asp.net マスターするには 30 分、更新なし
サンプルコードのダウンロード: /201109/yuanma/JQueryElementTest.rar クライアントメソッド スペースの都合上、この項目をすべてリストすることはできません。必要に応じて、http://code.google.com/p/zsharedcode/wiki/ を参照してください。 JQueryElementRepeaterDoc. サンプル コードのダウンロード: http://zsharedcode.googlecode.com/files/JQueryElementTest.rar. 実際のプロセスのデモ: http://www.tudou.com/programs/view/GQeh0ZIJ0RY/、全画面で見ることをお勧めします。 リアルなヌード写真を作成する AI 搭載アプリ 写真から衣服を削除するオンライン AI ツール。 脱衣画像を無料で AI衣類リムーバー 完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。 使いやすく無料のコードエディター 中国語版、とても使いやすい 強力な PHP 統合開発環境 ビジュアル Web 開発ツール 神レベルのコード編集ソフト(SublimeText3) Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。 Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。 現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。 JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。 PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。 開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。 CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。 JavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
この記事の内容は次のとおりです:
* 準備
* 主な機能
* バインディングフィールド
* バインド属性
* 基本設定
* ページングの設定
* フィールドの設定
* 呼び出されるサーバー メソッドの設定
* 要求/返信データ形式
* 入力/検索
* 更新
* 削除
* 新規
* 行ステータスの説明
* ステータスの説明の並べ替え
* テンプレートの設定
* itemTemplate
* UpdatedItemTemplate/InsertedItemTemplate
* RemovedItemTemplate
* EditItemTemplate
* FilterTemplate/NewItemTemplate
* HeaderTemplate/FooterTemplate/EmptyTemplate
* 特殊バインディング
* je-id
* je-
* je-class
* je-checked/selected/readonly
* je-value
* je-
* イベント
* クライアントメソッド
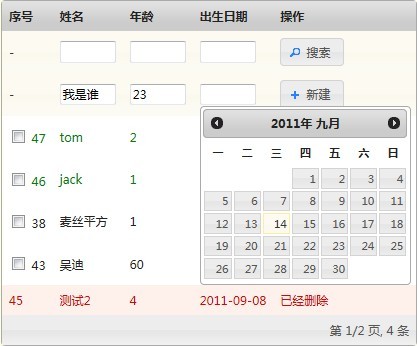
リピーターのイメージ例:

準備
http://code.google.com/p/zsharedcode/wiki/Download から JQueryElement の最新バージョンをダウンロードしていることを確認してください。
コマンドを使用してください。次の名前空間を引用します:
<% @ Register Assembly="zoyobar .shared.panzer.JQueryElement"
Namespace="zoyobar.shared.panzer.ui.jqueryui"
TagPrefix="je" %>
<%@ Register Assembly= "zoyobar.shared.panzer .JQueryElement"
Namespace="zoyobar.shared.panzer.web.jqueryui"
TagPrefix="je" %>
名前空間に加えてまた、jQueryUI スクリプトを参照する必要があります。スタイルは http://jqueryui.com からダウンロードできます。例:
主な関数
フィールドのバインド
行テンプレートでは、 #{<フィールド名>} の形式を使用できます。フィールドをバインドします。例:
#{id}
#{realname}
フィールドは、
#{age}
属性のバインド属性
はすべてのテンプレートにバインドでき、構文は @{} です。例:
基本設定
Repeater の Selector 属性は、セレクターとして使用されます。記述方法については、http://jquery.com を参照してください。セレクターに対応する要素は、ページ上の最後のリピーターとして表示されます。例:
をコピーします。コード
/ * ... */
IsVariable 属性を True に設定すると、ClientID と同じ名前の JavaScript 変数がクライアント上で生成されます。例:
$(function () {
studentRepeater.__repeater('fill');
});
ページングを設定します。
Repeater の PageSize プロパティを使用して、PageIndex の初期ページ番号を設定します。
フィールドを設定します
Repeater の Field プロパティは、JavaScript 文字列配列の形式で特定のフィールドを示します。['id'、'realname'、'age'] の場合、Field 属性は次のとおりです。設定されていない場合は、最初に入力されたデータによって決まりますが、データがないと作成できません。
FilterField は、検索に使用されるフィールドを表し、FilterFieldDefault がデフォルト値である場合のデフォルト値です。検索フィールドの値は null または '' です。例: ['', ' ', 0]。
SortField は、['id'] などの並べ替えに関連するフィールドを表します。呼び出されるサイドメソッド
サーバーサイドメソッドの呼び出し方法はAsyncを使用して設定できます。 WebService を呼び出す場合は、MethodNameを設定する必要があります。通常のashxなどの汎用ハンドラーの場合、MethodNameは次のようになります。例:
UpdateAsync-Url="<メソッドのアドレスを更新>"
UpdateAsync- MethodName="<メソッド名を更新>"
InsertAsync-Url="<新しいメソッドのアドレス>"
InsertAsync-MethodName="<新しいメソッド名>"メソッド アドレスの削除>"
RemoveAsync-MethodName="<メソッド名削除>"
>
/* ... */
< je:Repeater ID="studentRepeater" runat="server"
FillAsync-Url="Student.aspx"
FillAsync-MethodName="Fill"
UpdateAsync-Url="Student.aspx"
UpdateAsync-MethodName="Update"
InsertAsync-Url="Student .aspx"
InsertAsync-MethodName="Insert"
RemoveAsync-Url="Student.aspx"
RemoveAsync-MethodName="削除"
>
/* ... */
メソッドにさらにパラメータを渡す必要がある場合は、次の形式:
コードをコピー
値="<値1>"
デフォルト="<デフォルト値1>"
タイプ="セレクタ"
値="<セレクタ2>"
デフォルト="<デフォルト値2>" >
/* ... */
< FillAsync Url="Student.aspx" MethodName="Fill">
Value="website "
Default="'-'" />
デフォルト ="2011" />
/* ... */
;/je:リピーター>
パラメータを追加すると、より多くのパラメータを渡すことができます。 Name がパラメータ名で Type が Expression の場合、この例では Value="website" という JavaScript 変数の値を取得することを意味します。もちろん、Value="'www.google.com'" や Value="100" などの定数として設定することもできます。Type が Selector の場合、Value の JavaScript 式が How として使用されます。セレクターの記述方法は http://jquery.com を参照してください。 Default の場合は、セレクターに対応する要素の値がデフォルト値として使用されます。パラメータが null または '' の場合、デフォルトの値が使用されます。
リクエスト/リターン データの形式
入力/検索
WebService を例に挙げると、サーバーは受信します。以下のパラメータ、pageindex ページ番号、pagesize 各ページに含まれるデータの数、フィールドと同名のパラメータ、または Parameter で追加したパラメータを検索条件として受け取ることも、フィールドパラメータを < の形式で受け取ることもできます。ソート用のフィールド名>_order ソートパラメータには 3 つの値があります。「」はソートなし、「asc」は昇順、「desc」は降順:
[WebMethod ( )]
public static object <メソッド名> ; ( int pageindex, int pagesize
[, <文字列などの n を入力>< n の検索に使用されるフィールドまたは条件名>]
[, 文字列
{
}
[WebMethod ( )]
public static object Fill ( int pageindex, int pagesize
, string realname, int age
, string id_order )
{
}
サーバーは、埋め込みデータとして次の形式の json データも返す必要があります。__success のデフォルトは true で、itemcount は省略できますが、pagecount ページ番号は計算されません。
"rows": <現在のページの行データを含む Javascript 配列>、
"itemcount": <合計行数>
}
{
"__success": true,
"rows":
[
{ "id": 1, " realname": "jack", "age": 20 },
{ "id": 2, "realname": "tom", "age": 21 }
],
"itemcount": 120
}
.NET 4.0 では、匿名を使用できます。
[ WebMethod ( )]
public static object Fill ( /* パラメータ */ )
{
// ...
List
削除
作成
スペースの理由により、上記の 3 つの項目は実行できません必要に応じて、http://code.google.com/p/zsharedcode/wiki/JQueryElementRepeaterDoc を参照してください。
行ステータスの説明
クライアントの JavaScript スクリプトには、4 つの行ステータスがあります。つまり、未変更 (変更されていない)、更新済み (更新済み)、挿入済み (新しく作成された行)、削除済み (行が削除されました)。並べ替えまたはデフォルトの並べ替え、asc 昇順、desc 降順。
テンプレートの設定
Repeater のさまざまなテンプレートで、Repeater で最終的に表示される HTML コードを設定できます。これらの HTML コードは完全かつ合法である必要があります。一重引用符を直接使用しないでください。エスケープすると、最終的な表示が異常になる可能性があります。
ItemTemplate は行テンプレートの 1 つであり、UpdatedItemTemplate またはInsertedItemTemplate が設定されていない場合、更新または挿入されたステータスの行も ItemTemplate に表示されます。 例:
コード #{本名}
#{年齢} >/* 編集および削除ボタン*/
UpdatedItemTemplate/InsertedItemTemplate
ItemTemplate とは異なり、UpdatedItemTemplate と InsertedItemTemplate は、それぞれステータスが更新された行と挿入された行を表示するために使用されます。主に、異なるスタイルを使用して異なるステータスの行を表示するために使用されますが、より単純な je を使用することもできます。 -class を使用して同じ効果を実現します。例:
#{id}
td>
#{本名}
#{年齢}
< /UpdatedItemTemplate>
#{id}
#{本名} tr>
#{年齢}
RemovedItemTemplate
FilterTemplate/NewItemTemplate
HeaderTemplate/FooterTemplate/EmptyTemplate
いっぱいスペースの都合上、必要に応じて、http://code.google.com/p/zsharedcode/wiki/JQueryElementRepeaterDoc を参照してください。
特別なバインディング
je-id
Use je-id="< ;フィールド名> " は、FilterTemplate および NewItemTemplate の行テンプレートまたは入力要素で使用できる特別な ID にバインドできます。EditItemTemplate では、je-id で指定された入力にこのフィールドの新しい値が含まれます。FilterTemplate では、指定された je-id 入力には、検索に使用されるフィールドの値が含まれます。これらのフィールドは、NewItemTemplate の FilterField プロパティに含まれる必要があります。指定された je-id の入力には、新たに追加された je-id の値が含まれます。 je-
je-
コードをコピー
コードは次のとおりです:
#{id} #{本名} #{年齢} ; 🎜>
編集
削除
#{id}
;
🎜>
キャンセル
保存
< ;/td>
< ;/EditItemTemplate>
ソートを切り替えるフィールドを示すパラメーターも指定する必要があることに注意してください。このフィールドは SortField に設定されています。たとえば、 je-onclick="togglesort,realname" です。
je-class
特別なスタイルをイベントにバインドします。各テンプレートで je-class を使用できます。一般的に使用されるスタイルには、{header} 表現 ui-widget-header、{active} は ui-state-active を意味します、{highlight} は ui-state-highlight を意味します、{disabled} は ui- を意味します。 state-disabled、{error} は ui-state-error を意味します、{default} は ui-state-default を意味します、{state} は行の状態を表します、{sort} は並べ替えの状態を表します。例:
コードをコピー
コードは次のとおりです:
; /* ... */
🎜>
シリアル番号
>
ここで {state} と {sort} の構文を説明する必要があります。{state[,<変更されていない行スタイル>[,<新しい行スタイル>] ; [,<行スタイルを変更>[,<行スタイルを削除>]]]},{並べ替え,<並べ替えフィールド>[,<昇順スタイル> Style>]]]}。{state} の場合、特定の州のスタイルが指定されていない場合は、スタイル名の代わりに行の州名が使用されます (例: {state,,new-item })。未変更の行のスタイルが指定されていないため、行のステータスが変更されていない場合は、未変更が返されます。並べ替えスタイルが指定されていない場合は、スタイル名の代わりにソートされたステータスが使用されます。
je-checked/selected/readonly
EditItemTemplate select で je-selected を使用できるかどうかを示すには、ItemTemplate で je-checked="selected" を使用します。要素、例:
コードをコピーします
コードは次のとおりです。 je-checked="selected" je-onclick="toggleselect" /> #{ id}
je-value= を使用しますFilterTemplate <検索フィールド名>" を使用して、初期化された検索条件をバインドします。
je-
任意のテンプレートで je-
コードをコピーします
コードは次のとおりです。
> je-datepicker="dateFormat='yy-mm-dd';"
<スパン
je-button="label='編集';icons={ プライマリ: 'ui-icon-pencil' };" "beginedit">
je-button="label='delete';icons={primary: 'ui-icon-trash' };" >je-onclick ="削除">
>属性設定 jQueryUI プラグインのプロパティと一致しており、http://jqueryui.com を参照できます。リピーターが配置される要素。e イベント関連のデータが含まれます。
PreUpdate、Updated は更新前後のイベント、PreRemove、Removed は削除前後のイベント、PreInsert、Insert は新規作成前後のイベントです。これらのイベントの e パラメータには、関連する操作が現在含まれている行を示す row 属性が含まれており、Updated、Removed、および Inserted の e には、実行が成功したかどうかを示す isSuccess も含まれています。例:
コードをコピー
コードは次のとおりです:
PreUpdate="
function(tag, e){
if(e.row.realname == '' || e.row.age == '' || e.row.birthday == ''){
$('#message').text('お願いします情報を完全に入力してください');
return false;
}
}
" PreInsert="
function(tag, e){
if(e.row.realname = = '' || e.row.age == '' || e.row.birthday == ''){
$('#message').text('情報をすべて入力してください');
return false;
}
}
" PreRemove="
function(tag, e){
if(!confirm('削除するかどうか' e.row.realname) ){
return false;
}
}
" Updated="
function(tag, e){
$('#message').text('Update' e .row.realname (e.isSuccess ? '成功' : '失敗'));
}
" Inserted="
function(tag, e){
$('#message') .text( 'New' e.row.realname (e.isSuccess ? 'Success' : 'Failure'));
}
" Removed="
function(tag, e){
$(' #message').text('Delete' e.row.realname (e.isSuccess ? 'Success' : 'Failure'));
}
">
/* .. . */
PreFill、充填前後の充填イベント、PreExecute、操作の実行前後の実行イベント、PreCustom、実行前後のカスタム イベントカスタム操作、パラメーター e カスタム操作の名前を表す command 属性が含まれます。 PreSubStep および SubStepped は、配布操作の実行前後のイベントです。パラメーター e には、項目の合計数を表す count 属性と completed 属性が含まれます。
Navigable ナビゲーションの可用性が変化すると、パラメータ e には前のページがあるかどうかを示す prev 属性と、次のページがあるかどうかを示す next 属性が含まれます。操作がブロックされたときのイベント。
。

ホットAIツール

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

Video Face Swap

人気の記事

ホットツール

メモ帳++7.3.1

SublimeText3 中国語版

ゼンドスタジオ 13.0.1

ドリームウィーバー CS6

SublimeText3 Mac版

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
 Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM




