VSCODEでSQLコードを作成およびテストするためのヒント
VSCODEでSQLコードの書き込みとテストは、SQLToolsとSQL Server(MSSQL)プラグインをインストールして実装できます。 1.拡張市場にプラグインをインストールします。 2。データベース接続を構成し、settings.jsonファイルを編集します。 3。SQLコードを書き込むために、構文の強調表示と自動完了を使用します。 4. CTRL/やShift Alt Fなどのショートカットキーを使用して、効率を向上させます。 5.実行クエリを右クリックしてSQLクエリをテストします。 6.説明コマンドを使用して、クエリパフォーマンスを最適化します。

VSCODEでSQLコードを作成およびテストすることで、開発効率を向上させるだけでなく、SQLクエリをより正確で効率的にすることもできます。それでは、これらの機能をVSCODEでどのように最大限に活用しますか?実際のプロジェクトに蓄積したスキルと経験のいくつかを共有させてください。
最初に言うのは、VSCODE自体がSQLの実行とテストを直接サポートしないことですが、一部の拡張プラグインを介して、強力なSQL開発環境に変えることができます。私の最も一般的に使用されるプラグインはSQLToolsとSQL Server (mssql)です。これらのプラグインは、構文の強調表示と自動コードの完了を提供するだけでなく、VSCODEでデータベースに直接接続し、SQLクエリを実行し、結果を表示することもできます。
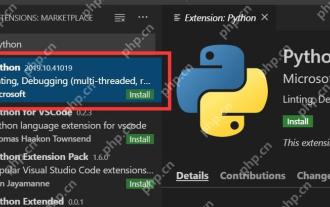
これらのプラグインをインストールするには、VSCODEの拡張機能市場に検索してインストールするだけです。インストールしたら、データベース接続を構成する必要があります。これは通常、 settings.jsonファイルを編集して実行できます。例えば:
{
「sqltools.connections」:[
{
「previewlimit」:50、
「ドライバー」:「sqlite」、
「名前」:「私のsqlite」、
「データベース」:「$ {workspacefolder}/mydatabase.db」
}
]
}接続が構成されたら、SQLコードの書き込みを開始できます。 VSCODEは、選択したデータベースタイプに応じて対応する構文の強調表示と自動完了を提供し、SQLコードを作成する効率を大幅に向上させます。
SQLコードを書くとき、私はいくつかのショートカットキーを使用して効率を向上させたいです。たとえば、 Ctrl / 、選択したコードをすばやくコメントまたは解除できます。これは、SQLクエリをデバッグするときに非常に便利です。さらに、 Shift Alt F SQLコードをフォーマットして、よりきれいで読みやすく見えるようにすることができます。
SQLクエリを書いた後にテストする方法は? SQLToolsこの時点で役立ちます。 SQLコードを選択してから、右クリックしてExecute Queryを選択できます。実行結果は新しいウィンドウに表示されるため、クエリの結果をリアルタイムで表示できます。
実際のプロジェクトでは、インデックスを最大限に活用していない一般的な間違いを見つけました。インデックス作成はクエリのパフォーマンスを大幅に改善できますが、VSCODEでは、 EXPLAINコマンドを実行してクエリプランを表示することにより、SQLコードを最適化できます。例えば:
30歳以上のユーザーからselect *を説明します。
このコマンドはクエリ計画を表示し、データベースがクエリを実行する方法を理解するのに役立ち、したがって可能な最適化ポイントを見つけます。
もちろん、VSCODEを使用してSQLコードを作成およびテストする際に注意すべきことがいくつかあります。まず第一に、それはセキュリティの問題です。データベースに接続するときは、接続文字列とパスワードが安全であり、敏感な情報をコードに直接書き込まないようにしてください。 2つ目はパフォーマンスの問題です。 VSCODEは、大きなクエリを実行すると非常に遅くなる可能性があり、データベース管理ツールでこれらのクエリの実行を検討することをお勧めします。
一般に、VSCODEでのSQLコードの書き込みとテストは、非常に柔軟で効率的なプロセスです。適切なプラグインとショートカットキーを活用することにより、開発効率を大幅に向上させることができます。これらのヒントと経験が、実際のプロジェクトでSQLコードを処理するためにVSCODEをより適切に使用するのに役立つことを願っています。
以上がVSCODEでSQLコードを作成およびテストするためのヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 vscodeを使用してJavaScriptコードを作成するためのベストプラクティス
May 15, 2025 pm 09:45 PM
vscodeを使用してJavaScriptコードを作成するためのベストプラクティス
May 15, 2025 pm 09:45 PM
vscodeでJavaScriptコードを作成するためのベストプラクティスには、1)プレシャー、ESLINT、およびJavaScript(ES6)codesnippets拡張機能をインストールします。これらの設定とトリックを使用すると、VSCODEでJavaScriptコードをより効率的に開発できます。
 vscodeのgit履歴と変更を表示します
May 15, 2025 pm 09:24 PM
vscodeのgit履歴と変更を表示します
May 15, 2025 pm 09:24 PM
GITの履歴とVSCODEの変更を表示する方法には、次のものが含まれます。1。VSCODEを開き、プロジェクトがGITリポジトリを初期化したことを確認します。 2.左サイドバーの「ソースコード管理」アイコンをクリックします。 3.「...(その他のオプション)」を選択し、「git:showgitoutput」をクリックします。 4.コミット履歴とファイルの変更を表示します。 5.ファイルを右クリックし、「git:showfilehistory」を選択して、ファイルの変更履歴を表示します。これらの手順を通じて、GITの履歴とVSCODEの変更を効率的に表示して、開発効率を向上させることができます。
 vscodeでのgitコミット競合を解決するための効果的な方法
May 15, 2025 pm 09:36 PM
vscodeでのgitコミット競合を解決するための効果的な方法
May 15, 2025 pm 09:36 PM
VSCODEでのGITコミットの競合を処理することは、次の手順を通じて効果的に解決できます。1。競合するファイルを特定すると、VSCODEが赤で強調表示されます。 2。競合マーク間のコードを手動で編集し、保持、削除、またはマージすることを決定します。 3.紛争を減らすために枝を小さくし、集中してください。 4. gitlens拡張機能を使用して、コード履歴を理解します。 5。VSCODEを使用して、gitmerge - abortまたはgitresetなどのgitコマンドを埋め込みます。 6.自動マージツールに依存しないようにし、マージの結果を慎重に確認してください。 7.コンピレーションエラーを回避するために、すべての競合マークを削除します。これらの方法とトリックを使用すると、VSCODEでGITの競合を効率的に処理できます。
 VSCODEを使用して、コードのバージョンフォールバック操作を実行します
May 15, 2025 pm 09:42 PM
VSCODEを使用して、コードのバージョンフォールバック操作を実行します
May 15, 2025 pm 09:42 PM
VSCODEでは、Gitを使用してコードバージョンフォールバックを使用できます。 1。GitReset - Hardhead〜1を使用して、前のバージョンに戻ります。 2。GitResetを使用して、特定のコミットに戻るためにhardします。 3. GitRevertを使用して、歴史を変えることなく安全に倒れます。
 vscodeでnode.jsアプリケーションをデバッグするためのヒント
May 15, 2025 pm 09:18 PM
vscodeでnode.jsアプリケーションをデバッグするためのヒント
May 15, 2025 pm 09:18 PM
vscodeのnode.jsアプリケーションを効率的にデバッグする方法は次のとおりです。
 vscodeでRubyコードを実行するための環境構成
May 15, 2025 pm 09:30 PM
vscodeでRubyコードを実行するための環境構成
May 15, 2025 pm 09:30 PM
VSCODEでRuby開発環境を構成するには、次の手順が必要です。1。Rubyのインストール:公式Webサイトからダウンロードしてインストールするか、RubyInstallerを使用します。 2。プラグインをインストール:vscodeにCoderunnerとRubyプラグインをインストールします。 3.デバッグ環境のセットアップ:DebuggerForrubyプラグインをインストールし、構成用の.vscodeフォルダーにlaune.jsonファイルを作成します。これにより、VSCODEでRubyコードを効率的に書き、実行、デバッグできます。
 vscodeでCコードを作成するためのコンパイルとデバッグプロセス
May 15, 2025 pm 09:15 PM
vscodeでCコードを作成するためのコンパイルとデバッグプロセス
May 15, 2025 pm 09:15 PM
VSCODEは、柔軟性、スケーラビリティ、強力なデバッグ機能により、C開発者にとって優先ツールになりました。 1. C/C ExtensionPackをインストールして、構文の強調表示とコード完了を提供します。 2。tasks.jsonファイルを構成し、gコンパイラを使用してコードをコンパイルします。 3. Launch.jsonファイルを作成し、デバッグ用のGDBデバッガーを構成します。
 laravel vue.jsシングルページアプリケーション(SPA)チュートリアル
May 15, 2025 pm 09:54 PM
laravel vue.jsシングルページアプリケーション(SPA)チュートリアル
May 15, 2025 pm 09:54 PM
シングルページアプリケーション(SPA)は、Laravelとvue.jsを使用して構築できます。 1)LaravelでAPIルーティングとコントローラーを定義して、データロジックを処理します。 2)vue.jsでコンポーネントのフロントエンドを作成して、ユーザーインターフェイスとデータインタラクションを実現します。 3)corsを構成し、データインタラクションにaxiosを使用します。 4)Vuerouterを使用してルーティング管理を実装し、ユーザーエクスペリエンスを向上させます。




