Intro.jsを使用した製品ツアーの紹介-SitePoint
オンライン製品の販売は、特にデジタル商品やサービスのために活況を呈しています。 効果的なオンラインマーケティングは成功に不可欠であり、インタラクティブな製品デモンストレーションは顧客の注意を引くための鍵です。機能ツアーとも呼ばれる製品ツアーは、強力なソリューションです。このチュートリアルでは、それらの重要性を説明し、intro.js。
を使用して効果的なツアーを構築する方法を示します 
製品ツアーの重要な利点:
- 製品ツアーインタラクティブな紹介機能を紹介し、Webベースの製品とサービスの販売を促進します。 Intro.jsのようなJavaScriptライブラリは、静的画像とアニメーションを超えるインタラクティブなデモを提供します。 典型的なツアーには、スタートボタン、ガイド付きステップ、スキップオプション、完了ボタン(多くの場合、購入のようなアクションへの呼び出しにリンクされています)。
- Intro.jsは、ステップバイステップのWebサイトまたは製品ツアーを作成するための軽量のオープンソースライブラリです。カスタマイズ可能で、シングルページアプリケーション(SPA)でうまく機能し、複数の言語をサポートし、柔軟なナビゲーションコントロールを提供します。
- 製品ツアーの理解:
なぜ製品ツアーを使用するのか? ウェブサイトはしばしばユーザーのガイドやドキュメントに依存していますが、これらには制限があります。
ユーザーは長いドキュメントを嫌います。
ドキュメントには、インタラクティブな機能のデモンストレーションがありません。 新しい機能を反映するようにドキュメントを定期的に更新することは困難です
製品ツアーは、機能を強調し、新しいユーザーを引き付けることにより、これらの問題に対処します。 特定の機能はライブラリによって異なりますが、コア機能は一貫しています。
- 製品ツアーライブラリの重要な機能:
- スタートボタン: 視覚的に顕著なボタンがツアーを開始します。
ユーザーは一連の手順を進め、それぞれが機能を強調します。 前/次のナビゲーションは有益です スキップボタン:
必要に応じて、ユーザーがツアーをバイパスできるようにします。 これはすべてのステップに存在する必要があります。- 完了ボタン:最終ステップには、ツアーを終了するためのボタン(多くの場合、「購入」や「今すぐ試してみる」などの強力な行動を促す)が含まれています。
- 人気のある製品ツアーライブラリ:
- いくつかのJavaScriptライブラリは、それぞれがユニークな機能を備えた製品ツアーの作成を促進します。人気のあるオプションには次のものがあります: intro.js
- ブートストラップツアー joyride
hopscotch pageguide.js
このチュートリアルは、包括的な機能セットのため、intro.jsに焦点を当てています。
Intro.jsを使用した製品ツアーの構築:
Intro.jsは、プロジェクトに簡単に統合された軽量のオープンソースライブラリです。 次の手順では、プロセスの概要を説明します
ステップ1:intro.jsファイルを含める:プロジェクトにを追加し、intro.jsを追加します。
introjs.css
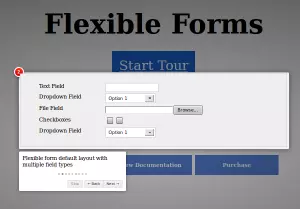
ステップ3:最初のステップを設計します:
最初のステップとスタートボタンは不可欠です。 使用<!DOCTYPE html> <html lang="en"> <head> <link href="introjs.css" rel="stylesheet"> </head> <body> <🎜> <🎜> </body> </html>
(説明)属性を使用してください:
data-stepdata-intro(注:CSSスタイリングは簡潔に省略されています。完全なスタイリングについては、ソースコードを参照してください。)
<div class="main_container">
<div class="flexi_form_title">
<h1 id="Flexible-Forms">Flexible Forms</h1>
<a id="flexi_form_start" href="https://www.php.cn/link/f0b875eb6cff6fd5f491e6b6521c7510">Start Tour</a>
</div>
</div>
<🎜>
 ステップ4:隠された手順の設計:
ステップ4:隠された手順の設計:
および (ツールチップ配置を制御する)属性を使用します。 JavaScriptは、現在のステップに基づいて要素を表示/非表示にするために使用されます。
(ツールチップ配置を制御する)属性を使用します。 JavaScriptは、現在のステップに基づいて要素を表示/非表示にするために使用されます。
(このステップの詳細なHTMLとJavaScriptは簡潔に省略されています。完全なソースコードを参照してください。)
data-step
data-position
を使用して、ユーザーをリダイレクトするか、ツアーの完了時にアクションをトリガーします。
ステップ6:スキップ機能を実装する: 「スキップ」アクションを処理するために
「スキップ」アクションを処理するために
(注:完全なソースコードとデモは[ソースコードへのリンク]と[デモへのリンク]で利用できます。
oncomplete()
introJs().start().oncomplete(function() {
window.location.href = "complete.html";
});このチュートリアルは、製品ツアーの構築の基本的な側面を示しています。 インタラクティブな製品ツアーは、ユーザーのエンゲージメントを大幅に向上させ、コンバージョンを促進します。 さまざまなデバイスと画面サイズで徹底的にテストすることを忘れないでください。 提供されたリソースは、完全な例とさらなるガイダンスを提供します。
以上がIntro.jsを使用した製品ツアーの紹介-SitePointの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
JavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。




