HTML5でデバイスの向きを使用します
HTML5デバイスの方向API:包括的なガイド
この記事では、デバイスの物理的な方向に反応するレスポンシブWebアプリケーションを作成するための強力なツールであるHTML5デバイスオリエンテーションAPIについて説明します。 その機能、実装、ブラウザの互換性、および実用的なアプリケーションをカバーします。 重要な概念:
- デバイスの方向検出:
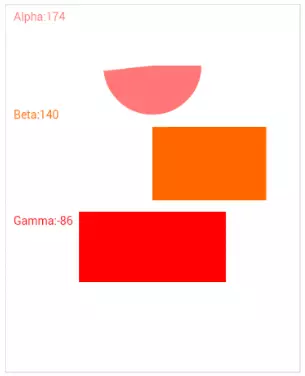
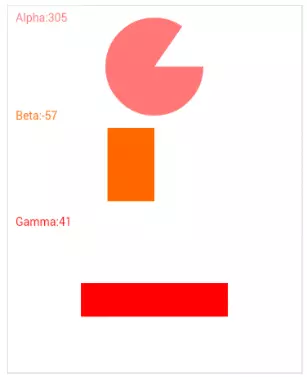
- APIにより、Webアプリは、3つの角度を使用して重力に対するデバイスの方向を検出できます:アルファ(Z軸の周りの回転)、ベータ(X軸の周りの回転)、およびガンマ(y軸の周りの回転)。 角度測定:
- これらの角度は、デバイスの位置に関する正確な情報を提供し、アプリケーション内の動的な応答を可能にします。 ブラウザ互換性: APIを使用する前にブラウザのサポートを確認することが重要です。 機能検出により、サポートされていないブラウザーの優雅な劣化が保証されます
 ブラウザの互換性と機能検出:
ブラウザの互換性と機能検出:
APIを実装する前に、ブラウザのサポートを確認します。多くの最新のブラウザはそれをサポートしていますが、を使用することをお勧めします。 コードでは、機能検出を採用しています:
Can I Use.com始めましょう:基本的なHTML構造:
if (window.DeviceOrientationEvent) {
// Browser supports DeviceOrientation
} else {
console.log("Device Orientation not supported by this browser.");
}要素を備えた基本的なHTMLファイルを作成して、向きの応答性グラフィックスを表示します。 スクリプトは、デバイスオリエンテーションイベントのリスニングと機能の検出を処理します。
アルファ、ベータ、ガンマの理解:<canvas>
<!DOCTYPE html> <html> <head> <title>Device Orientation Example</title> </head> <body> <canvas id="myCanvas" width="360" height="450" style="border:1px solid #d3d3d3;"></canvas> <🎜> </body> </html>
alpha:
z軸の周りの回転(0-360度)。 0度は、デバイスの上部を地球の北極に向けます。

- ベータ:x軸の周りの回転(-180-180度)。 0度は、デバイスが地球の表面に平行であることを意味します。
 ガンマ:
ガンマ: - y軸の周りの回転(-90-90度)。 0度は、デバイスが地球の表面に平行であることを意味します。

- イベントハンドラー:この関数は、受信したアルファ、ベータ、およびガンマ値に基づいてキャンバスを更新し、
イベントを処理します。
deviceorientation(完全なコードの例 - 簡潔に簡素化された;完全な描画ロジックについては、オリジナルを参照):if (window.DeviceOrientationEvent) { // Browser supports DeviceOrientation } else { console.log("Device Orientation not supported by this browser."); }ログイン後にコピーログイン後にコピー結論:<!DOCTYPE html> <html> <head> <title>Device Orientation Example</title> </head> <body> <canvas id="myCanvas" width="360" height="450" style="border:1px solid #d3d3d3;"></canvas> <🎜> </body> </html>
ログイン後にコピーログイン後にコピーHTML5デバイスオリエンテーションAPIは、デバイスの向きに応答性を備えたWebアプリケーションを強化するための簡単で強力な方法を提供します。 堅牢なユーザーエクスペリエンスのために、常にブラウザのサポートを確認し、潜在的な互換性の問題を処理することを忘れないでください。 APIの機能をさらに調査すると、幅広い創造的でインタラクティブなアプリケーションのロックが解除されます。
以上がHTML5でデバイスの向きを使用しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
この記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます






