CSS3_01
1. 兄弟セレクター: ① 隣接する兄弟セレクター: 要素の後の兄弟要素、セレクター 1 + セレクター 2; ② ユニバーサル兄弟セレクター: 要素の後のすべての兄弟要素、セレクター 1 ~ セレクター 2;
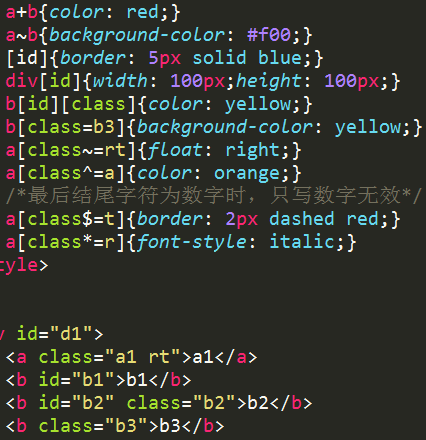
2. 属性セレクター: attr は属性名を表し、elem は要素名を表します; ①[attr]: ページ内の attr 属性を持つすべての要素; ③elem[attr1] ][attr2]...: attr1 属性と attr2 属性の両方を持つページ内のすべての elem 要素...; ④elem[attr=value]: attr 属性を持つページ内のすべての elem 要素とその値は value; attr ~=value]: attr 属性を持つページ内のすべての elem 要素と、独立した値を含むその値リスト (主に要素クラスの属性に使用されます) ⑥elem[attr^=firstchar]: attr 属性を持つページ内のすべての elem 要素firstchar (文字または文字列) で始まる elem 要素で始まるその値 ⑦elem[attr$=lastchar]: attr 属性を持ち、値が lastchar (文字または文字列) で終わるページ内のすべての elem 要素。 ; ⑧elem[attr*=everchar ]: attr 属性を持ち、その値に everchar (文字または文字列) 文字が含まれるページ内のすべての elem 要素。
 3. ターゲット疑似クラス: ~: ターゲット、HTML アンカーを強調表示します。
3. ターゲット疑似クラス: ~: ターゲット、HTML アンカーを強調表示します。
5. 構造擬似クラス: ①~: first-child、その親要素の最初の子要素、②~: last-child、その親要素の最後の子要素、その親要素の n 番目の子要素。④~: 空、子要素のないすべての要素 (子要素がないことは、コンテンツ、スペース、改行がないことを意味します)。 ;
6. 負の疑似クラス: ~: not (セレクター)、セレクターセレクターを満たさないすべての要素。
7. 疑似要素セレクター: ①~: 最初の行または ~:: 最初の行、要素の最初の文字; ②~: 最初の文字または ~:: 要素の最初の文字; ~ ::selection、この要素の下でユーザーが選択した領域
8. カウンタ: ① カウンタの宣言/リセット: counter-reset: カウンタ名 値 (* 値は省略可能、デフォルトは 0、一度に複数宣言可能、counter-reset: 名前 1 値 1 名前) 2 value 2...; カウンタ宣言は使用される要素に配置できません;); ②カウンタ増分: counter-increment: カウンタ名増分値 (* は省略できません、デフォルト値は 1 で、使用される要素に配置されます) ; ③カウンター呼び出し: counter (カウンター名) (呼び出し要素に配置);
9. コンテンツの生成: ① セレクター: :before と :after、生成された位置の前後; ② 属性: content、挿入されたコンテンツ、値: url() (画像を挿入)/string ("プレーン テキスト") /Counter (通常)数字);
 10. 複数の列: ① 列の分割: 列の数: 数値; ② 列のギャップ: 列のルール: ワイド スタイルの色; ④ 互換性があります。パフォーマンス: IE10+、Opera 対応
10. 複数の列: ① 列の分割: 列の数: 数値; ② 列のギャップ: 列のルール: ワイド スタイルの色; ④ 互換性があります。パフォーマンス: IE10+、Opera 対応 
11. CSS ハック: ① 内部 CSS クラス: スタイル ルールとプレフィックス; -: IE6; +: IE7; ② セレクターとプレフィックス: *+: IE7; --[if条件IEバージョン]>内容...; (* 条件: a、gt: より大きい、b、gte: より大きい、c、lt: より小さい、d、lte: より小さい、または等しい;! IE ではありません。 ); ④ メディアクエリ: @media screen{};



ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1663
1663
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1264
1264
 29
29
 1237
1237
 24
24
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScriptは、Web開発の3つの柱です。 1。HTMLは、Webページ構造を定義し、などなどのタグを使用します。2。CSSは、色、フォントサイズなどのセレクターと属性を使用してWebページスタイルを制御します。
 HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
Web開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造を定義し、2。CSSはWebページスタイルを制御し、3。JavaScriptは動的な動作を追加します。一緒に、彼らは最新のウェブサイトのフレームワーク、美学、および相互作用を構築します。
 HTMLの未来:ウェブデザインの進化とトレンド
Apr 17, 2025 am 12:12 AM
HTMLの未来:ウェブデザインの進化とトレンド
Apr 17, 2025 am 12:12 AM
HTMLの将来は、無限の可能性に満ちています。 1)新機能と標準には、より多くのセマンティックタグとWebComponentsの人気が含まれます。 2)Webデザインのトレンドは、レスポンシブでアクセス可能なデザインに向けて発展し続けます。 3)パフォーマンスの最適化により、応答性の高い画像読み込みと怠zyなロードテクノロジーを通じてユーザーエクスペリエンスが向上します。
 HTML、CSS、およびJavaScriptの未来:Web開発動向
Apr 19, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの未来:Web開発動向
Apr 19, 2025 am 12:02 AM
HTMLの将来の傾向はセマンティクスとWebコンポーネントであり、CSSの将来の傾向はCSS-in-JSとCSShoudiniであり、JavaScriptの将来の傾向はWebAssemblyとServerLessです。 1。HTMLセマンティクスはアクセシビリティとSEO効果を改善し、Webコンポーネントは開発効率を向上させますが、ブラウザの互換性に注意を払う必要があります。 2。CSS-in-JSは、スタイル管理の柔軟性を高めますが、ファイルサイズを増やす可能性があります。 CSShoudiniは、CSSレンダリングの直接操作を可能にします。 3. Webassemblyブラウザーアプリケーションのパフォーマンスを最適化しますが、急な学習曲線があり、サーバーレスは開発を簡素化しますが、コールドスタートの問題の最適化が必要です。
 HTML対CSS対JavaScript:比較概要
Apr 16, 2025 am 12:04 AM
HTML対CSS対JavaScript:比較概要
Apr 16, 2025 am 12:04 AM
Web開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。HTMLはコンテンツ構造を担当し、CSSはスタイルを担当し、JavaScriptは動的な動作を担当します。 1。HTMLは、セマンティクスを確保するためにタグを使用してWebページの構造とコンテンツを定義します。 2。CSSは、セレクターと属性を介してWebページスタイルを制御して、美しく読みやすくします。 3。JavaScriptは、動的でインタラクティブな関数を実現するために、スクリプトを通じてWebページの動作を制御します。
 HTML:Webページの構造の構築
Apr 14, 2025 am 12:14 AM
HTML:Webページの構造の構築
Apr 14, 2025 am 12:14 AM
HTMLは、Webページ構造の構築の基礎です。 1。HTMLは、コンテンツ構造とセマンティクス、および使用などを定義します。タグ。 2. SEO効果を改善するために、などのセマンティックマーカーを提供します。 3.タグを介したユーザーの相互作用を実現するには、フォーム検証に注意してください。 4. JavaScriptと組み合わせて、動的効果を実現するなどの高度な要素を使用します。 5.一般的なエラーには、閉じられていないラベルと引用されていない属性値が含まれ、検証ツールが必要です。 6.最適化戦略には、HTTP要求の削減、HTMLの圧縮、セマンティックタグの使用などが含まれます。




