Javascript の理解_12_実行モデルの簡単な分析_JavaScript スキル
簡単なスタート
簡単なコード:
< ; スクリプトタイプ="text/javascript" src="xxx.js">
<スクリプトタイプ="text/javascript">
var i = 10;言う (msg){
alert(msg);
j=100; Say ("hello world");
上記のコード スニペットの実行順序は次のとおりです。コードをコピーします
コードをコピー
注: 以下の部分は、元の記事「Javascript の高速化_01_リファレンス変数の最適化」の最初の 2 つのセクションの完全版です。 "
<.>実行コンテキストについて
すべての JavaScript コードは実行環境で実行されます。これは、JavaScript の実行時スコープ、有効期間などの処理を完了するために使用される概念とメカニズムです。
実行可能な JavaScript コードには 3 つのタイプがあります:
1. グローバル コード。これは、js ファイル、HTML ページに埋め込まれた js コードなど、どの関数にも含まれていないグローバル コードです。
3. ユーザー定義関数内の関数本体の JS コードです。
さまざまな種類の JavaScript コード。 . 異なる実行コンテキスト
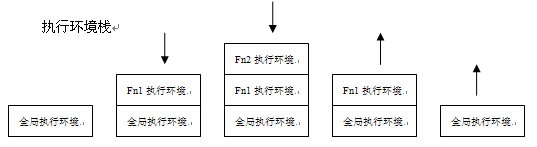
では、JS コードが初めてロードされるときにグローバル実行環境が作成され、再度呼び出される場合、関数は対応する実行環境に入ります。別の関数を呼び出す (または同じ関数を再帰的に呼び出す) と、新しい実行環境が作成され、関数呼び出し中は実行プロセスがこの環境に留まります。呼び出された関数が戻ると、実行プロセスは元の状態に戻ります。したがって、実行中の JavaScript コードは実行環境スタックを構成します。
コードをコピーします
コードは次のとおりです。

上はプログラムを上から順に実行した場合の実行環境スタック図です。
補足:
グローバル実行環境は、Global Code(グローバルコード)に相当します。
Fn1実行環境、Fn2実行環境は、通称関数実行環境と呼ばれ、Function Code(関数定義コード)に相当します。 )
プログラムは、各実行環境に入るときに、Variable Object と呼ばれるオブジェクトを作成します。
関数の実行環境では、関数に対応する各パラメータ、ローカル変数、内部メソッドが変数オブジェクトに属性を作成します。属性名は変数名、属性値は変数値です。グローバル実行環境でも同じ動作をします。ただし、グローバル実行環境では、変数オブジェクトはグローバル オブジェクトであることは強調しておきます。グローバル オブジェクトは「JavaScript_03_javascript のグローバル ビューを理解する」で説明されており、単純にウィンドウ オブジェクトとして理解できます。これは、グローバル メソッドとグローバル変数が両方ともウィンドウ オブジェクトの属性またはメソッドである理由も説明しています。次のコードを参照してください:
var num = 123;
alert(window.num);//123
function Say(msg){
alert(msg) ;
}
window.say("hello");//hello
最後に言っておきたいのは、Variable Object オブジェクトは内部オブジェクトであり、直接アクセスできないということです。 JSコード。
スコープ/スコープ チェーンについて
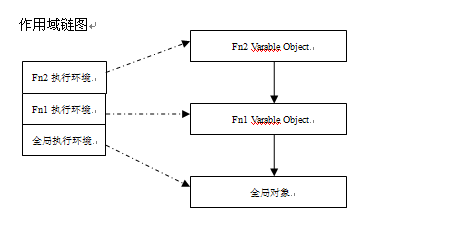
変数にアクセスするときは、スコープという可視性の問題が発生する必要があります。さらに詳しく説明すると、変数にアクセスするとき、または関数を呼び出すとき、JavaScript エンジンはルールに従ってさまざまな実行位置にある変数オブジェクトからリンク リストを構築します。変数にアクセスするときは、まずリンク リスト内の最初の変数オブジェクトを検索します。見つからない場合は、検索が終了するまで 2 番目の変数オブジェクトの検索を続けます。これはスコープチェーンの概念も形成しました。

スコープチェーン図は、実行環境とスコープの関係(1対1対応)、スコープ間の関係(連結リスト構造、上から下の関係)をわかりやすく表現します。
注: この記事では JavaScript の実行モデルをグローバルな観点からのみ考察しているため、詳細が十分ではありません。具体的な実行の詳細については、後続のブログ投稿を参照してください。
参考:
http://www.cnblogs.com/RicCC/archive/2008/02/15/JavaScript-Object-Model-Execution-Model.html
http://www .cn-cuckoo.com/2007/08/01/question-javascript-closures-72.html
http://lifesinger.org/blog/2009/01/javascript-run-mechanism/

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
この記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。




