DIV メニュー レイヤー実装コード_JavaScript スキル
QQ モールのカテゴリ メニューのスクリーンショットを撮ってくれました。その効果は次のとおりです。
見てみました。うちのブログパークもこんな感じです!私はこれまでこのエフェクトを自分でやったことがなかったので、自分で試してみたかっただけです。 (私はアーティストではありませんが、js については少しは知っています!)
1. 分析:
1. 右側の大きなカテゴリは、レイヤー
2 の下にある divMenuContent によって表される必要があります。マウスが上に移動する左側の 1 つはレイヤーでもあり、その下は divMenuItem
で表されます。 質問: 画像に示すように表現するにはどうすればよいですか?左右で1枚のような見た目になります!そこで、divMenuItem の右側には何もなく、Z 軸が divMenuContent よりも高いので、divMenuContent の境界を押すだけだと考えました。
2 つのレイヤーのスタイルは次のとおりです:
# divMenuItem
{
position:absolute;
z-index:99;
width:147px;
border:3px; ;
border-right:0px;
display:none;
#divMenuContent
{
位置:絶対;
z-index:98;
幅:200px;
背景色:#FC9;
次に、テスト用にページをレイアウトします。
コードをコピーします
コードは次のとおりです。
" id="menu">
コピーコード
コードは次のとおりです。
body
{
margin:0px;
}
.menu
{
リストスタイルタイプ:none;
border:1px ソリッドグリーン;
。メニュー li
{
コードをコピー
コードは次のとおりです:
$("#menu li").mouseenter( function()
{
var offset=$(this).offset();
$("# divMenuItem")
.offset({
top:offset.top,left: offset.left
})
.html($(this).html())
.show( )
$("#divMenuContent")
.offset({
top:offset.top,left:offset.left $(this).width()-1
})
})
コードは次のとおりです:
$( function(){
$("#divMenuItem,#divMenuContent").mouseout(function(e)
{
if($(e.toElement).parent().attr(" id") !="menu" && $(e.toElement).attr("id")!="divMenuContent")
{
$("#divMenuItem").hide();
$(" #divMenuContent").hide();
}
})
$("#menu li").mouseenter(function()
{
var offset=$(これ). offset();
.offset({
top:offset.top,left:offset.left
})
/* .offset( {
top:offset.top,left:offset.left $(this).width()-1
});*/
.offset({
top:$( "#menu li").first().offset().top,left:offset.left $(this).width()-1
});
})
})
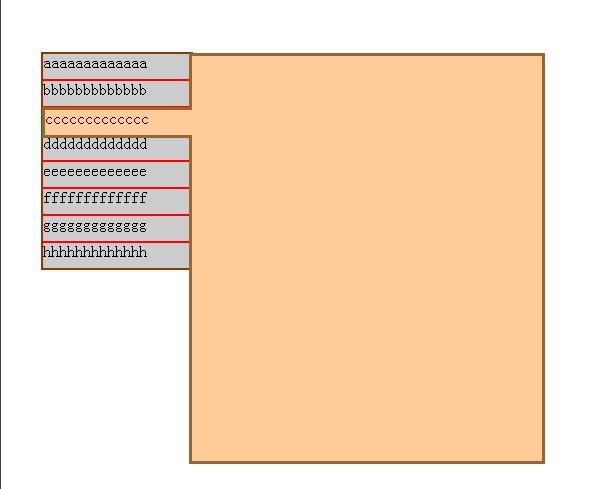
内部にはコメントがあり、offset() 部分があり、それと以下の offset() は 2 つの効果であり、現在のレンダリングです:

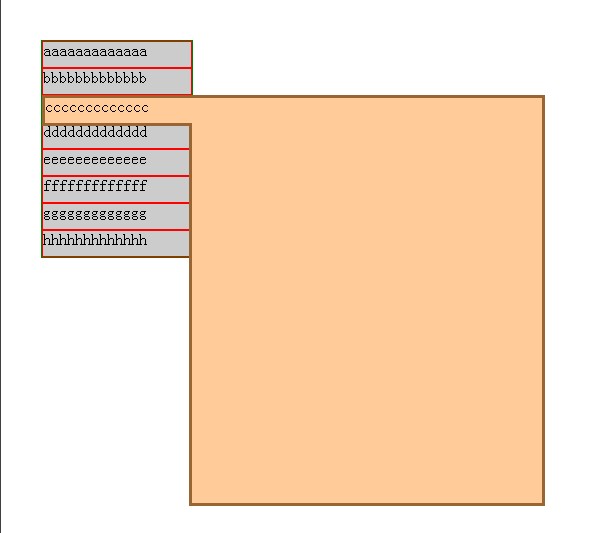
コメントセクションをレンダリングに変更します:

効果は IE6、7、8、および Chrome でテストされています。
コード パッケージのダウンロード/201011/yuanma/menu_jquery1.rar

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。




