美しいポップアップを作成するための Web フロントエンド デザイン パターン

ここで問題が発生します。このセクションは大きくありませんが、更新頻度は非常に高く、Web サイトを閲覧するメンバーの理解と需要は高まっています。最新の書籍のため、このセクションは会員のニーズに合わせて改善する必要があります。会員の主な要件は次のとおりです。棚にある最新の書籍の表紙のサムネイル、書籍の名前と著者を表示すること。著者の紹介...
ホームページに余分なスペースがない場合、他のセクションのスペースを表示するにはどうすればよいでしょうか。このセクションを実現するために削除されました この拡張は、会社内の別の部門を拡張するために 1 つの部門を犠牲にすることに等しいので、これは絶対に望ましくありません...
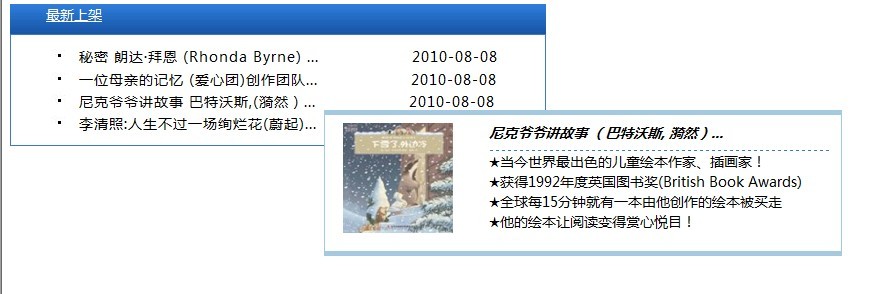
そこで、Ben は、ポップアップ レイヤーを使用して各情報の詳細を表示することを考えました。 ..
設計目標:
ページ構造を変更せずに、ポップアップ レイヤーを使用して (要素の追加と削除を実装する Dom 再構築を使用して) ページ情報の量を増加します...
解決策:
まず、次のスタイルで Div を設計します:
.TipDiv
{
幅:500px;
パディング:8px; 🎜>border-bottom:solid 5px #a6c9e2;
border-right:solid 1px #a6c9e2;
background:#ffffff; 10;/*z-index は非常に重要で、ページ上の Div ボックスの積み重ね順序を決定します*/
position:absolute;/*絶対位置、要素が上と左に従って積み重ねられるかどうかを決定します。その他の要素*/
}
.TipDiv img
{
幅:110px;
高さ:110px;
マージン-右:36px;
float:left;
}
.TipDiv span
{
/*×*/
width:340px;
height:110px;
word-break:break-all;
border-top:dashed 1px #3a7ac8;
margin-top:8px;
以下はスクリプトです, マウスが上を通過したときのみ、ポップアップ ボックス イベントに応答します:
コードをコピー
コードは次のとおりです:
スイッチ(番号)
ケース "1":{ imgs="images/mimi.bmp"; 単語="ここは神の秘密の花園、アリスが住んでいます..." ;
case "2":{ imgs="images/mama.bmp" name="母の記憶愛グループ..." ; word 「これは、すべての中国人を感染させた母親の物語です。彼女は暴走族の母親であり、息子に肝臓を提供する母親でもあります。彼女は典型的な中国人の母親でもあります... } case "3":{ imgs="images/nikesong.bmp"; name="ニックおじいちゃんの物語(バターワース、イラン)..." ; word="★今日の世界 最も優れた児童絵本作家兼イラストレーター!
★1992年英国図書賞受賞
★彼の作った絵本は世界中で15分に1冊購入されている
★彼の絵本は読むのが楽しくなる! " ; Break; }
case "4":{ imgs="images/lqz.bmp"; name="李青照: 人生はただの華やかな花 (ウェイチー)..." ; word=""李青照: 「Life is Just a Splendid Flower Affair」は、「武陵春 (風は塵の中にとどまり、香りのよい花は散る)」で始まり、「良いことはすぐにやってくる (風は沈む)」で終わるイー・アンの詩 50 編をセレクトしています。そして花は深く落ちていく)」。記事全体がさりげなく、優雅に、そして誠実に分析・解説されており、辛辣さや説教臭さもなく雄弁に語られています。 " ; Break; }
}
popDiv(imgs,name,word,x,y);
})
//タイトルマウスは
$("ul li a") から離れます.mouseout(function(){
$(".TipDiv").remove();
})
})
//マウスで移動する情報ボックス
function PopDiv (顔,名前,情報,xx,yy)
{
var str="";
str ="
str ="" 名前 "
str ="" info "";
str ="
$('body').append(str ); //この要素をページに追加します。スタイルは上記のように記述されています
$(".TipDiv").css({"top":yy "px","left":xx "px"} );// 要素が表示される位置を設定します (ここではマウスの右 10 ピクセル下に表示されます)
}
The result is as follows (when the mouse points to the third piece of data, the box pops up and moves with the mouse):

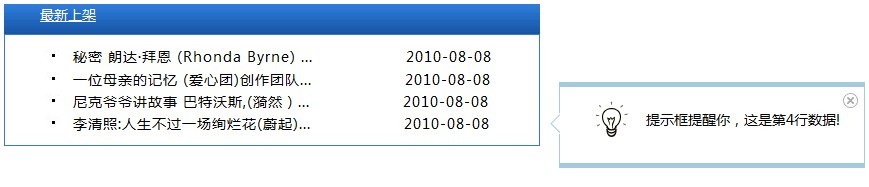
To do this, members have a new requirement, that is, do not allow the pop-up box to move with the movement of the mouse. In this way, once the mouse leaves the focus, the pop-up box will be removed. Not very convenient. They requested that the pop-up box be fixed, assuming it is on the right side of the corresponding data row, and that opening and closing is controlled by the members themselves, so Ben made improvements...
Similarly, first design a Div with the id of tips. Element, the style is as follows:
#tips
{
background-color: white;
border-left: 1px solid #a6c9e2;
border-right: 1px solid #a6c9e2;
border-top:5px solid #a6c9e2;
border-bottom :5px solid #a6c9e2;
width:268px; height:60px;
z-index:9;
position:absolute;
-moz-border-radius: 5px; -webkit-border- radius: 5px;
padding:8px 18px;
}
/* The pop-up layer’s pointing icon, left: -10 makes it appear on the left side of the entire Div*/
#tips #tipsArrow { position:absolute; top:26px; left: -10px }
#tips #light
{
width:36px;
height:36px;
margin:6px 16px 16px 16px;
float:left;
}
#tips span
{
margin-top:18px;
}
#tips #close
{
width:20px;
height:16px;
border:none;
z-index:1;
left:280px;
top:6px;
position:absolute;
cursor:pointer ;
}
The script is as follows:
$(document).ready(function(){
//Time mouseover
$("ul li span").mouseover(function(){
$("#tips ").remove();
var elem= $(this).parent();
var mTop=elem.offset().top;//Get the top coordinate of the element
var mLeft= elem.offset().left;//Get the left coordinate of the element
var addLeft=elem.width();//Get the width of the element
var finalTop=mTop-30;//Get the final element The Top position that appears. At this time, -30 elements are used to increase the height of this Div and let the arrow point to the corresponding row
var finalleft=mLeft addLeft 20; // To get the final element that appears Left, add the left side of the corresponding row plus the row width. The last 20 empty elements
var num=$("li").index(elem) 1;
popDiv1(finalTop,finalleft,"The prompt box reminds you that this is the "num" row of data!") ;
})
})
//Fixed message box
function popDiv1(tops,lefts,messages)
{
var str="";
str= "


" messages "
$('body').append(str);
$("#tips").css({"top":tops "px","left" :lefts "px"});
}
function closeUp()
{
$("#tips").remove();
}
The final display effect is as follows:


Move the mouse over the corresponding data row to display the corresponding prompt box. The small cross icon on the right is used to close the entire pop-up layer...
Design summary:
The key to this design process is position: absolute (absolute positioning, used to allow layers to overlap on the page), z-index (used to display the stacking order of layers), top, left (display pop-up page coordinates), (offset().left,offset().top) Find the coordinates of an element on the page. Once the position is found, you can freely position the pop-up layer around it. Other styles can be adjusted at will according to your own art needs. ...
Source code downloadhttp://xiazai.jb51.net/201010/yuanma/popDiv.rar

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。




