JavaScript が HTML DOM を使用して documents_javascript スキルを操作する方法
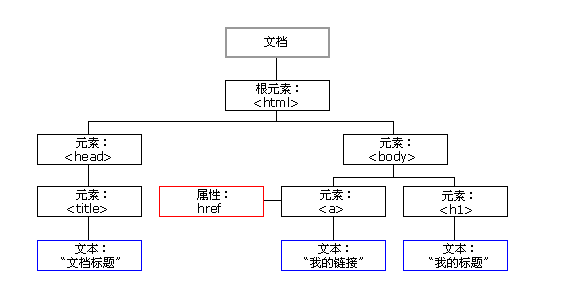
HTML DOM ツリー

1. DOM の概要
DOM は、XML や XHTML などの構造化ドキュメントにアクセスするために W3C によって開発された標準です。
W3C ドキュメント オブジェクト モデル (DOM) は、プログラムとスクリプトがドキュメントのコンテンツ、構造、スタイルに動的にアクセスして更新できるようにする、プラットフォームと言語に依存しないインターフェイスです
コア DOM: あらゆる構造化ドキュメントの標準モデル
XML DOM: XML ドキュメントの標準モデル。 XML 要素を取得、変更、追加、削除するための標準です。
HTML DOM: HTML ドキュメントの標準モデル。すべての HTML 要素のオブジェクトとプロパティ、およびそれらにアクセスするためのメソッド (インターフェイス) を定義します。
2. DOM ノード
DOM 仕様によれば、ドキュメント内の各コンポーネントはノードです。 DOM 規制:
ドキュメント全体がドキュメント ノードであり、ルート ノードとも呼ばれます
各タグは要素ノードです
タグに含まれるテキストはテキスト ノードです
タグの各属性は属性ノードです
注釈は注釈ノードに属します
2.1DOM インターフェースとそのプロパティおよびメソッド
DOM は、ドキュメントを一連のノード インターフェイスとしてシミュレートします。ノードには、JavaScript または他のプログラミング言語を介してアクセスできます。はい
DOM のプログラミング インターフェイスは、一連の標準プロパティとメソッドを通じて定義されます。
2.1.1DOM プロパティ
いくつかの典型的な DOM 属性:
x.nodeName: x の名前
x.nodeValue: x の値
x.parentNode: x の親ノード。ルート ノードを除き、親ノードは 1 つだけあります
x.childNodes: x の子ノード。複数の子ノードが存在する可能性があります
x.attributes: x の属性ノードのコレクション。複数の属性を持つことができます
ここで、x はノード オブジェクトです
2.1.2DOM メソッド
いくつかの典型的な DOM メソッド:
x.getElementsByTagName(name): 指定されたタグ名を持つすべての要素を取得します
x.appendChild(node): x
に子ノードを挿入します。
x.removeChild(node): x
から子ノードを削除します。
例:
//获得文档标题的文本内容
document.getElementsByTagName("title")[0].childNode[0].nodeValue2.1.3 アクセスノード
方法 1: getElementsByTagName() メソッドを使用する
方法 2: ループを通じてノード ツリーを走査する
方法 3: ノードの関係を利用してノード ツリー内を移動する
2.1.4 ノード情報 :
nodeName: ノードの名前を取得します。これは読み取り専用です。
nodeValue: ノードの値を取得または設定します
nodeType: ノードのタイプ。読み取り専用です。 1、要素を表します、2 は属性を表します、3 はテキストを表します、8
はコメントを表し、9 はドキュメントを表します
3. ノードの操作
3.1 ノードの作成
createElement(tagName): 要素ノードを作成します
createTextNode(text): テキスト ノードを作成します
createAttribute(attrName): 属性ノードを作成します
3.2 ノードの追加
新しく作成されたノードを実際にドキュメント ツリーに所属させるには、他の既存のノードと一緒に編成する必要があります。
appendChild(node) は、現在のノード内の最後の子ノードの後に新しい子ノードを追加します。パラメータは新しい子ノードです
insertBefore(newNode,node) は、現在のノード内で指定された子ノードの前に新しい子ノードを追加します。最初のパラメーターは新しい子ノードで、2 番目のパラメーターは現在のノード内で指定された子ノードです。
insertAfter() は、現在のノード内で指定された子ノードの後に新しい子ノードを追加します。最初のパラメーターは新しい子ノードで、2 番目のパラメーターは現在のノード内で指定された子ノードです。
setAttributeNode() は、現在の要素ノードに属性ノードを設定します。このメソッドを呼び出すノードのタイプは要素タイプであり、パラメータは設定される属性ノードです。
例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用DOM创建并添加节点</title>
<script type="text/javascript">
function createAndAddNode(){
//div标签元素节点
var container = document.body.getElementsByTagName("div")[0];
//创建元素节点对象,元素名即标签名 <p>
var pEle = document.createElement("p");
//创建文本节点对象,文本内容就是参数值
var txtOfP = document.createTextNode("这是段落的文字");
//在元素节点内部添加一个文本节点<p>这是段落的文字
pEle.appendChild(txtOfP);
//在div元素节点后面添加新的子节点。<div><p>这是段落的文字</div>
container.appendChild(pEle);
//创建一个超链接标签节点
var aEle = document.createElement("a");
//创建文本节点
var txtOfA = document.createTextNode("博客园");
//在元素节点中添加文本节点,<a>博客园</a>
aEle.appendChild(txtOfA);
//创建一个href属性节点
var attrOfA = document.createAttribute("href");
//将href属性节点设置其属性值
attrOfA.nodeValue = "http:www.cnblogs.com";
//将属性节点添加到超链接元素节点中,即设置a元素标签的属性节点
aEle.setAttributeNode(attrOfA);
//将元素节点a添加到div中
container.appendChild(aEle);
}
//浏览器窗口加载时调用该方法
window.onload = createAndAddNode;
</script>
</head>
<body>
<div></div>
</body>
</html>3.3 ノードを変更する
ノードの変更とは、通常、要素内のテキストの変更、または要素の属性値の変更を指します。どちらの場合も、nodeValue に値を割り当てることで、テキスト ノードまたは属性ノードを変更できます。後者については、OK
要素ノードで setAttribute メソッドを呼び出して、属性値を変更します。
例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用DOM改变节点</title>
<script type="text/javascript">
function changeSize(){
var target = document.getElementById("txt_1");
//设置列的属性值为50
target.setAttribute("cols", "50");
//设置行的属性值为6 先访问属性节点集合,然后通过getNamedItem定位属性名,
target.attributes.getNamedItem("rows").nodeValue = "6";
}
function changeText() {
var target = document.getElementById("lbl_1");
//先访问该元素节点的子节点,子节点个数可以是多个,因此用了数组下标访问指定元素。然后通过nodeValue修改其值
target.childNodes[0].nodeValue = "您的个人简历:";
}
</script>
</head>
<body>
<form action="">
<label id="lbl_1" for="txt_1">多行文本框的标签文字</label>
<textarea id="txt_1" ></textarea>
<input type="button" name="btn" value="改变多行文本域的尺寸" onclick="changeSize();" />
<input type="button" name="btn" value="改变标签的文字" onclick="changeText();" />
</form>
</body>
</html>3.3 ノードの削除
ノードの削除とは、通常、要素ノード内から要素に含まれるサブ要素またはテキストを削除することを指します。また、要素ノードに含まれる属性ノードも削除することもできます。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用DOM删除节点</title>
<script type="text/javascript">
function doRemoveNode() {
//label标签元素节点
var targetLbl = document.getElementById("lbl_1");
//从label元素节点中删除第一个子节点
targetLbl.removeChild(targetLbl.firstChild);
//文档元素,通过访问文档元素集合,指定位置元素获得多行文本域
var tagetArea = document.documentElement.getElementsByTagName("textarea")[0];
//文档中第一个form标签元素节点
var tagetForm = document.documentElement.getElementsByTagName("form")[0];
//删除文档中第一个form标签中的textarea
tagetForm.removeChild(tagetArea);
}
</script>
</head>
<body>
<form>
<label id="lbl_1" for="txt_1">多行文本框的标签文字</label>
<textarea id="txt_1" rows="" cols=""></textarea>
<input type="button" name="btn" value="删除节点" onclick="doRemoveNode();"/>
</form>
</body>
</html>4. 概要
DOM は、メモリ内でドキュメントが表現されるツリー構造であり、DOM ツリーと呼ばれます。DOM は、ドキュメントにアクセスするために W3C によって開発された標準メソッドおよび属性であり、DOM インターフェイス
文書内の各データは木構造上のノードとして表現され、すべてのノードから構成される木構造をノードツリーまたはDOMツリーと呼びます
ノードには多くの種類があり、一般的なものは要素ノード、属性ノード、テキスト ノード、ルート ノードなどです。ノードには名前と値がありますが、ノードの種類が異なれば、名前と値の意味も異なります
createElement() メソッドは要素ノードの作成に使用され、createAttribute() メソッドは属性ノードの作成に使用され、createTextNode() メソッドは子要素ノードまたはテキスト ノードを要素に追加するために使用されます。ノードでは、appendChild() メソッドを使用できます。特定のノードの前後に新しいノードを挿入するための insertAfter() メソッドと insertBefore() メソッドもあります。なお、要素ノードに属性ノードを追加するメソッドはsetAttributeNode()メソッドです。
テキスト ノードの値を変更したり、属性ノードの値を変更するには、nodeValue 属性を使用する必要があります
ノードを削除するには、removeChild() メソッドを使用します。
JavaScript が HTML DOM を使用してドキュメントを操作する方法については、エディターがこれだけ紹介しますので、お役に立てれば幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
この記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。




