WordPressの無料フレームワーク - チェリーフレームワーク
チェリーフレームワーク:カスタマイズ可能なテーマの強力なWordPressフレームワーク
2002年に設立されたテンプレートモンスターは、チェリーフレームワークとそれに付随する子供のテーマを提供しています。 Template Monsterは、手頃な価格のWebデザインリソースを専門とするeコマースプラットフォームで、20,000を超えるWebサイトテンプレートの膨大なライブラリが誇り、450を超える新しいデザインが毎月追加されています。 2012年12月12日に最初にリリースされたCherry Frameworkは、最近バージョン3.1を発表し、更新とバグの修正を特徴としています。 この無料のフレームワークは、その使用のために特別に設計された315を超えるテンプレートモンスターテーマへのアクセスのロックを解除します。
重要なことに、チェリーは親のテーマとして機能します。 使用されるテーマは子のテーマになり、フレームワークの更新中に大きな利点を提供します。 チェリーフレームワークをインストールした後、テーマオプションを調べて、プロジェクトにぴったりのものを見つけてください。

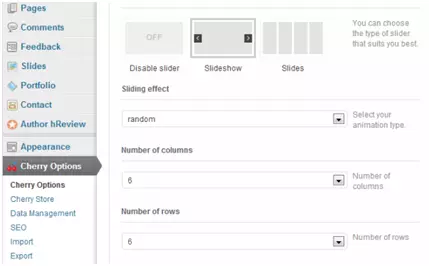
インストールが成功すると、7つの重要なオプションが明らかになり、包括的なサイトのカスタマイズが可能になります。 背景の色、リンク色、フォント(段落、見出し、サブヘディング)、フェードエフェクト、スライダー設定、ナビゲーション、さらにはカスタムCSSを注入します。

Cherry Frameworkは、WordPressダッシュボードにシームレスに統合され、「Cherry Options」の追加とおなじみのWordPressインターフェイスをミラーリングします。このユーザーフレンドリーな設計により、テーマ管理、更新、インポート/エクスポート、カスタマイズ、ドキュメントとサポートへのアクセスが簡素化されます。
コンテンツの作成は、ショートコードを通じて合理化され、ウェブサイトコンテンツの約90%を生成します。 ビデオ埋め込み(YouTube、Vimeo)、SiteMapsなど、さまざまな要素のショートコードを利用します。 組み込みのショートコードは、多用途のオプションを提供します:
 投稿にリンクするためのリストとグリッド形式
投稿にリンクするためのリストとグリッド形式
スライダーとカルーセル
情報ブロック用のサービスボックス流体柱を含む柔軟な構成を備えた
列- チェリーフレームワークを直接体験してください。 その能力を探求し、以下のコメントであなたの考えを共有してください。
- WordPressのチェリーフレームワークに関するよくある質問
- チェリーフレームワークとは何ですか?
公式Webサイトからフレームワークをダウンロードします。 WordPressダッシュボードで、「外観」とGTに移動します。 「テーマ」> 「新しい追加」> 「テーマをアップロードします。」ダウンロードしたzipファイルをアップロードしてアクティブ化します。
既存のテーマとの互換性?
カスタマイズオプション?
はい、それはSEOのベストプラクティスに固執し、Yoast SEOのような人気のSEOプラグインと互換性があります。
support?
包括的なドキュメントと支援コミュニティが支援を提供します。
woocommerce互換性?
woocommerceと完全に互換性があります。
多言語サポート?
翻訳準備とマルチ言語サイトをサポートしています。
頻度を更新しますか?
定期的な更新は、互換性を確保し、新機能を導入します
レスポンシブ設計により、すべてのデバイスで最適な表示が保証されます
以上がWordPressの無料フレームワーク - チェリーフレームワークの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7750
7750
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。




