JavaScript 上級章: クロージャ、シミュレーション クラス、継承 (5)_javascript スキル
1. JavaScript のクロージャ
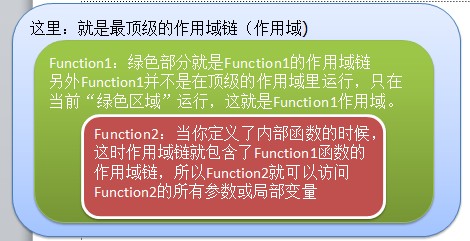
1. まず、関数のスコープが何であるかを理解しましょう。

2. 呼び出されたオブジェクト

組み合わせ例:
function display( something)
{
functionexecuteDisplay1()
{
document.write("私は上司の印刷を手伝っています:" something "
");//something外部関数を参照します パラメータ
}
executeDisplay1();//関数表示は内部関数を参照します
}
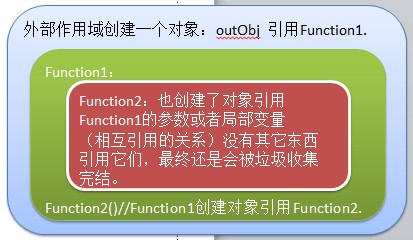
display("sorry");//実行後、これは次によってリサイクルされますガベージコレクター
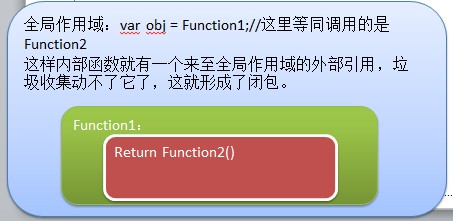
3. クロージャーの形成

例 1、
var obj = {};//グローバル オブジェクト
function buyHouse(price,area)
{
return function(){return "支払いたい価格:"price*area;};内部関数を戻り値として配置します。
}
obj.people = buyHouse(12000,80); //内部関数の参照を obj オブジェクトの people 属性に保存します。
//これはクロージャ、つまり単純な式を形成します。返される値を使用するか、オブジェクトのプロパティに保存するかに関係なく、入れ子になった関数の参照をグローバル スコープに保存します。
document.write(obj.people() "
");
例 2、
function add()
{
var number = 0; return function(){return; number;} ;//
}
var num = add();//ここでは 4 つの参照がありますね。最初の参照はアクセス関数であり、2 番目の参照は外部関数を指します。 to Add( ) は匿名関数を参照します)
//3 番目は匿名関数 (つまり、return 関数...Add のローカル変数を参照します)、4 番目はグローバル オブジェクト (変数番号)。
//グローバルオブジェクトへの各呼び出しのオブジェクトは関数本体に保存されるため、ローカル変数の値は維持されます。
document.write(num());
//同等のメソッド
num2 = (function(){var number = 0;return function(){return number;}}) () ;//グローバル オブジェクトに直接割り当てられた匿名関数
document.write(num2());
function createProperty(o,propertyname,check)
{
var value;
o["get" propertyname] = function(){return value;};//匿名関数本体をオブジェクトのプロパティに返します
o["set" propertyname ] = function(v){if(check && !check)//パラメータの正当性をチェックします throw("パラメータが正しくありません!");
else value = v;//匿名関数の本体を返しますオブジェクトのプロパティ
}
var o = {};
createProperty(o,"Age",function(x){return typeof x == "number";});//続いて An検証作業を実行し、数値でない場合は false を返す匿名関数
o.setAge(22); // オブジェクトのプロパティを使用します
document.write(o.getAge());
//実際には、関数はグローバル オブジェクトのプロパティに保存されます。
2. JavaScript のクラス
1. プロトタイプ
実際、オブジェクトのプロトタイプはコンストラクターのプロトタイプ値です。関数が作成されると、それが自動的に作成され、初期化されます。値はオブジェクトです。このオブジェクトにはコンストラクターと呼ばれるプロパティがあり、プロトタイプに関連付けられたコンストラクターを指します。
関数 PeopleHope(お金,家)
{
this.money = お金;
this.house = 家;
}
PeopleHope.prototype.hope = function( ){document.write("お金と家を所有したい");};//これはプロトタイプであり、コンストラクターによってオブジェクトのプロパティに初期化されます。
for(var p in PeopleHope.prototype)
{
document.write("プロトタイプが出ました! t " p "
");//出力: プロトタイプが出てきました! Hope
}
2. シミュレーション クラス
実際には、JavaScript の「クラス」は単なる関数です。コードにジャンプするだけです。
function PeopleHope(money,house)
{
this.money =money;
this.house = house;
PeopleHope.VERSION = 0.1//クラスの属性
PeopleHope.createLive = function(){document.write("党のリーダーシップで 次に、私たちの生活はとても良いです! ");}//クラスメソッドはクラスへの直接参照である必要があります
}
3. クラスの継承
function CreateClass(name,version)
{
this.name = name; //初期化オブジェクト属性
this.version= バージョン
CreateClass.AUTHOR = "Frank";//クラス属性
CreateClass.SellHouse = function(){document.write; (「当社は大手不動産会社 Vanke です」) ;};//クラスメソッド
CreateClass.prototype.Company = "vanke";
CreateClass.prototype.HousePrice = function(){document.write("ダメイシャの頂上にある高級住宅が最高販売価格の 5,000 万で販売されました! ");};
//プロトタイプ、実際、この時点で、このプロトタイプとクラス メソッドの違いは何なのかと疑問に思うかもしれません。 ?
//実際: たとえば、 var o = new CreateClass("COFCO Real Estate", "Phase 1"); CreateClass 関数のこれは o であり、これらを合わせると
//o.name = " COFCO不動産" ";o.version = "問題 1";こちら!
//プロトタイプが実際に何をしているかというと、オブジェクト o を作成するときに、プロトタイプはコンストラクターに初期化を一緒に取り除くように指示します。
// になります。オブジェクトまたはプロパティ。
}
function House(name,version,city)
{
CreateClass.apply(this,[name,version]);//継承されたコンストラクター
this.city = city; 🎜>House.prototype.housename = "Peninsula Garden";
}
House.prototype = new CreateClass("COFCO Real Estate", "Phase II");// new を通じて CeateClass 属性を取得します。 prototype object
//関数のプロトタイプ属性を出力します
function displayPrototype(c)
{
for(var x in c.prototype)
{
document.write(x) "
");
}
}
displayPrototype(House);//出力: HousePrice 会社名バージョン
//プロトタイプではないオブジェクトを削除
delete House .prototype.name; //削除
delete House.prototype.version; //
displayPrototype(House) を削除します。 //出力: HousePrice Company
var customer("Peninsula Garden","フェーズ 3"," 西側抜歯");
for(var t in Customers)
{
if(typeof Customers[t] == "function")// であるかどうかを判断しますfunction
{
customers[ t]();//Execute
Continue;//今回は戻って次のサイクルに進みます
}
document.write(t ":t" Customers[t] "
");
// 出力ハウス名: ペニンシュラガーデン 会社: vanke 大梅沙の頂上にある邸宅が最高額の 5,000 万元で販売されました!名前: ペニンシュラガーデン バージョン: フェーズ 3 都市: Xijia
//継承が実現します。プロトタイプを通じて。
次回は、JavaScript クライアントと Jquery などの高度なアプリケーションのプログラミングを共有します。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 C++関数継承の詳しい解説:継承で「基底クラスポインタ」と「派生クラスポインタ」を使うには?
May 01, 2024 pm 10:27 PM
C++関数継承の詳しい解説:継承で「基底クラスポインタ」と「派生クラスポインタ」を使うには?
May 01, 2024 pm 10:27 PM
関数の継承では、「基底クラス ポインター」と「派生クラス ポインター」を使用して継承メカニズムを理解します。基底クラス ポインターが派生クラス オブジェクトを指す場合、上方変換が実行され、基底クラスのメンバーのみにアクセスされます。派生クラス ポインターが基本クラス オブジェクトを指す場合、下向きキャストが実行される (安全ではない) ため、注意して使用する必要があります。
 C++ ラムダ式におけるクロージャの意味は何ですか?
Apr 17, 2024 pm 06:15 PM
C++ ラムダ式におけるクロージャの意味は何ですか?
Apr 17, 2024 pm 06:15 PM
C++ では、クロージャは外部変数にアクセスできるラムダ式です。クロージャを作成するには、ラムダ式の外部変数をキャプチャします。クロージャには、再利用性、情報の隠蔽、評価の遅延などの利点があります。これらは、イベント ハンドラーなど、外部変数が破棄されてもクロージャが外部変数にアクセスできる現実の状況で役立ちます。
 C++ 関数におけるクロージャの長所と短所は何ですか?
Apr 25, 2024 pm 01:33 PM
C++ 関数におけるクロージャの長所と短所は何ですか?
Apr 25, 2024 pm 01:33 PM
クロージャは、外部関数のスコープ内の変数にアクセスできる入れ子関数です。その利点には、データのカプセル化、状態の保持、および柔軟性が含まれます。デメリットとしては、メモリ消費量、パフォーマンスへの影響、デバッグの複雑さなどが挙げられます。さらに、クロージャは匿名関数を作成し、それをコールバックまたは引数として他の関数に渡すことができます。
 C++ラムダ式でクロージャを実装するにはどうすればよいですか?
Jun 01, 2024 pm 05:50 PM
C++ラムダ式でクロージャを実装するにはどうすればよいですか?
Jun 01, 2024 pm 05:50 PM
C++ ラムダ式は、関数スコープ変数を保存し、関数からアクセスできるようにするクロージャーをサポートしています。構文は [キャプチャリスト](パラメータ)->戻り値の型{関数本体} です。 Capture-list は、キャプチャする変数を定義します。[=] を使用してすべてのローカル変数を値によってキャプチャするか、[&] を使用してすべてのローカル変数を参照によってキャプチャするか、[variable1, variable2,...] を使用して特定の変数をキャプチャできます。ラムダ式はキャプチャされた変数にのみアクセスできますが、元の値を変更することはできません。
 C++ 関数の継承の詳細な説明: 継承のエラーをデバッグするには?
May 02, 2024 am 09:54 AM
C++ 関数の継承の詳細な説明: 継承のエラーをデバッグするには?
May 02, 2024 am 09:54 AM
継承エラーのデバッグのヒント: 正しい継承関係を確認します。デバッガーを使用してコードをステップ実行し、変数値を調べます。仮想修飾子を正しく使用してください。隠れた相続によって引き起こされる相続ダイアモンド問題を調べてください。抽象クラスに実装されていない純粋仮想関数がないか確認します。
 C++ 関数の継承の詳細な説明: 継承における 'is-a' と 'has-a' の関係を理解するには?
May 02, 2024 am 08:18 AM
C++ 関数の継承の詳細な説明: 継承における 'is-a' と 'has-a' の関係を理解するには?
May 02, 2024 am 08:18 AM
C++の関数継承を詳しく解説:「is-a」と「has-a」の関係をマスターしよう 関数継承とは?関数の継承は、派生クラスで定義されたメソッドを基本クラスで定義されたメソッドに関連付ける C++ の手法です。これにより、派生クラスが基本クラスのメソッドにアクセスしてオーバーライドできるようになり、基本クラスの機能が拡張されます。 「is-a」および「has-a」関係 関数継承では、「is-a」関係は、派生クラスが基本クラスのサブタイプであること、つまり、派生クラスが基本クラスの特性と動作を「継承」することを意味します。基本クラス。 「has-a」関係は、派生クラスに基本クラス オブジェクトへの参照またはポインターが含まれていること、つまり、派生クラスが基本クラス オブジェクトを「所有」していることを意味します。構文関数継承を実装する方法の構文は次のとおりです: classDerivedClass:pu
 関数ポインタとクロージャが Golang のパフォーマンスに与える影響
Apr 15, 2024 am 10:36 AM
関数ポインタとクロージャが Golang のパフォーマンスに与える影響
Apr 15, 2024 am 10:36 AM
関数ポインタとクロージャが Go のパフォーマンスに与える影響は次のとおりです。 関数ポインタ: 直接呼び出しよりわずかに遅くなりますが、可読性と再利用性が向上します。クロージャ: 一般に遅いですが、データと動作をカプセル化します。実際のケース: 関数ポインターは並べ替えアルゴリズムを最適化でき、クロージャーはイベント ハンドラーを作成できますが、パフォーマンスの低下をもたらします。
 PHP 関数の連鎖呼び出しとクロージャ
Apr 13, 2024 am 11:18 AM
PHP 関数の連鎖呼び出しとクロージャ
Apr 13, 2024 am 11:18 AM
はい、コードの単純さと読みやすさは、連鎖呼び出しとクロージャーによって最適化できます。連鎖呼び出しは、関数呼び出しを流暢なインターフェイスにリンクします。クロージャは再利用可能なコード ブロックを作成し、関数の外の変数にアクセスします。




