jQuery パート 6 を読む: キャッシュ データ function_jquery の概要
多くの学生は、
<script> <br>div.getAttribute('data'); // 一部のデータ <br></ script> ; <BR></div> <BR>ページの div にカスタム属性「data」と値「some data」を追加します。後続の JS コードで getAttribute を使用して取得します。 <BR>jQuery は 1.2.3 以降、データを保存/削除するための data/removeData メソッドを提供しています。 1.6.1 コード スニペット <BR><div class="codetitle"><span><a style="CURSOR: pointer" data="38220" class="copybut" id="copybut38220" onclick="doCopy('code38220')"><U> コードをコピー </U></a></span> コードは次のとおりです。 </div><div class="codebody" id="code38220"> <BR>jQuery.extend( { <BR>cache: {}, <BR>// 注意して使用してください <BR>uuid: 0, <BR>... <BR>}); <BR></div> <BR> は静的フィールドを追加しますjQuery /Methods (jQuery.cache/jQuery.uuid/jQuery.expando などを含む) へ。以下では、キャッシュに使用される <BR>jQuery.cache 空のオブジェクトを紹介します。その構造はさらに複雑です。 <BR>jQuery.uuid は一意の番号を増分します。 <BR>Math.random を使用して生成され、数字以外の文字が削除された jQuery.expando 文字列。これは、HTMLElement または JS オブジェクトのプロパティ名として機能します。 <BR><div class="codetitle"><span><a style="CURSOR: pointer" data="16194" class="copybut" id="copybut16194" onclick="doCopy('code16194')"><U>コードをコピー</U></a></span> コードは次のとおりです。</div><div class="codebody" id="code16194"> <BR>expando: "jQuery" ( jQuery.fn .jquery Math .random() ).replace( /D/g, "" ), <BR></div> <BR>jQuery.noData JS オブジェクトは、指定された HTMLElement のデータ メソッドを無効にします。埋め込み、アプレットなど。 <BR>jQuery.hasData は、HTMLElement または JS オブジェクトにデータがあるかどうかを判断するために使用されます。 true または false を返します。つまり、属性を追加するために jQuery.data メソッドが呼び出された場合、true が返されます。 <BR><div class="codetitle"><span><a style="CURSOR: pointer" data="55715" class="copybut" id="copybut55715" onclick="doCopy('code55715')"><U>コードをコピー</U></a></span> コードは次のとおりです。</div><div class="codebody" id="code55715"> <BR><div>aa</div> <br> <script> <br>var div = document.getElementsByTagName('div')[0]; <br>$.hasData(div); // false <br>$.data(div, 'name') ,'jack '); <br>$.hasData(div); // true <br><br> </div>jQuery.acceptData は、要素がデータを受け入れることができるかどうかを判断するために使用されます。 true または false を返します。 jQuery.dataで使用されます。 <br>jQuery.data これはクライアント プログラマに提供されるメソッドであり、setter/getter でもあります。 <br>1、1 つのパラメータを渡し、指定された要素に関連付けられたすべてのデータ、つまり thisCache を返します。 jQuery.data(el) // thisCache <br>2、2 つのパラメータを渡し、指定された属性値を返します。 jQuery.data; (el, 'name'); <br>3、3 つのパラメータを渡し、属性と属性値を設定します。 jQuery.data(el, 'name', 'jack');jQuery.data(el, 'uu', { }); <br>4、4 つのパラメーターを渡します。4 番目のパラメーター pvt は jQuery ライブラリ自体にのみ提供されます。つまり、jQuery._data メソッドで true を渡します。 jQuery のイベント モジュールは jQuery.data に大きく依存しているため、誤った書き換えを避けるためにこのバージョンに追加されました。 <br>jQuery.removeData はデータを削除します。 <br>上記は jQuery データ キャッシュ モジュールの全体概要です。以下は jQuery.data メソッドの詳細な説明です。 jQuery.data は、JS オブジェクトと HTMLElement の 2 種類のオブジェクトのキャッシュを提供します。 <br><br><div class="codetitle"> <span><a style="CURSOR: pointer" data="37152" class="copybut" id="copybut37152" onclick="doCopy('code37152')">コードをコピー <u></u></a> コードは次のとおりです。 </span> </div> <div class="codebody" id="code37152">// JS オブジェクトのキャッシュを提供します <br>var myObj = {}; <br>$.data(myObj, 'name', 'jack'); name'); // jack <br>// HTMLElement のキャッシュを提供します <br><div id="xx"><br>var el = document.getElementById; ('xx' ); <br>$.data(el, 'name', 'jack'); // ジャック <br></script> 🎜>
内部実装にも違いがあります。
1. JS オブジェクトにキャッシュを提供する場合、データは JS オブジェクトに直接保存されます。キャッシュはJSオブジェクトです。このとき、JSオブジェクトにこっそり属性が追加され(jQuery16101803968874529044と同様)、属性値もJSオブジェクトになります。たとえば、
コードをコピーします
myObj の構造は次のとおりです
コードをコピー
文字列「jQuery16101803968874529044」はデータ内の ID という名前です (HTMLElement 要素の ID ではないことに注意してください)。これは実際には jQuery.expando です。前述したように、jQuery.js がページに導入された後にランダムに生成されます。
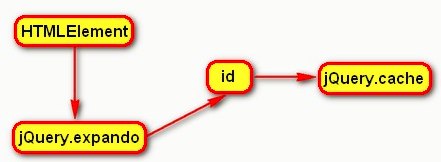
2. HTMLElement にキャッシュが提供されている場合、HTMLElement には直接保存されません。代わりに、jQuery.cache に保存されます。キャッシュはjQuery.cacheです。この時、まずHTMLElementに属性を追加します(jQuery16101803968874529044と同様)、属性値は数字(1、2、3の増加)になります。つまり、HTMLElement には一部の数値のみが保存され、データは直接挿入されません。これは、古いバージョンの IE ではメモリ リークのリスクがある可能性があるためです。そして、HTMLElement はどのように jQuery.cache と接続するのでしょうか? またはID。属性値の番号が ID であると先ほど述べました。例:
<script> <br>var el = document.getElementById('xx'); <br>$.data(el, 'name', 'jack'); <br>console.log(el[jQuery.expando]); // 1 <br>console.log(jQuery.cache); <br></script> 🎜>

jQuery.data には、jQuery._data でのみ使用される 4 番目のパラメーター pvt もあることに気づきましたか。
return jQuery.data( elem, name, data, true );
},
jQuery._data はネーミングから指定しますこれが Private であるため、jQuery を使用するクライアント プログラマはこのメソッドを呼び出すべきではありません。 jQuery の API ドキュメントでもそれは公開されていません。
しかし、意図的に破壊したい場合は、それでも破壊できます。次のように
div[id=xx] をクリックしてもクリック イベントはトリガーされません。
最後に、zChain.data/removeData メソッドを zChian.js に追加します。これは「ミニ バージョン」であり、HTMLElement にデータ キャッシュを追加するだけであるためです。ご注意ください。
関連:
http://msdn.microsoft.com/en-us/library/Bb250448
http://bugs.jquery.com/ticket/6807
zChain-0.6.js

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。




