Nativedroid- jQueryモバイル1.3の無料テーマ
nativedroid:シンプルなjqueryモバイル1.3テーマ
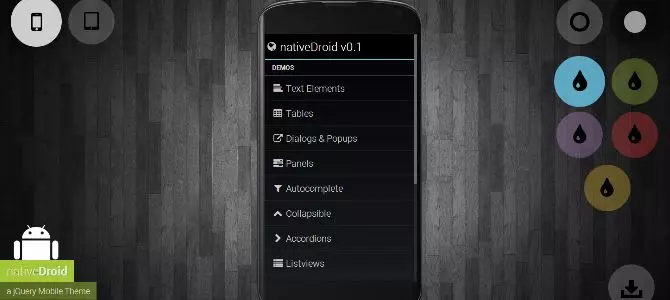
この記事では、JQuery Mobile 1.3向けに作成された新しいシンプルなテーマであるNativedroidを紹介します。その最初のバージョン(v0.1)は、nativedroid.godesign.chで無料で利用でき、個人および商業プロジェクトに使用できます。プロジェクトの帰属にバックリンクを追加するだけです。

nativedroid機能:

- インターフェイスデザインは、Android Holoスタイルに近いものです。
- 純粋なCSS3/HTML5に基づいて、写真は必要ありません(アイコンを提供するためにAwesomeを使用して)。
- 5つの配色(青/緑/紫/赤/黄色)で利用可能。これは、明るいテーマと暗いテーマと組み合わせることができます。
- モバイルプロジェクトの開始フレームワーク。
- 追加のJavaScriptコードは必要ありません。
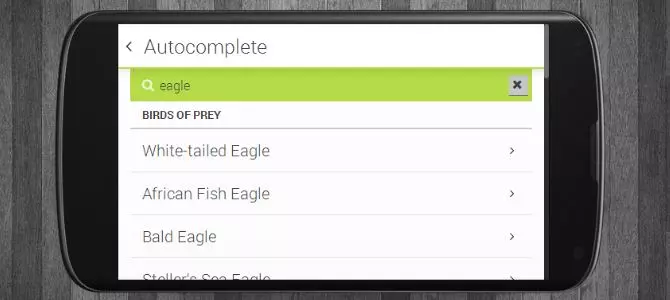
- すべてのjQueryモバイル1.3コンポーネントの例を提供します。
- すべてのフォントの素晴らしいアイコンは、JQMの
- 属性を介して追加できます。
data-icon
ヒントと予防策の使用:

すべてのスタイルは
- に適用されます。
-
data-theme='b'JQuery Mobileの構造スタイルシート(CSS/jQueryMobile.css)のみを使用し、テーマスタイルは含まれていません。 jQuery MobileのThemErrollerは、デザインを壊すスタイルシートを生成します。
Nativedroidでは、 - パラメーターが無効です。代替品として
- タグを使用してください。
data-inset='true|false'<div class="inset">は、ヘッダー内のリンク要素に対して<li>>および<code>data-role='header'のみと組み合わせて使用され、data-position='fixed'を個別に適用します。data-tap-toggle='false'data-theme='b'まだ設計されていないので、注意して使用してください。デモのHTMLドキュメントから1つを出発点としてコピーすることをお勧めします。 -
data-role='footer'色とスタイル: - 基本的なCSS:
- :nativedroidが使用するフォントとアイコンが含まれています。
-
css/font-awesome.min.css:JQuery Mobileのオリジナル構造スタイルシート(圧縮)には、テーマスタイルは含まれていません。 -
css/jquerymobile.css:nativedroidが必要とする構造調整。 -
css/jquerymobile.nativedroid.css
-
- テーマ:
- :明るい色のテーマ。
-
css/jquerymobile.nativedroid.light.css:暗いテーマ。 -
css/jquerymobile.nativedroid.dark.css
-
- 色:
-
css/jquerymobile.nativedroid.color.blue.css:青いスタイル。 -
css/jquerymobile.nativedroid.color.green.css:緑色のスタイル。 -
css/jquerymobile.nativedroid.color.purple.css:紫色のスタイル。 -
css/jquerymobile.nativedroid.color.red.css:赤いスタイル。 -
css/jquerymobile.nativedroid.color.yellow.css:黄色のスタイル。
-
- のインストール:テーマをダウンロードし、ファイルを解凍し、プロジェクトディレクトリにファイルを配置し、HTMLファイルにCSSファイルとJSファイルをリンクします。
- 互換性: jQueryモバイル1.3向けに設計されているため、他のバージョンの互換性は保証されていません。
- カスタマイズ:CSSおよびJSファイルのカスタマイズ。元のファイルをバックアップすることを忘れないでください。
- トラブルシューティング:インストールとリンクが正しいかどうかを確認し、コンソールエラーメッセージを表示します。
- レスポンシブデザイン:レスポンシブデザインをサポートします。
- 商業用:商業プロジェクトで使用できます。
- アップデート:リリースアップデートを定期的にリリースし、最新バージョンをダウンロードして古いファイルを置き換えます。
- rtl言語サポート:ネイティブにサポートされていない、CSSファイルを変更する必要があります。
- プラグインの追加:HTMLファイルにプラグインのJSファイルとCSSファイルを含めるには、テーマファイルの後ろに配置してください。
- その他のJavaScriptフレームワーク:JQuery Mobileで使用することをお勧めします。

任意のベースカラーCSSファイルをコピーして、カラーコードを調整して独自のカラースタイルを作成できます。
将来の開発:
NativeDroidは引き続き更新され、新しい機能を追加し、バグを修正します。


(以下は、元のFAQパーツの単純化されたバージョンであり、重複した情報を避けます)この部分は非常に要約され、コア情報を保持し、問題を再編成して表現します。
faq:
以上がNativedroid- jQueryモバイル1.3の無料テーマの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1661
1661
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
この記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます




