Javascript コードのデバッグ (ブラウザ F12 および VS のデバッガー キーワード)_JavaScript スキル
現在、一般的に使用されているブラウザ IE、Chrome、Firefox には、対応するスクリプト デバッグ機能があります。 .NET キャンプに参加している私たちは、IE で JS をデバッグする方法を学ぶだけで十分です。IE でのデバッグ方法を習得すると、Chrome と Firefox でのデバッグ方法も非常に簡単になります。
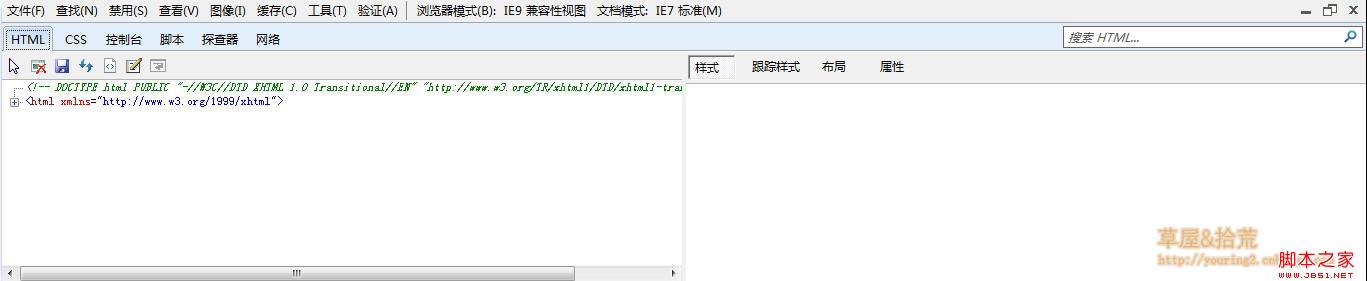
F12 開発者ツールでのデバッグIE ブラウザを開き、F12 キーを押して開発者ツールを開きます。これは、開発者が HTML、CSS、JavaScript などの Web リソースを追跡およびデバッグするのに便利な、IE の組み込み開発者ツールです。

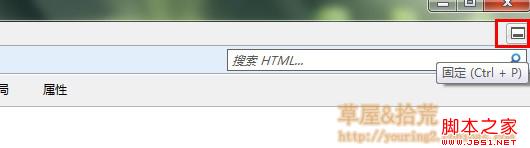
Web ページを開いたときにページの下部に固定されていない場合は、右上隅にあるメニュー バーのボタンをクリックして完了できます。

このツール ウィンドウには、HTML、CSS、コンソール、スクリプト、プロファイラー、ネットワークという複数のタブがあることがわかります。各タブをクリックして、対応するタスクを実行します。
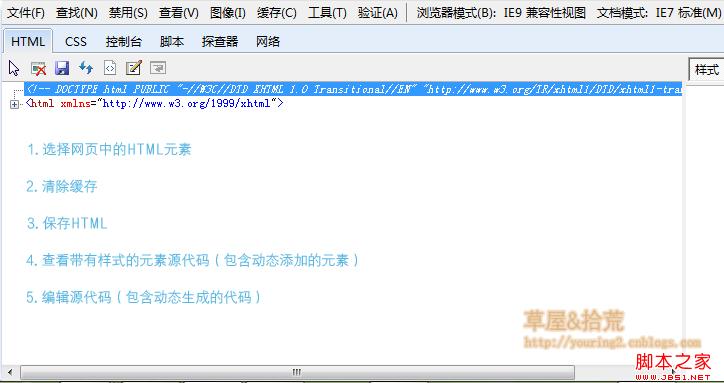
HTMLタグウィンドウにおいて、ツールバーのボタンによる操作は以下のとおりです。

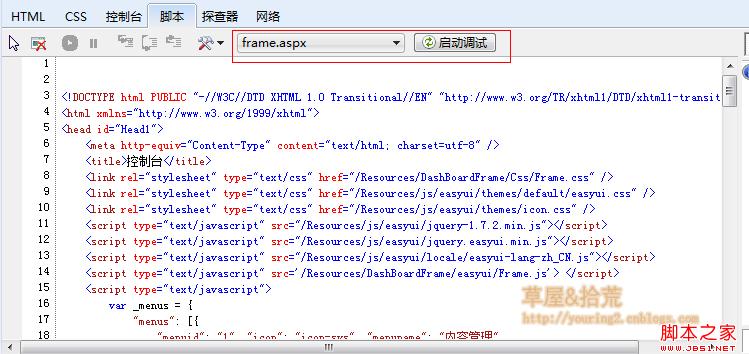
CSS タグは、スタイルを表示するために使用されます。コンソールには、エラー メッセージ、ユーザー ログなどを含む、Web ページ内の JS のさまざまな出力情報が表示されます。これがスクリプト タブを開きます。

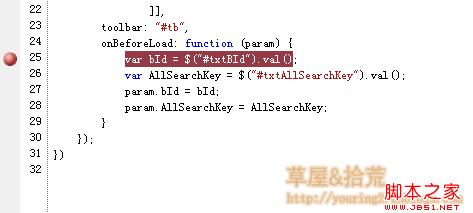
図では黄色の四角形を使用して 2 つのコントロールを選択しました。左側のドロップダウン リストはファイルの選択に使用され、右側のボタンはデバッグの開始に使用されます。クリックしてデバッグを開始すると、デバッガーはウィンドウを最大化します。選択したファイル内でデバッグが必要な場所を見つけ、左側のサイドバーをクリックしてデバッグするブレークポイントを追加します。

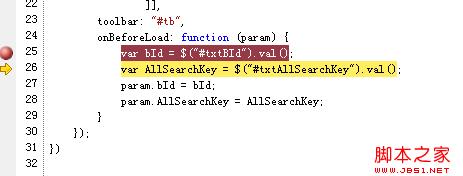
プログラムがブレークポイントまで実行されると、デバッグできます。

ここでは、ショートカットキーを使用して操作できます。よく使用されるショートカットキーは次のとおりです:
。F9: ブレークポイントの追加/削除
F10: ステップバイステップ、つまりステートメント内のメソッド、式などをスキップします
F11: ステートメントごとのデバッグ、つまりシングルステップ デバッグは、メソッドと式にジャンプしてステートメントごとの追跡デバッグを実行します
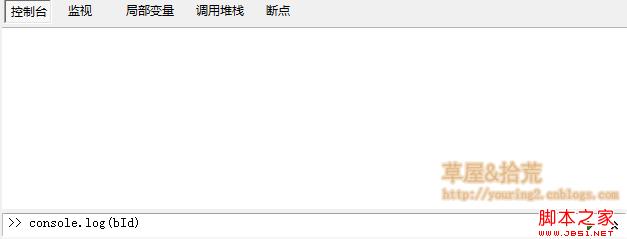
実行プロセス中に、即時コードを実行したい場合は、右側のペインにコードを入力して Enter キーを押す必要があります。

複数行のコードを実行する場合は、実行ボタンの右側にある二重矢印をクリックして複数行モードをオンにします。もう写真は撮りません。
ブラウザで直接デバッグするこの方法は、Google Chrome や FireFox FireDebug にも適用できますが、細部にいくつかの違いがあり、主な機能は同じです。
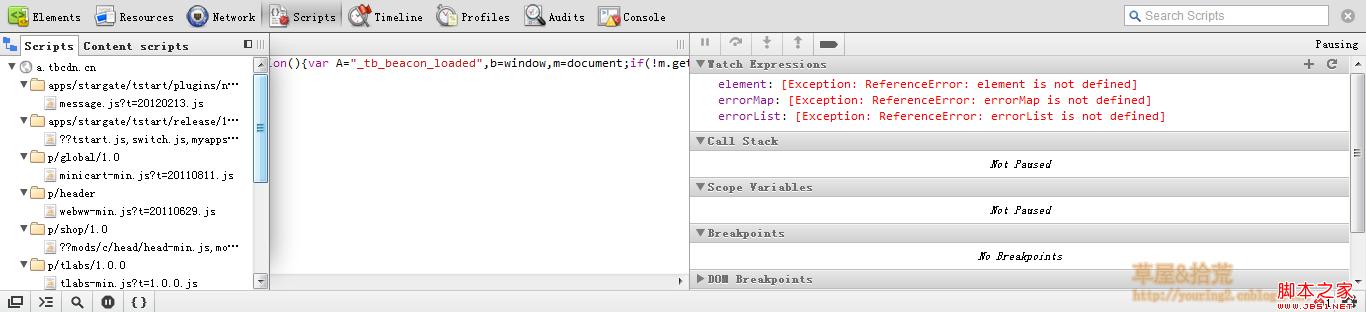
F12 キーを押して開発者ツールに入り、ソース コード、スタイル、js を表示できます。

[スクリプト] ボタンをクリックすると、このデバッグ ウィンドウが開きます。このデバッグ ウィンドウには、Web ページ内のスクリプト ファイルのソース コードが含まれています。左側のボタンをクリックすると、ファイルを選択するためのサイド ウィンドウが開きます。右側にデバッグ ツール ボタンがありますが、私はこれらの純粋な英語のインターフェイスが好きではないので、デバッグの大部分は依然として IE で行われます。そしてIE配下のVSに転送されます。
次に、VS で JS コードをデバッグする方法を紹介します。
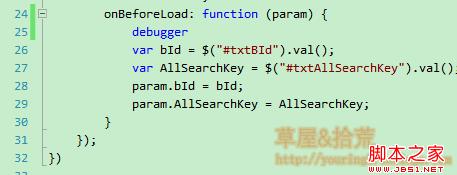
デバッグにはデバッガー キーワードを使用しますこの方法は非常に簡単です。デバッグを実行する場所に debugger キーワードを追加するだけで、ブラウザがこのキーワードを実行するときに、デバッグを有効にするかどうかを尋ねるメッセージが表示されます。この種のデバッグでは、デバッグ ツールを選択できます。新しい VS を開くか、既存の VS でデバッグするかを選択できます。私は、このデバッグ方法を好みます。

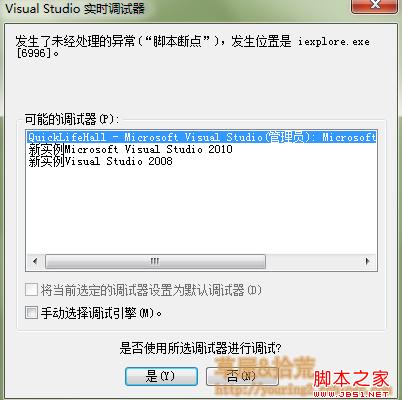
このプログラムを実行すると、デバッグ プロンプト ウィンドウがポップアップ表示されます:

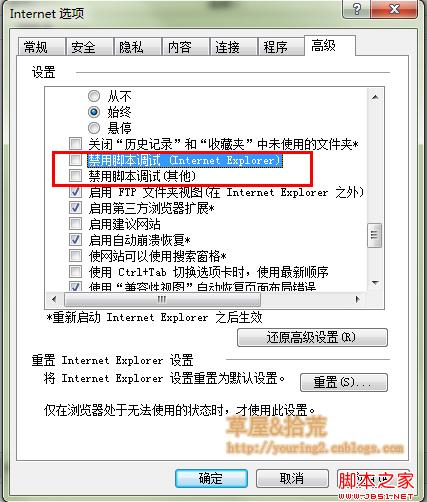
ブラウザでこのウィンドウが表示されない場合は、簡単な設定を行ってインターネット オプションを開く必要があります:

赤いボックス内の 2 つの項目のチェックを外すだけです。
設定後、デバッグに debugger キーワードを使用できます。このような設定を入力すると、追跡とデバッグのために予期しないエラーをキャプチャすることもできます。
はい、この記事はここで紹介されています。何かわからないことがあれば、私に連絡してください。デバッグは実践的なプロセスであり、何度も使用することでのみ方法とテクニックを習得できます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。




