 ウェブフロントエンド
ウェブフロントエンド
 jsチュートリアル
jsチュートリアル
 jquery ポップアップ レイヤー selector_jquery に基づく boxy ポップアップ レイヤー ダイアログ プラグイン拡張アプリケーション
jquery ポップアップ レイヤー selector_jquery に基づく boxy ポップアップ レイヤー ダイアログ プラグイン拡張アプリケーション
jquery ポップアップ レイヤー selector_jquery に基づく boxy ポップアップ レイヤー ダイアログ プラグイン拡張アプリケーション
デザインには人気のjqueryを使用し、同時に拡張効果に優れたboxyポップアッププラグインを選択しました(boxyについては、Zhang Xinxuのブログを参照してください http://www.zhangxinxu.com/ wordpress/?p=318)。以下では、セレクター フレームワークとして boxy を適用する方法を紹介します。
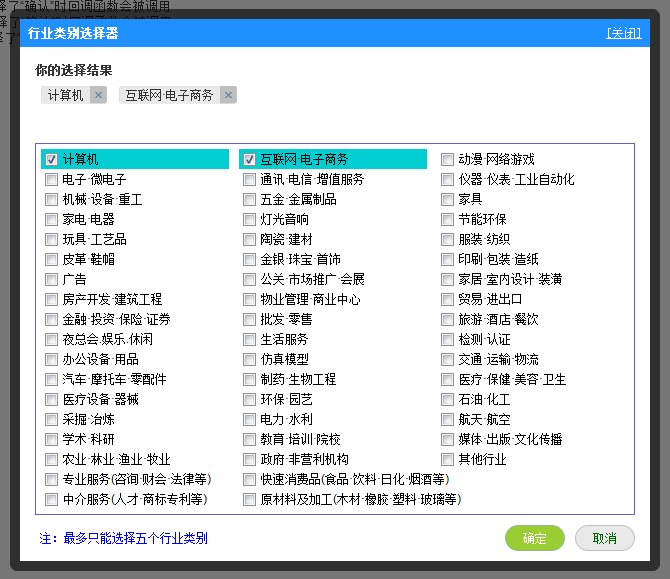
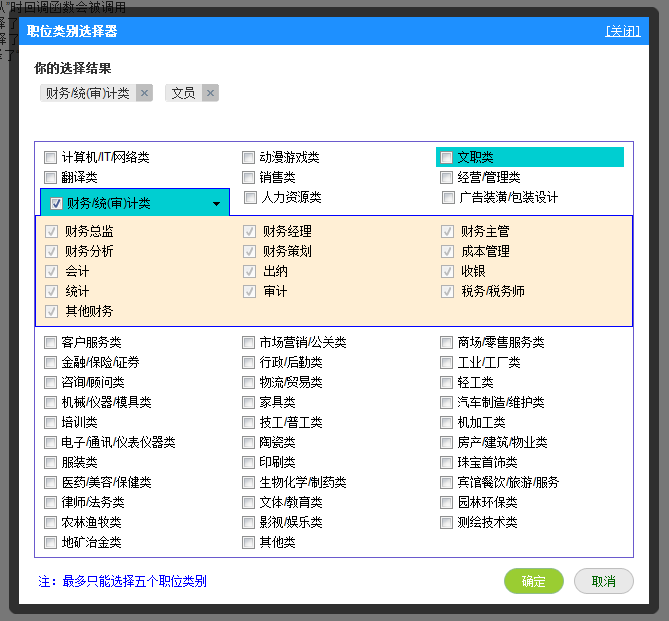
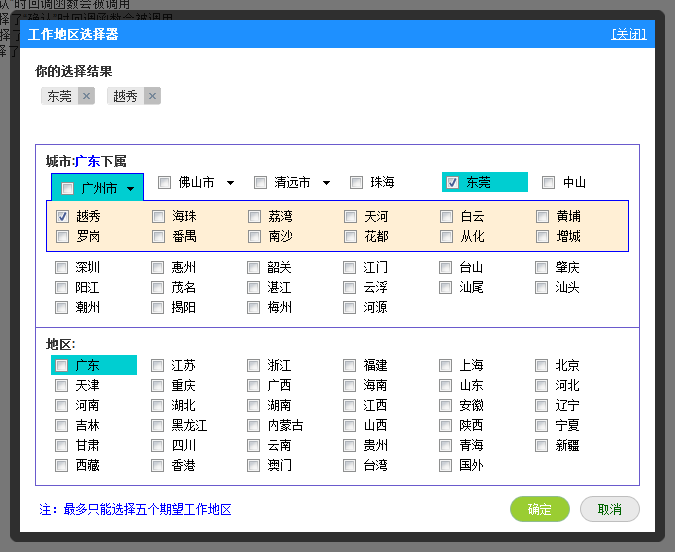
採用サイトを利用したことがある人なら、セレクター(業界、職種、地域を選択する際にクリックすると出てくるやつです)の難しさはご存知かと思います。スタイルのデバッグにあり、主に IE6 を対象としています。ここでは、業界、位置、地域のセレクターを紹介します。ダウンロードしたデモには、これら 3 つのセレクターが含まれています。
業界セレクター: 関連付けなし、呼び出しステートメントは Boxy.industry(value, callback, options)、パラメーター値は選択された値の数値のセット (文字列型、カンマで区切られる)、コールバックはコールバック関数を定義できます。コールバックに渡される値は、業界セレクターで選択された項目の数値のセット (カンマで区切られた文字列タイプ) であり、オプションは boxy プラグインのオプションのパラメーターです。
呼び出し例: 番号 1 と 2 の業界を選択し、セレクターのタイトルを「業界カテゴリ セレクター」として定義します
$("#industry").click(function() {
Boxy.industry("1,2", function(val) {
alert("選択しました: " val);
}, { title: "業界カテゴリ セレクター" });
ジョブ セレクター: 2 レベルの接続、呼び出しステートメントは Boxy.job(value, show, callback, options)、パラメーター値は選択された値の数値のセット (文字列型、数値の間) です。区切られており、b で始まるはメジャー ジョブ カテゴリの選択を示し、s で始まるはサブカテゴリの選択を示します)、表示されているパラメーターは表示されているジョブ カテゴリの番号を示します。パラメーター callback は定義可能なコールバック関数であり、callback に渡される値は次のとおりです。位置セレクター。選択された項目の一連の数値 (カンマで区切られた文字列タイプ)、オプションは boxy プラグインのオプションのパラメーターです。

呼び出し例: 番号 1 のジョブ サブカテゴリ、番号 2 のジョブ カテゴリを選択し、セレクターの名前をポジション カテゴリ セレクターとして定義します。
alert("選択しました: " val);
}, { title: "位置カテゴリ セレクター" });
位置セレクター: 3 つのカスケード、呼び出しステートメントは Boxy.area(value, show, callback, options)、パラメーター値は選択された値です 数値セット (文字列型) 、カンマで区切られ、p で始まるのは州の選択を意味し、c で始まるのは都市の選択を意味し、d で始まるは郡の選択を意味します)、表示されるパラメーターは表示される地域の番号を表し、パラメーターのコールバックは定義可能なコールバック関数です。コールバックに渡される値は、領域セレクターで選択された項目の数値セット (文字列タイプ、数値はカンマで区切られます) であり、options は boxy プラグインのオプションのパラメーターです。
呼び出し例: 番号 1 と 2 の郡または地区を選択し、セレクターの名前を作業領域セレクターとして定義します

コードをコピー

バグがあります:
1. IE6 のチェックボックスの余白設定は歪んでしまいますが、IE6 のチェックボックスの境界線をクリアすることは無効ですが、他のブラウザーや多くのブラウザーでは有効です。スタイルを統一するには、IE6 を無視するしかありません。
2. IE8 環境では、CSS 設定オプション のホバー効果が遅いか、応答しなくなることがあります。この問題は他のブラウザー (IE6 を含む) には存在しません。JS コードによる解決策は次のとおりです。コードホバーはオプションではありません。応答はまだ少し遅いです。 IE8 でなぜこの問題が発生するのか本当にわかりません。詳しい人が教えてください。
3. IE6では長すぎる選択項目の表示領域が足りなくなり、自動的に親タグで折り返されず、選択項目自体で表示テキストが折り返されます。スタイルのエイリアスが発生します。この問題の解決方法がわかりません、誰か教えてください。
4. まだ見つかりません (IE6 での [OK] ボタンのホバー効果について話すかもしれません。これはバグではありませんが、無関係であり、変更するのが面倒です。ただ、ラベルを に変更しますが、私は があまり好きではなく、IE6 で無駄な作業に一日中費やしています。
利点:
1. もちろん美しいです!
2. 3 つのセレクターは、それぞれ 3 つのカスケード関係のセレクターを表しており、デモのデータ ソースとメイン フレームのテキストを直接変更して、他のセレクターに変更できます。
3. まだ改善の余地があります。デモの CSS スタイルを統合して投稿できるのは誰ですか?
セレクターの外枠の角丸効果は PNG 画像を使用して実現されているので、IE6 をそのままにしておきたい場合は、画像をやり直す必要があることを静かに伝えておきます。 、別の一般的に使用される方法 (画像なし、CSS スタイルのみ) を使用することもできます。この方法はボックス型プラグインに書き込まれています (スタイル ファイルも含めてコメントアウトしました)。デモのround-corner.htmlファイルでも紹介されている角丸メソッド さて、ExtendedBoxy.htmlがセレクタのデモファイルです。 Boxy に関する他の 2 つの HTML ファイルは、Zhang Xinxu によって作成されました。Zhang Xinxu のブログ http://www.zhangxinxu.com/php/ には、良いことがたくさんあります。時間があるときにチェックしてください。
デモのダウンロード アドレス: /201011/yuanma/jquery-plugin-ExtendedBoxy.rar

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
JavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。



