CSS3を使用して60 FPSモバイルアニメーションを実現します

キーポイント
- スムーズなモバイルアニメーションでは、クリティカルレンダリングパス(CRP)の合成ステップに注意を払う必要があり、
transformやopacityなどの属性を使用して、前のステップの負担を増やすことを避けます。 -
left、top、right、bottom、transformアニメーショントランジションの属性を使用しないでください。アニメーションの先頭にあるアニメーションは、以前にレイヤーの安定性を決定します。 - 1秒あたり60フレームの安定したフレームレートを達成するには、GPUを使用してアニメーションをレンダリングし、
will-change属性を介して別のレイヤーに要素を宣伝し、ブラウザーのレイアウトレンダリングまたは描画を避けます。
この記事は、もともとOutSystemsで公開されました。 SitePointをサポートしてくれたパートナーに感謝します。
モバイルアプリでアニメーションを簡単に作成できます。また、次のヒントをフォローすると、モバイルアプリでアニメーション化するのも簡単です。最近では、誰もがモバイルデバイスでCSS3アニメーションを使用していますが、多くの人が誤って使用しています。多くの場合、ベストプラクティスは開発者によって見落とされています。これは、これらの慣行がなぜ存在するのか、なぜ彼らがそれほど強くサポートされているのかを人々が理解していないためです。機器の仕様は非常に広いです。したがって、コードが最適化されていない場合、ほとんどのユーザーに標準のエクスペリエンスを提供します。覚えておいてください:一部のハイエンドのフラッグシップデバイスは強力ですが、世界のほとんどの人は、これらの高性能デバイスと比較して、LCD画面を備えたAbacusのようなデバイスを使用しています。 CSS3の力を正しく利用できるようにしたいと思います。これを行うには、最初に何かを理解する必要があります。
タイムラインの理解要素をレンダリングおよび処理するときにブラウザは何をしますか?このタイムラインは、キーレンダリングパスと呼ばれます
画像出典:www.csstriggers.com
スムーズなアニメーションを実現するには、前のステップの負担を増やすのではなく、合成ステップに影響するプロパティの変更に焦点を当てる必要があります。 
- スタイル
ブラウザは、要素に適用されるスタイルの計算を開始します - スタイルを再計算します。
 レイアウト
レイアウト次のステップでは、ブラウザは各要素の形状と位置、つまりレイアウトを生成します。ここでは、ブラウザは幅や高さなどのページプロパティ、たとえばマージンまたは、、
 、
、left、top、rightを設定します。bottom-
draw
など。 ブラウザは各要素のピクセルをレイヤーに入力します。これは、これらのプロパティを指します:
ブラウザは各要素のピクセルをレイヤーに入力します。これは、これらのプロパティを指します:box-shadow、border-radius、color、background-color、 -
Composition
これは、アニメーションを実行する場所です。これは、ブラウザがすべてのレイヤーを画面に描画するときだからです。  最新のブラウザは、
最新のブラウザは、transformおよびopacity属性を使用して、4つのスタイルの属性をうまくアニメーション化できます。- 位置 -
transform: translateX(n) translateY(n) translateZ(n); - ズーム -
transform: scale(n); - 回転 -
transform: rotate(ndeg); - 不透明 -
opacity: n;
- 位置 -
1秒あたり60フレームを達成する方法
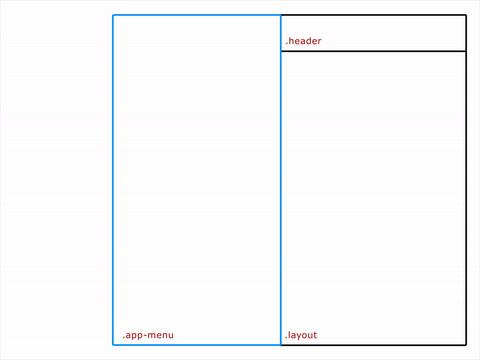
これを覚えておいてください、今度はあなたの袖を転がして一生懸命働く時です。 HTMLから始めましょう。非常にシンプルな構造を作成し、app-menuに配置します。 layout
<div>
<div></div>
<div>
<div></div>
</div>
</div>
間違った方法
.app-menu {
left: -300px;
transition: left 300ms linear;
}
.app-menu-open .app-menu {
left: 0px;
transition: left 300ms linear;
}、left、top、right、bottomの属性を使用する必要があります。これらは、ブラウザが毎回レイアウトパスを実行するように強制し、すべての要素の子要素に影響するため、スムーズなアニメーションを作成しません。結果は次のとおりです

 緑の領域は、アニメーションをレンダリングするのにかかる時間を示します。このデータは、不規則なフレームレートとパフォーマンスの低下を示しています。 「緑のバーはfpsを意味します。ハイバーはアニメーションが60 fpsでレンダリングされることを意味します。低いバーは60 fps未満を意味します。そのため、理想的には、緑のバーが常にタイムライン全体で高く維持されたいです。赤いバーもst音を意味します。進行状況を測定する別の方法は、これらの赤いバーを排除することです。
緑の領域は、アニメーションをレンダリングするのにかかる時間を示します。このデータは、不規則なフレームレートとパフォーマンスの低下を示しています。 「緑のバーはfpsを意味します。ハイバーはアニメーションが60 fpsでレンダリングされることを意味します。低いバーは60 fps未満を意味します。そのため、理想的には、緑のバーが常にタイムライン全体で高く維持されたいです。赤いバーもst音を意味します。進行状況を測定する別の方法は、これらの赤いバーを排除することです。
.app-menu {
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
transition: transform 300ms linear;
}
.app-menu-open .app-menu {
-webkit-transform: none;
transform: none;
transition: transform 300ms linear;
}
transform
これは、タイムラインが反映する方法です:

結果が良くなり始め、フレームレートは安定しているようであるため、アニメーションはよりスムーズに実行されます。
gpu
でアニメーションを実行します次に、次のレベルに進みましょう。本当にスムーズに実行するために、GPUを使用してアニメーションをレンダリングします。
<div>
<div></div>
<div>
<div></div>
</div>
</div>一部のブラウザはまだフォールバックとしてtranslateZ()またはtranslate3d()を必要としますが、will-change属性は将来です。このプロパティは要素を別のレイヤーに促進するため、ブラウザはレイアウトのレンダリングまたは描画を検討する必要はありません。

それがどれほどスムーズかわかりますか?タイムラインはこれを確認しています:

アニメーションのフレームレートはより一定であり、アニメーションのレンダリング速度が高速になります。しかし、最初はまだ長いフレームがあります。最初は少しボトルネックがあります。最初に作成したHTML構造を覚えていますか? javascriptでapp-menudiv:
.app-menu {
left: -300px;
transition: left 300ms linear;
}
.app-menu-open .app-menu {
left: 0px;
transition: left 300ms linear;
}ああ!ここでは、クラスをlayoutdivに追加することで問題を引き起こしています。これにより、ブラウザはスタイルツリーを再生します。これは、レンダリングパフォーマンスに影響します。
1秒あたり60フレームでのバターの滑らかな溶液
ビューポート領域の外にメニューを作成した場合はどうなりますか?隔離領域にメニューを置くことで、アニメーションに必要な要素のみに影響を与えることが保証されます。したがって、次のHTML構造を使用することをお勧めします
.app-menu {
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
transition: transform 300ms linear;
}
.app-menu-open .app-menu {
-webkit-transform: none;
transform: none;
transition: transform 300ms linear;
}関数を使用して、アニメーションの最後に削除されたクラスのアニメーションを操作します。 transitionend
.app-menu {
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
transition: transform 300ms linear;
will-change: transform;
}
function toggleClassMenu() {
var layout = document.querySelector(".layout");
if(!layout.classList.contains("app-menu-open")) {
layout.classList.add("app-menu-open");
} else {
layout.classList.remove("app-menu-open");
}
}
var oppMenu = document.querySelector(".menu-icon");
oppMenu.addEventListener("click", toggleClassMenu, false);

(モバイルアニメーションに関するFAQセクションをここに追加する必要があります。コンテンツは元のドキュメントのFAQセクションと一致しています)
以上がCSS3を使用して60 FPSモバイルアニメーションを実現しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Google Fontsが新しいデザイン(ツイート)を展開したようです。最後の大きな再設計と比較して、これははるかに反復的です。違いをほとんど伝えることができません
 HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
プロジェクトにカウントダウンタイマーが必要だったことはありますか?そのようなことのために、プラグインに手を伸ばすのは自然なことかもしれませんが、実際にはもっとたくさんあります
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 SVGでタータンパターンを生成する静的サイトを作成する方法
Apr 09, 2025 am 11:29 AM
SVGでタータンパターンを生成する静的サイトを作成する方法
Apr 09, 2025 am 11:29 AM
タータンは、スコットランド、特にファッショナブルなキルトに通常関連する模様のある布です。 Tartanify.comでは、5,000を超えるTartanを集めました
 WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
インラインテンプレートディレクティブにより、既存のWordPressマークアップに対する進行性の強化として、リッチVUEコンポーネントを構築できます。
 PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPテンプレートは、多くの場合、サブパーコードを促進するために悪いラップを取得しますが、そうである必要はありません。 PHPプロジェクトが基本を実施する方法を見てみましょう





 、
、 ブラウザは各要素のピクセルをレイヤーに入力します。これは、これらのプロパティを指します:
ブラウザは各要素のピクセルをレイヤーに入力します。これは、これらのプロパティを指します: 最新のブラウザは、
最新のブラウザは、

