築します。
 HTML、CSS、およびJavaScriptの未来:Web開発動向
Apr 19, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの未来:Web開発動向
Apr 19, 2025 am 12:02 AM
HTMLの将来の傾向はセマンティクスとWebコンポーネントであり、CSSの将来の傾向はCSS-in-JSとCSShoudiniであり、JavaScriptの将来の傾向はWebAssemblyとServerLessです。 1。HTMLセマンティクスはアクセシビリティとSEO効果を改善し、Webコンポーネントは開発効率を向上させますが、ブラウザの互換性に注意を払う必要があります。 2。CSS-in-JSは、スタイル管理の柔軟性を高めますが、ファイルサイズを増やす可能性があります。 CSShoudiniは、CSSレンダリングの直接操作を可能にします。 3. Webassemblyブラウザーアプリケーションのパフォーマンスを最適化しますが、急な学習曲線があり、サーバーレスは開発を簡素化しますが、コールドスタートの問題の最適化が必要です。
 HTMLの未来:ウェブデザインの進化とトレンド
Apr 17, 2025 am 12:12 AM
HTMLの未来:ウェブデザインの進化とトレンド
Apr 17, 2025 am 12:12 AM
HTMLの将来は、無限の可能性に満ちています。 1)新機能と標準には、より多くのセマンティックタグとWebComponentsの人気が含まれます。 2)Webデザインのトレンドは、レスポンシブでアクセス可能なデザインに向けて発展し続けます。 3)パフォーマンスの最適化により、応答性の高い画像読み込みと怠zyなロードテクノロジーを通じてユーザーエクスペリエンスが向上します。
 HTML対CSS対JavaScript:比較概要
Apr 16, 2025 am 12:04 AM
HTML対CSS対JavaScript:比較概要
Apr 16, 2025 am 12:04 AM
Web開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。HTMLはコンテンツ構造を担当し、CSSはスタイルを担当し、JavaScriptは動的な動作を担当します。 1。HTMLは、セマンティクスを確保するためにタグを使用してWebページの構造とコンテンツを定義します。 2。CSSは、セレクターと属性を介してWebページスタイルを制御して、美しく読みやすくします。 3。JavaScriptは、動的でインタラクティブな関数を実現するために、スクリプトを通じてWebページの動作を制御します。
 HTML:Webページの構造の構築
Apr 14, 2025 am 12:14 AM
HTML:Webページの構造の構築
Apr 14, 2025 am 12:14 AM
HTMLは、Webページ構造の構築の基礎です。 1。HTMLは、コンテンツ構造とセマンティクス、および使用などを定義します。タグ。 2. SEO効果を改善するために、などのセマンティックマーカーを提供します。 3.タグを介したユーザーの相互作用を実現するには、フォーム検証に注意してください。 4. JavaScriptと組み合わせて、動的効果を実現するなどの高度な要素を使用します。 5.一般的なエラーには、閉じられていないラベルと引用されていない属性値が含まれ、検証ツールが必要です。 6.最適化戦略には、HTTP要求の削減、HTMLの圧縮、セマンティックタグの使用などが含まれます。
 HTML対CSSおよびJavaScript:Webテクノロジーの比較
Apr 23, 2025 am 12:05 AM
HTML対CSSおよびJavaScript:Webテクノロジーの比較
Apr 23, 2025 am 12:05 AM
HTML、CSS、およびJavaScriptは、最新のWebページを構築するためのコアテクノロジーです。1。HTMLはWebページ構造を定義します。2。CSSはWebページの外観に責任があります。
 HTML:それはプログラミング言語か何か他のものですか?
Apr 15, 2025 am 12:13 AM
HTML:それはプログラミング言語か何か他のものですか?
Apr 15, 2025 am 12:13 AM
htmlisnotaprogramminglanguage; itisamarkuplanguage.1)htmlStructuresandformatswebcontentusingtags.2)ItworkswithcsssssssssdjavascriptforInteractivity、強化を促進します。
 テキストからウェブサイトへ:HTMLの力
Apr 13, 2025 am 12:07 AM
テキストからウェブサイトへ:HTMLの力
Apr 13, 2025 am 12:07 AM
HTMLは、Webページを構築するために使用される言語であり、タグと属性を使用してWebページの構造とコンテンツを定義します。 1)htmlは、などのタグを介してドキュメント構造を整理します。 2)ブラウザはHTMLを分析してDOMを構築し、Webページをレンダリングします。 3)マルチメディア関数を強化するなど、HTML5の新機能。 4)一般的なエラーには、閉じられていないラベルと引用されていない属性値が含まれます。 5)最適化の提案には、セマンティックタグの使用とファイルサイズの削減が含まれます。




