jQuery_jquery を使用して動的なドロップダウン メニューを作成するための実装手順
jQuery の「記述量を減らし、実行量を増やす」機能は誰でもよく知られており、JS プログラミングの経験が豊富でない人でも、jQuery が提供する API を使用してその使用方法をすぐに学ぶことができます。もちろん、経験がある場合には、それをお勧めします。 jQuery の各主要関数の実装原理を理解することができます。他のことについては触れずに、それを使用してメニューの魔法の効果を実現する方法を見てみましょう。 
ステップ 1 - HTML 構造
メニューの HTML コードを見てください:
オリジナルそれぞれ アンカーポイントの内容は2つのspan要素(.outと.over)に追加され、もう1つのspan要素(.bg)は背景画像レイヤーとなります。
DOM構造の変更方法については、手順3でJSコードを説明します。
ステップ 2 - CSS スタイル
コードをコピー
}
.menu ul li a {
/* 相対位置である必要があります*/
position: 相対;
display : block;
width: 110px;
/* 以下、一部コード省略*/
}
.menu li a span {
/*すべてのレイヤーは絶対配置を使用します*/
position:Absolute;
width: 110px;
}
.menu li a span.out {
top: 0px;
}
.menu li a span.over,
.menu li a span.bg {
/* 初期状態では、.over レイヤーと .bg レイヤーは -45 ピクセルの相対値です隠し効果を実現するために a 要素に追加します*/
top: -45px;
}
/* 以下は背景画像の使用例です*/
#menu {
/ * メニューの背景*/
background:url(bg_menu.gif) スクロール 0 - 1pxrepeat-x;
border:1px Solid
}
#menu li a {
color: #000;
}
#menu li a span. over {
color: #FFF;
#menu li span.bg {
を指定します。高さと背景画像*/
height: 45px;
background: url (bg_over.gif) center center no-repeat;
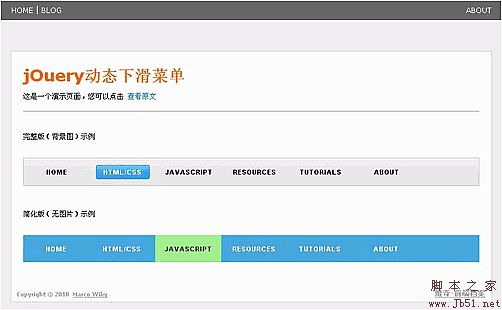
CSS スタイルをカスタマイズすることもできます。スタイルの簡略化されたバージョンもここで提供されています (デモを見る)
ステップ 3 - JavaScript コード
最初に行うことは、ステップ 1 で説明した内容を実装し、 DOM がロードされた後の DOM 構造は次のとおりです。
コードをコピー
コードは次のとおりです。
// 各 a のコンテンツをレイヤー (span.out) に含めます。
// 次に、span.out レイヤーの後ろに背景レイヤー (span.bg) を追加します。
$(" #menu li a").wrapInner( '' )
.append( '< /span>' );
// メニューの各 a にレイヤー (span.over) を追加するループ
$("#menu li a").each(function() {
$( '<スパンクラス="オーバー">' $(this).text() '' )
.appendTo(this )
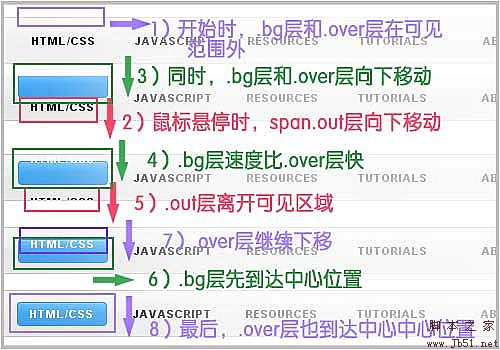
前アニメーション コードについて説明するので、次の図に示すアニメーション プロセスを見てみましょう。
ステップ 1 では、DOM がロードされた後、複数の分離レイヤーがステップ 2 では、CSS スタイルで、span.bg レイヤーと span.over レイヤーの上部プロパティを -45px に設定します。span 要素は絶対位置に設定されているため、上向きに -45px になります。 li a 要素。li 要素の内容が Visible を超えているため、最初は .bg レイヤーと .over レイヤーは空間範囲外になります。
 設定したいアニメーション処理は、マウスホバー時に 3 つのレイヤーが同時に下に移動し、span.out レイヤーが下に移動して表示範囲を削除し、span.over とspan.bg move in 可視領域ではspan.overよりspan.bgの設定速度が若干速く、ズレの効果がより大きくなります。
設定したいアニメーション処理は、マウスホバー時に 3 つのレイヤーが同時に下に移動し、span.out レイヤーが下に移動して表示範囲を削除し、span.over とspan.bg move in 可視領域ではspan.overよりspan.bgの設定速度が若干速く、ズレの効果がより大きくなります。 このようなアニメーション効果を実現するには、jQuery の .animate() メソッドを使用するのが簡単です。以下に JS コードとその説明を示します。
$(".over", this). stop().animate({'top':'0px'},250); //下にスライドして
$(".bg",this).stop().animate({'top ':'0px '},120); //下にスクロールして表示します
}, function() {
// マウスを外に出したときにトリガーされる関数
$(".out", this).stop().animate ({'top':'0px'},250); //上にスワイプして
$(".over",this).stop().animate({'top ':'-45px'}, 250);//上にスライドして非表示にします
$(".bg",this).stop().animate({'top':'-45px'},120); //上にスライドして非表示にします
});
概要
上記では、jQuery の動的ドロップダウン メニューを作成する方法を段階的に説明しています。自分で段階的に実装できます。もちろん、ソース コードをダウンロードして変更したりカスタマイズしたりすることもできます。何かご提案やご質問がございましたら、メッセージを残してください。
最終的な効果を表示します
jOuery ダイナミック スライディング メニュー パッケージのダウンロード
追記: この記事は Vicchi によってまとめられています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 jQueryを使用してテーブルに新しい行を追加する方法の紹介
Feb 29, 2024 am 08:12 AM
jQueryを使用してテーブルに新しい行を追加する方法の紹介
Feb 29, 2024 am 08:12 AM
jQuery は、Web 開発で広く使用されている人気の JavaScript ライブラリです。 Web 開発中は、JavaScript を使用してテーブルに新しい行を動的に追加することが必要になることがよくあります。この記事では、jQuery を使用してテーブルに新しい行を追加する方法を紹介し、具体的なコード例を示します。まず、jQuery ライブラリを HTML ページに導入する必要があります。 jQuery ライブラリは、次のコードを通じてタグに導入できます。




