require.jsの例 - 2分間のセットアップ時間
すぐに開始する必要があります:わずか2分で!または、次のコードをダウンロードして、今すぐ体験してください。以下は、requirejsの実際のアプリケーションのスクリーンショットです。 GitHubプロジェクトアドレス
何が必要ですか?
requirejsはJavaScriptファイルとモジュールローダーです。ブラウザの使用に最適化されていますが、RhinoやNodeなどの他のJavaScript環境でも使用できます。 requirejsのようなモジュラースクリプトローダーを使用すると、コードの速度と品質が向上します。
- speed - 非同期JavaScriptの読み込み。
- jQueryプラグインなどのjavaScript依存関係を管理します。
- Webアプリケーションファイル構造を整理します。
- 特定のWebアプリケーション関数を実行する
モジュールを作成します。 - HTMLに多くのスクリプトタグを含める必要性を排除します。
- 簡単なビルドスクリプトを統合します。
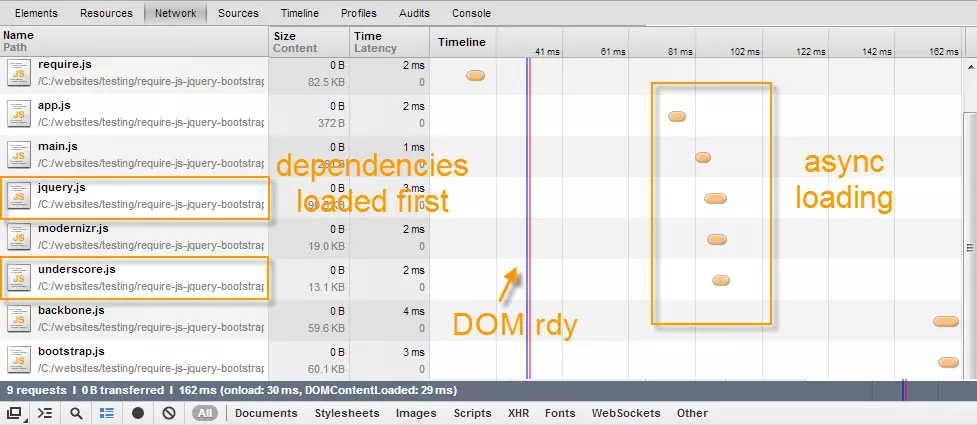
はい。以下のスクリーンショットは、Chrome開発者ツール(キャッシュを無効にする)を使用して開発環境で撮影されたため、自然に高速ですが、驚くべきことに、ここでもパフォーマンスの改善を見ることができます。


これは、Webアプリケーションに使用できる非常に基本的な構造です。
root/
- index.html
- js
- ベンダー
- [外部JavaScriptファイルとjQueryプラグイン]
- main.js
- [モジュールおよびWebアプリケーションJavaScriptファイル]
- app.js
- css
img - [外部JavaScriptファイルとjQueryプラグイン]
スクリプトをロードする一般的な方法... Modernizrは頭に配置され、残りは体に配置されます。
htmlコード(変更):
require.jsは頭に配置されます。簡潔で明確。
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
<🎜>
<🎜>
<🎜>
<🎜>
<🎜>
</body>
</html>app.js
このファイルには、require.jsの構成が含まれています。ディレクトリ構造を変更する場合は、一致する必要があります。 Shimバージョンを示しました。CDNからJQueryをロードすることもできます。
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
</body>
</html>main.js
このファイルにはWebアプリケーションの依存関係が含まれており、ロードされると、好きなフレームワーク(バックボーンやAngularなど)を使用してアプリケーションを開始できます。
// 将第三方依赖项放在lib文件夹中
//
// 配置从lib目录加载模块
requirejs.config({
"baseUrl": "js/vendor",
"paths": {
"app": "../app"
},
"shim": {
"backbone": ["jquery", "underscore"],
"bootstrap": ["jquery"]
}
});
// 加载主应用程序模块以启动应用程序
requirejs(["app/main"]);まだ実行できませんか?
コードをダウンロード
// 加载Web应用程序JavaScript依赖项/插件
define([
"jquery",
"modernizr",
"underscore",
"backbone",
"bootstrap"
], function($) {
$(function() {
// 执行操作
console.log('required plugins loaded...');
});
});requirejsセットアップFAQ(FAQ)
JavaScript開発における要件の主な目的は何ですか?
requirejsはJavaScriptファイルとモジュールローダーです。ブラウザの使用に最適化されていますが、他のJavaScript環境でも使用できます。要件の主な目的は、明確な依存性添加構造を提供することにより、モジュラーJavaScript開発の使用を奨励することです。これにより、特に大規模なプロジェクトでは、コードの速度と品質を大幅に向上させることができます。また、JavaScriptファイルを効率的に管理およびロードするのに役立ちます。これは、多数のスクリプトを使用して複雑なプロジェクトを扱う際に大きな利点があります。
requirejsは依存関係をどのように処理しますか?
requirejsは、非同期モジュール定義(AMD)APIを使用してJavaScriptモジュールを処理します。これらのモジュールは非同期にロードできます。つまり、並行してロードできますが、指定した順序で実行できます。これは、大規模なプロジェクトで依存関係を処理するのに特に役立ちます。依存関係を定義でき、その後、依存関係コードを実行する前にこれらの依存関係がロードおよび提供されることを要求することができます。
requirejsを使用してモジュールを定義する方法は?
requirejsでモジュールを定義するには、define()関数を使用できます。この関数は、依存関係配列と工場関数の2つのパラメーターを取ります。依存関係は、モジュールを実行する前にロードする必要があるスクリプトであり、工場の関数はモジュールを作成するために実行されるコードです。例は次のとおりです
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
<🎜>
<🎜>
<🎜>
<🎜>
<🎜>
</body>
</html>requirejsでモジュールをロードするには、
関数を使用できます。この関数は、依存関係配列とコールバック関数の2つのパラメーターを受け入れます。依存関係は、コールバックが実行される前にロードする必要があるスクリプトであり、コールバック関数は依存関係がロードされた後に実行されるコードです。例は次のとおりです
require()
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
</body>
</html>はい、requirejsはjqueryなどの他のJavaScriptライブラリと互換性があります。 jQueryをモジュールの依存関係として含めることも、
関数を使用してロードすることもできます。これにより、JQueryの機能と機能を使用しながら、RequireJSのモジュラー構造と依存関係管理機能を活用できます。
require() requirejsでエラーを処理する方法は?
requirejsは、エラーを処理するために
コールバックを提供します。このコールバックは、モジュールまたはその依存関係をロードするときにエラーが発生するたびに呼び出されます。このコールバックを使用して、アプリケーションに合った方法でエラーを記録するか、それらを処理できます。
onError node.jsでrequirejsを使用できますか?
はい、requirejsはnode.jsで使用できます。ただし、node.jsには独自のモジュールシステム(commonjs)があるため、requirejsを使用する必要がない場合があります。 node.jsでrequirejsを使用することを選択した場合、その非同期負荷と依存関係の管理機能を活用できます。
requirejsを使用してコードを最適化する方法は?
requirejsには、R.JSと呼ばれる最適化ツールが含まれています。このツールは、スクリプトを接続および圧縮したり、テキストベースの依存関係をインラインにしたりできます。これにより、アプリケーションによって行われたHTTP要求の数を大幅に削減し、積載時間を増やすことができます。
タイプスクリプトでrequirejsを使用できますか?
はい、exaclejsはtypeScriptで使用できます。 TypeScriptは、純粋なJavaScriptにコンパイルするJavaScriptの静的にタイプされたスーパーセットです。 JavaScriptモジュールと同様に、lucedjsを使用するには、typeScriptモジュールを管理およびロードできます。
requirejsを構成する方法は?
require.config()関数を使用してrequirejsを構成できます。この関数を使用すると、スクリプトの基本URL、ライブラリのパス、非AMDスクリプト用のシム構成など、requireJのさまざまな構成オプションを設定できます。例は次のとおりです
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
<🎜>
<🎜>
<🎜>
<🎜>
<🎜>
</body>
</html>以上がrequire.jsの例 - 2分間のセットアップ時間の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
この記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます




