node.jsを使用してArduino LCDにWeb APIを表示します

キーテイクアウト
- この記事では、node.jsを使用してArduinoのLCDにWeb APIからデータを表示する方法について説明します。著者は、IoT Sydney Meetupでランダム賞の抽選の例を使用しています。ここでは、Arduino LCDセットアップがMeetup.comイベントRSVP情報をプルし、メンバーをランダムに選択します。 著者はnode.jsを使用して、Meetup APIにHTTP要求を行うスクリプトを作成し、返されたJSONデータを解析し、ArduinoのLCDにランダムに選択されたメンバーの名前を表示します。著者はまた、node.jsサーバーをセットアップし、HTTPリクエストを作成し、返されたデータを処理する方法に関する段階的なガイドを提供します。
- 著者は、Johnny-Five Libraryを使用してnode.jsを介してArduinoを制御するために使用され、要求モジュールを使用してnode.jsサーバーからMeetup APIへのHTTP要求を行うと述べています。アンダースコアライブラリは、返されたJSONデータを解析するために使用されます。 著者は、不気味なメッセージの表示、NBAプレーオフスコアのタブを維持する、またはWeb APIから取得したその他のデータなど、このセットアップの他の潜在的な用途を提案することで締めくくります。著者はまた、読者がこのコードに基づいて自分のプロジェクトを共有することを奨励しています。
- lcds。彼らは楽しいです。それは、輝くテキストを通して話すように、あなたのarduinoに声をもたらす最もクールな方法の1つです。この記事では、node.jsを使用してArduinoのLCDにWeb APIからデータを持ち込む方法を検討します。
- ここシドニーでの毎月の私のお気に入りのミートアップは、IoT Sydney Meetupです。それは素晴らしいミートアップです(あなたは一緒に来るべきです!)。すべてのミートアップの終わりには、RSVPedがランダムな賞品の魅力があります。これが真のIoTスタイルで行われた時期だと思ったので、Meetup.comイベントRSVP情報を引き込み、ランダムにラッキーメンバーを選択するクイックArduino LCDセットアップをまとめました。帽子から名前を描くよりも、それは素晴らしい驚きであり、はるかに簡単だと思った! また、ここで書いている現在の一連のモノの記事にもきちんと落ちます。さまざまなデバイスを使用して、さまざまなIoTの可能性を調査しています。先週、UnityゲームエンジンでIoTデータの使用を検討しましたが、その前に、Jawboneからデータを引き上げる方法を調べました。
あなたのarduinoスケッチ
この例で使用するスケッチはそうです:
SparkFun Inventorsキットにあるもののわずかに変更されたバージョンです。物事が接続されているが同じように機能する方法を再配置するオンラインで見つけるLCDスケッチには、他のバリエーションがあります。以下のJavaScriptで定義するピンを調整する必要があるかもしれません。
javaScriptコードnode.js javascriptファイルには、以下を含めます
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,
</span> five <span>= require('johnny-five'),
</span> request <span>= require('request'),
</span> _ <span>= require('underscore'),
</span> board <span>= new five<span>.Board</span>(),
</span> lcd<span>;
</span>
board<span>.on('ready', function() {
</span> lcd <span>= new five<span>.LCD</span>({
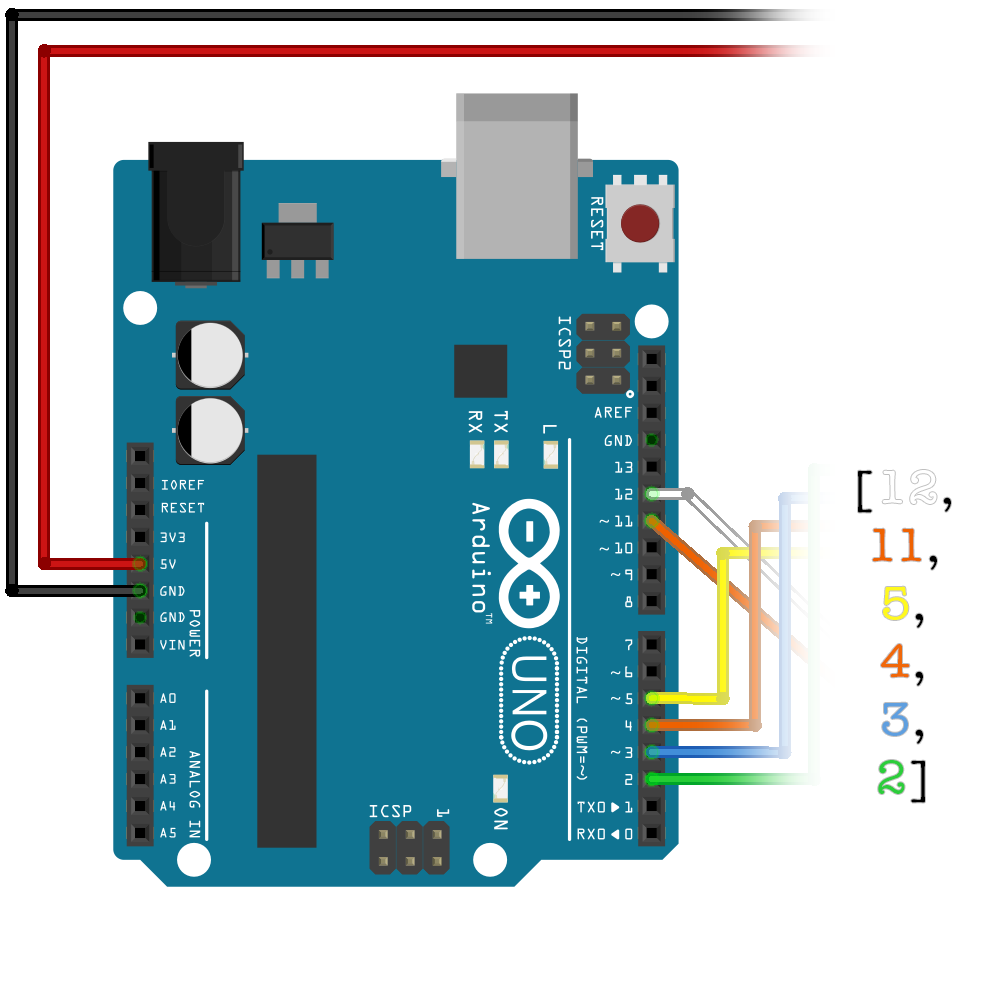
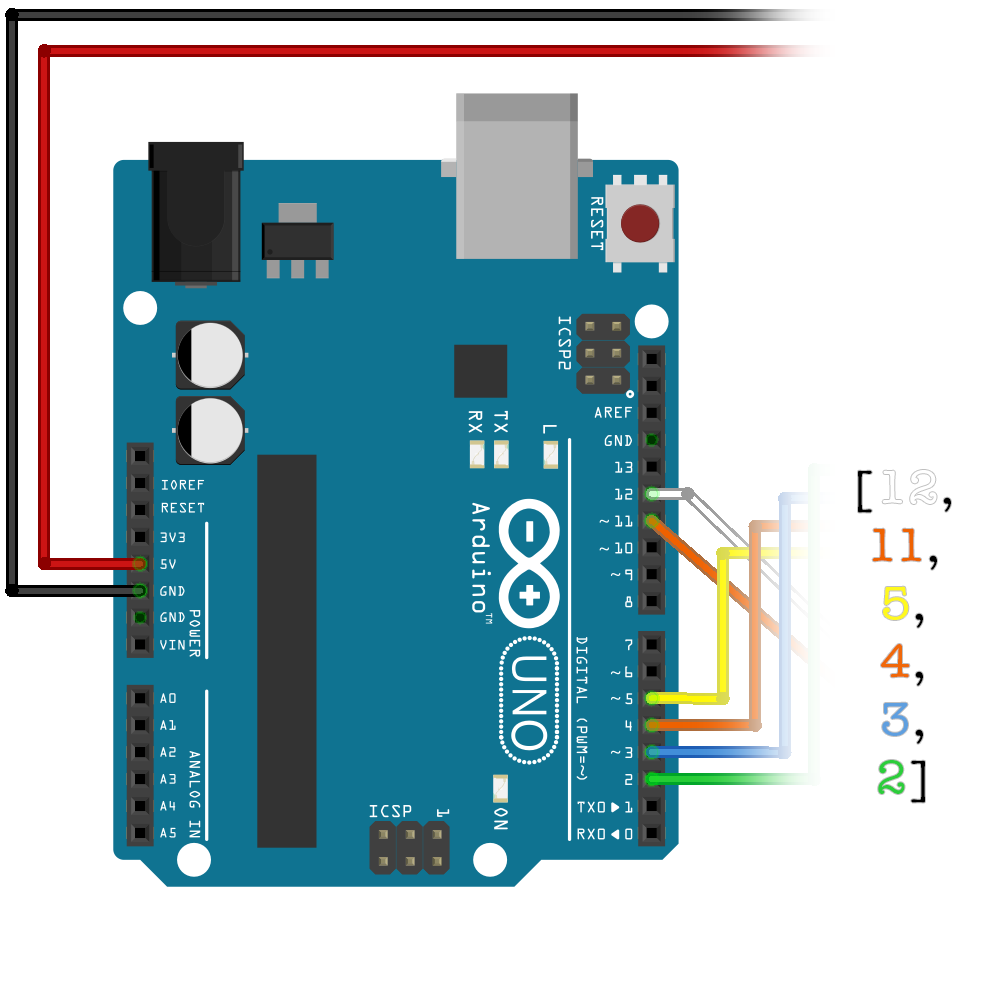
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span> <span>});
</span>
<span>this.repl.inject({
</span> <span>lcd: lcd
</span> <span>});
</span><span>});
</span>
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {
</span> <span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=474cc9332345ea7d7e135f50653c&event_id='+req.params.event_id,
</span> <span>json: true
</span> <span>}, function(error<span>, response, body</span>) {
</span> <span>var members = _.pluck(body.results, 'member'),
</span> randomMember <span>= members[_.random(members.length - 1)];
</span>
resp<span>.json(randomMember);
</span>
<span>console.log(randomMember.name);
</span>
lcd<span>.clear().print(randomMember.name);
</span> <span>});
</span><span>});
</span>
server<span>.listen(port, function() {
</span> <span>console.log('Listening on ' + port);
</span><span>});</span>これをステップバイステップ
セットアップしますnode.jsにかなり締められている場合、そのコードの多くはすでに意味があります。全員が同じページにいることを確認し、セットアップする必要がある他のものについてガイダンスを提供するために、各ビットを説明します。
最初に、ポート5000でローカルホストサーバーを実行する準備をしてExpressサーバー変数を設定します:
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,</span>その後、リクエストモジュールを含めます。これを使用して、node.jsサーバーからMeetup APIにHTTPリクエストを作成します。
five <span>= require('johnny-five'),</span>最後の2つの変数は、Johnny-Fiveが作成するArduinoオブジェクトを保存するために使用するボードとLCD変数です。
request <span>= require('request'),</span>Arduinoボードがアクセスできるようになるのを待つことから始めます。ジョニーファイブは、ボードが準備ができているときに「準備ができた」イベントを送信します。
_ <span>= require('underscore'),</span>また、LCDが持っている行と列の数を定義します。私の場合、それは2×16 LCDです。これはすべてそうです:
board <span>= new five<span>.Board</span>(), </span> lcd<span>;</span>
それから、オプションのコードがあります(ただし、含めるのが便利です)。これにより、実行中のコマンドラインからLCD関数にアクセスできます(記事の後半でこれを説明します)board.on('ready', function() {
それから、設定した唯一のリクエストがあります。このリクエストでは、URL内のイベントIDが期待されています。例:http:// localhost:5000/choosemember/221960710。イベントIDは、イベントのページにアクセスするときにアドレスバーにあるものです。

このIDを探しているGet Requestは次のように見えます:
lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span><span>});</span>その後、コードの複雑なビットに到達します! Meetup APIへの実際のHTTP要求。リクエスト関数を介してこれにアクセスします。ここでは、リクエストのHTTPオプションとコールバック関数の2つのことを渡します。
HTTPコールのオプションには、URLとブール値が含まれており、JSONオブジェクトを期待していることをリクエストに知らせます。これはそうです:<span>this.repl.inject({
</span> <span>lcd: lcd
</span><span>});</span>鋭いオブザーバーは、req.params.event_idを使用してURL文字列からリクエストURLにイベントIDを渡すことに気付くでしょう。しかし、そこには別の一連の文字列がありますが、私は説明していません。 Meetup APIにアクセスするには、APIキーが必要です。これらのいずれかをhttps://secure.meetup.com/meetup_api/key/:
 で見つけることができます
で見つけることができます
最後に、返されたJSONデータを使用するコールバック関数があります。エラー処理なしでシンプルに保ちましたが、これが深刻な生産レベルの作成である場合は、エラー変数のチェックを追加します。
コールバックが私たちの体の変数に戻るJSON出力はそうです:
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,
</span> five <span>= require('johnny-five'),
</span> request <span>= require('request'),
</span> _ <span>= require('underscore'),
</span> board <span>= new five<span>.Board</span>(),
</span> lcd<span>;
</span>
board<span>.on('ready', function() {
</span> lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span> <span>});
</span>
<span>this.repl.inject({
</span> <span>lcd: lcd
</span> <span>});
</span><span>});
</span>
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {
</span> <span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=474cc9332345ea7d7e135f50653c&event_id='+req.params.event_id,
</span> <span>json: true
</span> <span>}, function(error<span>, response, body</span>) {
</span> <span>var members = _.pluck(body.results, 'member'),
</span> randomMember <span>= members[_.random(members.length - 1)];
</span>
resp<span>.json(randomMember);
</span>
<span>console.log(randomMember.name);
</span>
lcd<span>.clear().print(randomMember.name);
</span> <span>});
</span><span>});
</span>
server<span>.listen(port, function() {
</span> <span>console.log('Listening on ' + port);
</span><span>});</span>次に、_.members()アンダースコア関数を使用して、結果の配列からメンバーをランダムに選択します。
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,</span>getリクエストに対するJSON応答としてExpressサーバーを介してそのデータを返し、コンソールの名前を記録して、誰が選ばれたかを確認できます。
five <span>= require('johnny-five'),</span>これを実行すると、他の行に包むのではなく、長い名前が遮断されることがわかります。物事を2行目にラップしたい場合は、randommmmber.name.nameを2つの16文字の文字列に分けて、最初の文字列を印刷してから、lcd.cursor(1、0)を使用してください。 2番目の行を印刷する前に2番目の行に移動します。私の場合、私たちが本当に必要なのは誰の名前が描かれているかを伝えることができるので、それは必要ではありませんでした - いくつかの欠落したキャラクターは通常、ここで問題を引き起こしません。
request <span>= require('request'),</span>を実行します
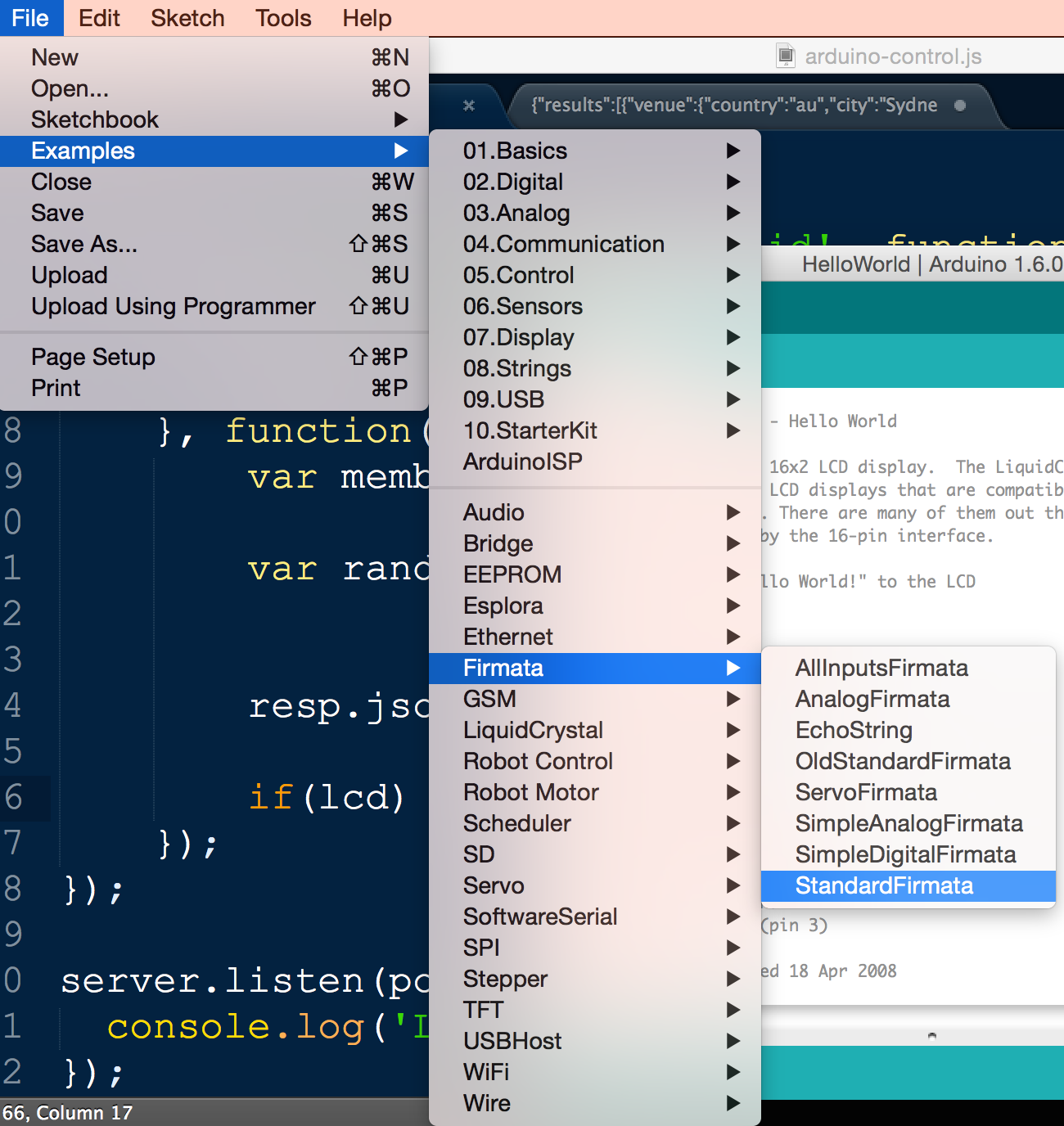
node.jsコードの準備が整いました。次に、Arduinoを接続し、StandardFirmataのスケッチがアップロードされていることを確認してください:_ <span>= require('underscore'),</span>また、すべての依存関係が整理されていることを確認する必要があります。私のpackage.jsonファイルは次のようになります:
それを自分のプロジェクトに自由に適応させてください、あなたが望む主なことはそれらの依存関係です。
その後、package.jsonファイルが整理されたら、コンソールを開いてコードの場所に移動します。この素晴らしいコマンドを実行します:
これに続いて、これに続いて:
board <span>= new five<span>.Board</span>(), </span> lcd<span>;</span>
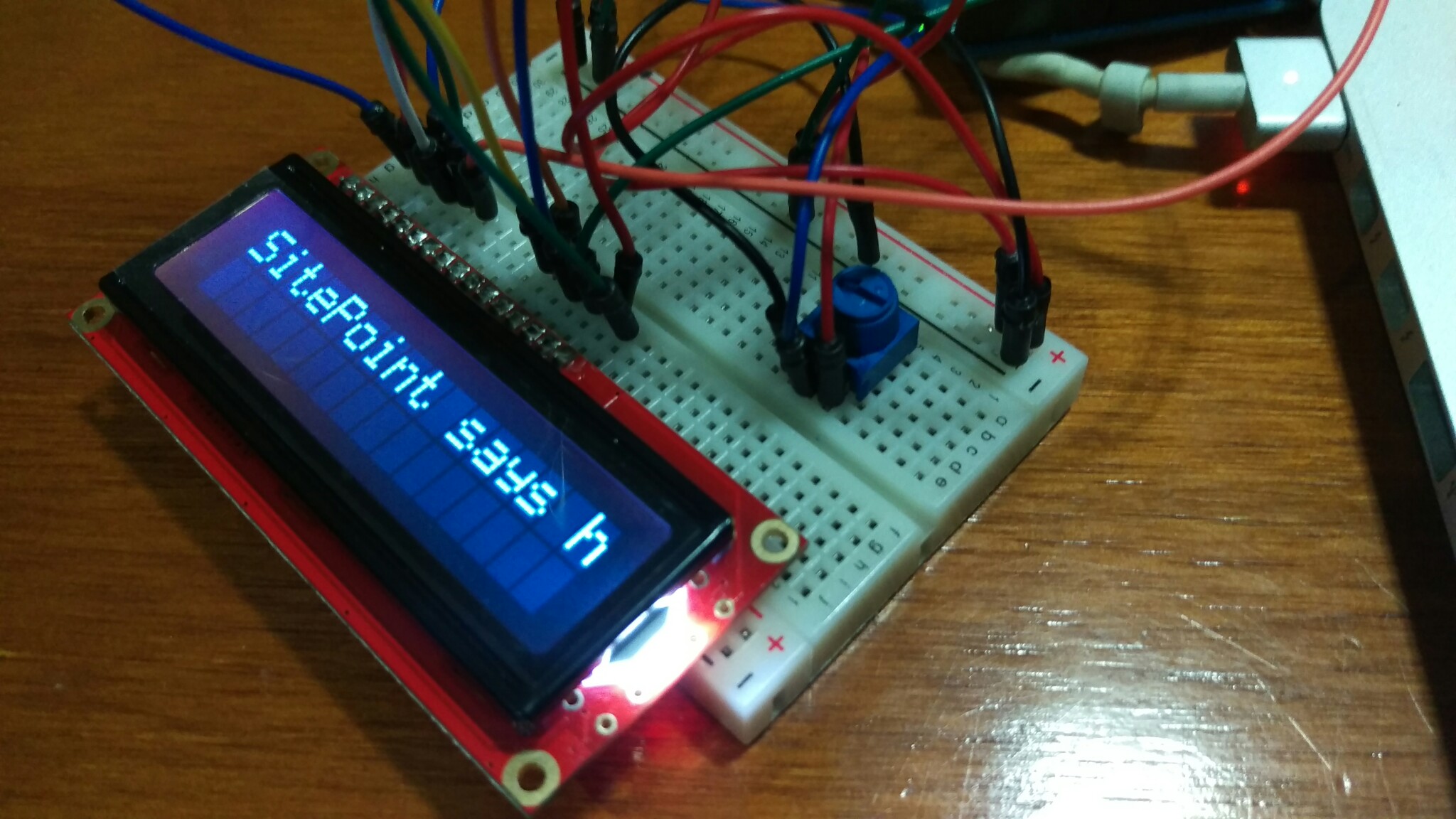
もう一度実行すると、新しいRSVPが表示されます。すべてが順調に進んでいる場合、これらの名前はあなたのArduinoのLCDに表示されるはずです!

私たちが言及したことを再生します
node.jsサーバーにthis.repl.Injectを言ったコードを少し含めました。これができることは、node.jsサーバーがLCD画面に表示されている内容を設定するために実行中に端末内からコマンドを実行できることです。
 lcd.print()を入力すると、魔法が起こることができます:
lcd.print()を入力すると、魔法が起こることができます:
 まあ…私たちのメッセージは少なくともほとんど!
まあ…私たちのメッセージは少なくともほとんど!
 結論
結論LCDに登場するイベントグループのランダムに選択されたメンバーを正常に獲得しました!この同じアイデアは、他の多くのAPIに適用できます。リクエストコールとデータの処理方法を調整するだけです。ハウスメイトのLCDに不気味なメッセージを残し、最新のNBAプレーオフスコアなどのタブを監視してください。
このコードに基づいて何か楽しいものを作りますか?コメントにメモを残して共有してください、私はそれを見たいです!
arduino lcd
のWeb APIに関するよくある質問(FAQ)Arduino LCDをインターネットに接続するにはどうすればよいですか?
Arduino LCDをインターネットに接続するには、ESP8266のようなWi-Fiモジュールが必要です。このモジュールにより、ArduinoはWi-Fiネットワークに接続し、HTTPを使用して簡単なデータリクエストを作成できます。 SPIインターフェイスを使用して、ESP8266をArduinoボードに接続する必要があります。接続したら、ESP8266Wifiライブラリを使用してWi-Fi接続とESP8266HTTPCLIENTライブラリを管理してHTTPリクエストを作成できます。 (アプリケーションプログラミングインターフェイス)は、異なるソフトウェアアプリケーションが相互に通信できるようにする一連のルールです。 Arduino LCDのコンテキストでは、APIを使用してインターネットからデータを取得します。このデータは、天気の更新、株価、または独自のカスタムデータなど、何でもかまいません。 APIはこのデータを取得し、Arduinoボードに送信します。これはLCDに表示されます。 Arduino LCDのAPIには、いくつかのステップが含まれます。まず、Wi-Fiモジュールを使用してArduinoをインターネットに接続する必要があります。次に、HTTPプロトコルを使用してAPIにリクエストを行う必要があります。 APIは要求されたデータで応答し、LCDで解析して表示できます。 LiquidCrystalライブラリを使用して、LCDディスプレイを管理できます。 arduino lcdでAPIを使用できますか?
はい、HTTPプロトコルをサポートする限り、Arduino LCDでAPIを使用できます。ただし、一部のAPIには認証が必要になる場合があることに留意してください。これは、セットアップするのが少し複雑になる場合があります。また、APIによって返されたデータは、Arduinoが理解できる形式で、通常はJSONまたはXMLである必要があります。 🎜> Arduino LCDのデータをリアルタイムで更新するには、APIに定期的にリクエストする必要があります。 Delay()関数を使用して、プログラムの実行を一定の時間一時停止できます。たとえば、毎分データを更新する場合は、loop()関数の最後に遅延(60000)を追加できます。これにより、ループの次の反復の前にプログラムが60000ミリ秒、または1分間、ARDUINOでAPIを使用することの制限は何ですか?多くの可能性、いくつかの制限があります。第一に、Arduinoボードにはメモリが限られているため、大量のデータを処理する場合に問題になる可能性があります。第二に、すべてのAPIが自由に使用できるわけではなく、使用制限がある場合もあります。最後に、HTTPリクエストと解析データを作成することは複雑で、プログラミングとネットワーキングを十分に理解する必要があります。インターネットに接続できるArduinoコンポーネント。これには、LCDだけでなく、LED、モーター、その他のセンサーも含まれます。プロセスは同じです:ArduinoはAPIにリクエストを行い、データを受信し、このデータを使用してコンポーネントを制御します。 > Arduino LCDとAPIのトラブルシューティングの問題は困難な場合がありますが、できることがいくつかあります。まず、配線を確認し、Arduinoがインターネットに適切に接続されていることを確認してください。次に、シリアルモニターを使用してコードをデバッグし、APIからの応答を確認します。最後に、特定の要件または制限についてはAPIドキュメントを確認してください。
Arduino LCDとAPIを使用して、独自のプロジェクトを作成できますか? Arduino LCDとAPIを使用して、幅広いプロジェクトを作成できます。たとえば、リアルタイムの気象データを表示する気象観測所、最新の株価を表示するストックティッカー、またはインターネットからのデータに基づいてデバイスを制御するホームオートメーションシステムを作成できます。 ArduinoでAPIを使用することについて詳しく知るためのいくつかの良いリソースは何ですか?
ArduinoでAPIの使用について詳しく知るために利用できるリソースがたくさんあります。 Arduinoの公式ウェブサイトとフォーラムは、開始するのに最適な場所です。また、YouTube、Udacity、CourseraなどのWebサイトで利用できるオンラインチュートリアルやコースもたくさんあります。最後に、Simon Monkの「プログラミングArduino:Getering of Stackes」などの本は、APIを使用するなど、Arduinoプログラミングの包括的な紹介を提供します。
以上がnode.jsを使用してArduino LCDにWeb APIを表示しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
この記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。




