OptionTree-高度なオプション

前の記事では、OptionTreeのインストール方法とテーマと統合する方法について説明しました。また、OptionTreeが箱から出して提供する最も基本的な、しかし非常に有用なオプションタイプの多くを調査しました。これらのオプションは、OptionTreeの簡単なUIテーマオプションビルダーを使用して数分で実装できます。
キーテイクアウト- OptionTreeは、日付ピッカーや測定単位などの高度なテーマオプションの統合を簡素化し、広範なコーディングなしでカスタマイズを強化します。
「デートピッカー」、「デートタイムピッカー」、「測定」タイプなどの高度なオプションは、詳細なユーザー入力を可能にし、UIテーマオプションビルダーを介して簡単に管理できます。
- 「数値スライダー」と「オン/オフ」スイッチは、数値を設定し、テーマ内で設定を切り替えるためのユーザーフレンドリーなインターフェイスであり、ユーザーエクスペリエンスを合理化します。 OptionTreeは、測定用の配列や日付と時刻の文字列などの多様なデータ型をサポートし、テーマオプションの処理の柔軟性を確保します。
- カスタマイズは、日付形式や測定単位の変更などの既存のオプションタイプの変更に拡張され、特定のニーズに合わせて機能性を調整する機能を開発者に提供します。 より高度なオプションのいくつかを探索します
- 数回のクリックでテーマに含めることができる最も高度なオプションのいくつかを調査し続けます。 「Advanced Options」という用語に警戒しないでください。OptionTreeはそれらをすべて統合しやすくしますが、これらをゼロからコードする必要があるため、「高度」と見なされます。ここに行きます!
- 日付ピッカー
- 「日付ピッカー」オプションタイプは、入力フィールドにフォーカスが与えられるときにユーザーが日付を選択できるカレンダーポップアップを表示する標準のフォーム入力フィールドに結び付けられています。返された値は、日付フォーマットされた文字列(yyyy-mm-dd)です。
日付時刻ピッカー
「デートタイムピッカー」オプションタイプは、ユーザーが入力フィールドにフォーカスが与えられた日付と時刻を選択できるカレンダーポップアップを表示する標準のフォーム入力フィールドに結び付けられています。返された値は、日付と時刻のフォーマットされた文字列(yyyy-mm-dd hh:mm)です。
測定
「測定」オプションタイプは、入力と選択フィールドの組み合わせです。テキスト入力は値を受け入れ、選択フィールドを使用すると、その値に追加する測定単位を選択できます。現在、デフォルトユニットはPX、%、EM、およびPTです。ただし、これらを
数値スライダー
「数値スライダー」オプションタイプには、jQuery UIスライダーが表示されます。カスタム関数またはループで使用するための単一の数値値を返します。
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>オン/オフ
「オン/オフ」オプションタイプには、「オン」または「オフ」を回すために使用できる簡単なスイッチが表示されます。保存された返品値は、「オン」または「オフ」のいずれかです
<span>// OptionTree Date Time Picker Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span><span>'id' => 'spyr_demo_date_time_picker',
</span><span>'label' => __( 'Date Time Picker', 'text-domain' ),
</span><span>'desc' => __( 'Your description', 'text-domain' ),
</span><span>'std' => '',
</span><span>'type' => 'date-time-picker',
</span><span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_time_picker = ot_get_option( 'spyr_demo_date_time_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_time_picker = get_post_meta( $post->ID, 'spyr_demo_date_time_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_time_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_time_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_time_picker_date_format', 'spyr_modify_date_time_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_time_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_time_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>「ギャラリー」オプションタイプは、画像添付ファイルIDのコンマ分離リストを保存します。テーマに画像を表示するために、フロントエンド関数を作成する必要があります。テーマが追加された可能性のある画像サイズを
add_image_size()。
スライダー<span>// OptionTree Measurement Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_measurement',
</span> <span>'label' => __( 'Measurement', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'measurement',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = ot_get_option( 'spyr_demo_measurement' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = get_post_meta( $post->ID, 'spyr_demo_measurement', true );
</span>
<span>// Displaying the result side by side
</span><span>echo $spyr_demo_measurement[0] . $spyr_demo_measurement[1];
</span>
<span>// Adding a new measurement option to the list
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array_merge( $measurements, array( 'rem' => 'rem' ) );
</span> <span>}
</span><span>}
</span>
<span>// Override list of measurements
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_override_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_override_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array( 'rem' => 'rem' );
</span> <span>}
</span><span>}</span>「スライダー」オプションタイプを使用すると、数分でスライダーを作成できます。その後、これらの繰り返し可能なフィールドを使用して、後で使用する情報を保持することができます。このオプションは、より柔軟な「リスト項目」オプションを支持して、すぐに廃止されます。
リストアイテム
<span>// OptionTree Numeric Slider Option Type </span> <span>// Example code when being used as a Metabox or </span><span>// Exported OptionTree file to be used in Theme Mode </span> <span>array( </span> <span>'id' => 'spyr_demo_numeric_slider', </span> <span>'label' => __( 'Numeric Slider', 'text-domain' ), </span> <span>'desc' => __( 'Your description', 'text-domain' ), </span> <span>'type' => 'numeric-slider', </span> <span>'section' => 'your_section', </span> <span>'min_max_step'=> '-500,5000,100', </span><span>) </span> <span>// Get the value saved on Theme Options Page </span><span>$spyr_demo_numeric_slider = ot_get_option( 'spyr_demo_numeric_slider' ); </span> <span>// Get the value saved for a Page, Post or CPT ( Within the loop ) </span><span>$spyr_demo_numeric_slider = get_post_meta( $post->ID, 'spyr_demo_numeric_slider', true );</span>
「リスト項目」のセットアップの例を次に示します。
upload
 「アップロード」オプションタイプは、WordPressサポートされたメディアをアップロードするために使用されます。アップロード後、ユーザーは「オプションツリーへの送信」ボタンを押して、そのメディアのURIを入力する必要があります。この機能には1つの注意事項があります。テーマオプションをインポートし、1つのサイトにメディアをアップロードした場合、古いURIは新しいサイトのURIを反映しません。新しいサーバーにメディアを再アップロードまたはFTPし、必要に応じてURIを変更する必要があります。
「アップロード」オプションタイプは、WordPressサポートされたメディアをアップロードするために使用されます。アップロード後、ユーザーは「オプションツリーへの送信」ボタンを押して、そのメディアのURIを入力する必要があります。この機能には1つの注意事項があります。テーマオプションをインポートし、1つのサイトにメディアをアップロードした場合、古いURIは新しいサイトのURIを反映しません。新しいサーバーにメディアを再アップロードまたはFTPし、必要に応じてURIを変更する必要があります。
「アップロード」オプションタイプは、
ot-upload-attachment-idをクラス属性に追加することで、添付ファイルIDとして保存することもできます。これにより、add_image_size()を介して任意の画像サイズを登録することができます。返された値は、がCSSクラスフィールドに追加されたかどうかに応じて、添付ファイルIDまたは画像へのソースリンクのいずれかです。
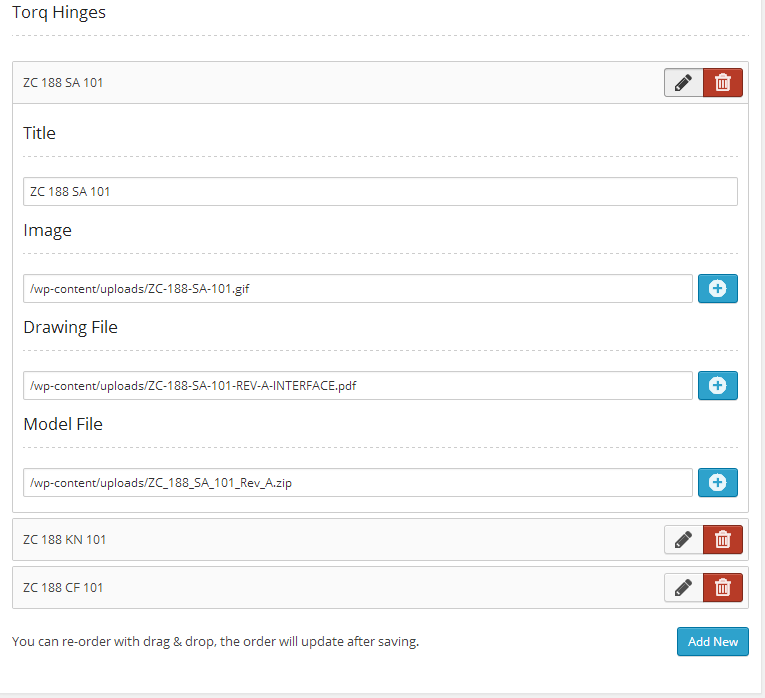
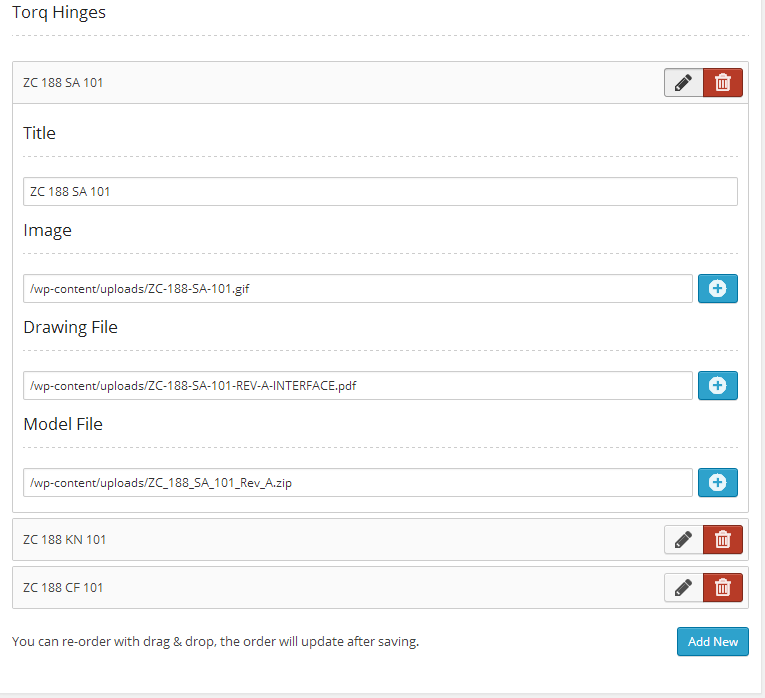
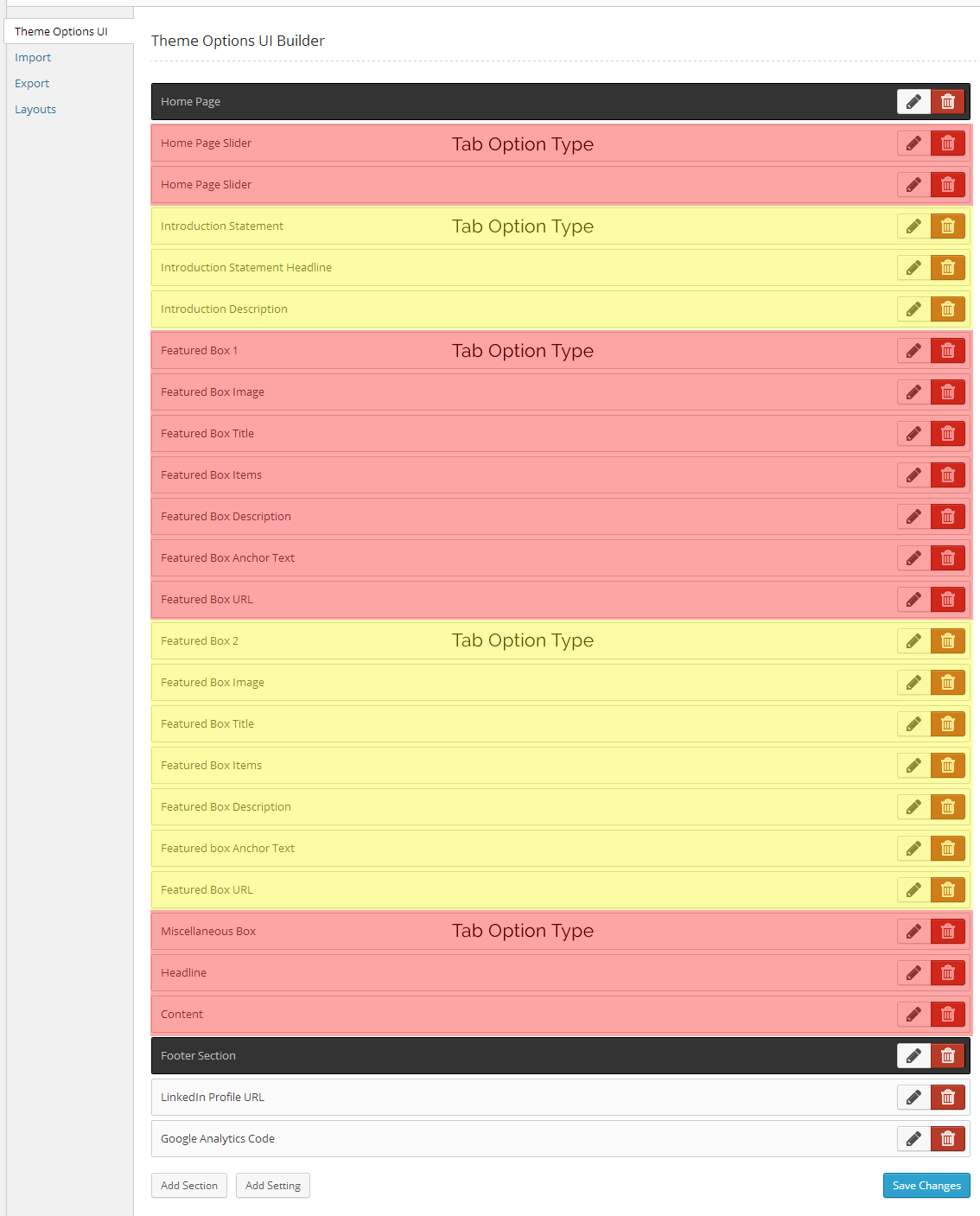
タブ
「タブ」オプションタイプを使用すると、通常はページの下に展開される一連のフィールドをグループ化できます。このオプションを何度も使用していることに気付くでしょう。このフィールドには戻り値はありません。いつものように、このオプションを実装するには数回クリックするだけで、UIはあなたとあなたの顧客にとって驚くほどに見えます。 テーマオプションUIビルダーを介してタブを作成するには、「タブ」オプションタイプがグループ化したいフィールドのグループの上にあることを確認することだけです。グループ化する他のオプションに同じことをすることで、さらに「タブ」を追加できます。 「タブ」は、別の「タブ」または新しいセクションの先頭に遭遇すると終了します。
これを視覚化するのに役立つように、実際の世界でUIビルダーを見てみましょう。
「外観」の下のテーマオプションページにアクセスすると、これはそれらのオプションから得られるものです。
これらはOptionTreeの最も高度な機能の一部ですが、まだ最適です。
OptionTreeを使用すると、タイポグラフィを強化することが非常に簡単になり、あなたと顧客がHTML要素を簡単にスタイリングできるようにします。
今後の記事では、CSSとの作業と、WordPressテーマをまったく新しいレベルに引き上げる「背景」および「タイポグラフィ」オプションタイプを作成することをご覧ください。
WordPressサイトにオプションツリーをインストールするのは簡単です。まず、WordPressダッシュボードの「プラグイン」セクションに移動します。 「新しい追加」をクリックして、検索バーで「オプションツリー」を検索します。プラグインを見つけたら、[今すぐインストール]をクリックしてから「アクティブ化」します。プラグインはサイトで使用できるようになりました。 オプションツリーでデータを更新するにはどうすればよいですか? WordPressダッシュボードの「オプションツリー」セクションに移動します。 [設定]をクリックしてから、更新するオプションをクリックします。変更を加えてから「更新」をクリックして保存します。 オプションツリーテーマにカスタムCSSを追加するには、WordPressダッシュボードの「オプションツリー」セクションに移動します。 「設定」をクリックしてから「カスタムCSS」をクリックします。ここでは、カスタムCSSコードを追加できます。完了したら変更を保存することを忘れないでください。 オプションツリーの問題をトラブルシューティングするにはどうすればよいですか? 非wordpressサイトでオプションツリーを使用できますか?したがって、ワードプレス以外のサイトでは使用できません。ただし、同様の機能を提供する他のコンテンツ管理システムに使用できる同様のツールがあります。 カラーピッカー
カラーピッカー
結論
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span> WordPressサイトにオプションツリーをインストールするにはどうすればよいですか?
オプションツリーUIビルダーを使用するにはどうすればよいですか?
オプションツリーUIビルダーは、カスタムテーマオプションを作成できる強力なツールです。それを使用するには、WordPressダッシュボードの「オプションツリー」セクションに移動します。 「設定」をクリックしてから「UIビルダー」をクリックします。ここから、テーマにセクション、設定、オプションを追加できます。完了したら変更を保存することを忘れないでください。
オプションツリーの変数の実際の値をどこに見つけることができますか? WordPressダッシュボードのOptionTree 'セクション。 「設定」をクリックしてから、興味のあるオプションをクリックします。変数の値は、画面の右側に表示されます。
オプションツリーテーマにカスタムCSSを追加するにはどうすればよいですか?
オプションツリーを子供のテーマで使用するにはどうすればよいですか? WordPressサイトのテーマ。次に、WordPressダッシュボードの「オプションツリー」セクションに移動します。 「設定」をクリックしてから「子テーマ」をクリックします。ここから、子供のテーマの設定を構成できます。
オプションツリーの問題が発生している場合、最初のステップはプラグインは最新です。そうでない場合は、更新してください。問題が続く場合は、プラグインを非アクティブ化および再アクティブ化してみてください。まだ問題が発生している場合は、さらなる支援のためにプラグインのサポートチームに連絡する必要があるかもしれません。 WordPressダッシュボードに。インストールされているプラグインのリストで「オプションツリー」を見つけ、[非アクティブ化]をクリックします。プラグインが非アクティブ化されたら、[削除]をクリックしてサイトから削除できます。
オプションツリーは、すべてのWordPressテーマと互換性がありますか?ただし、一部のテーマは、OptionTreeのすべての機能をサポートしていない場合があります。互換性の問題が発生している場合は、サポートのためにテーマの開発者に連絡する必要がある場合があります。
以上がOptionTree-高度なオプションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7786
7786
 15
15
 1644
1644
 14
14
 1401
1401
 52
52
 1297
1297
 25
25
 1234
1234
 29
29
 WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
ブログは、人々が自分の意見、意見、意見をオンラインで表現するための理想的なプラットフォームです。多くの初心者は自分のウェブサイトを構築することに熱心ですが、技術的な障壁やコストの問題を心配することをためらっています。ただし、プラットフォームが初心者の能力とニーズを満たすために進化し続けるにつれて、今まで以上に容易になり始めています。 この記事では、テーマの選択からプラグインの使用まで、セキュリティとパフォーマンスを向上させ、独自のWebサイトを簡単に作成できるように、WordPressブログを構築する方法を段階的に導きます。 ブログのトピックと方向を選択してください ドメイン名を購入したり、ホストを登録する前に、カバーする予定のトピックを特定することをお勧めします。個人的なウェブサイトは、旅行、料理、製品のレビュー、音楽、またはあなたの興味を引き起こす趣味を中心に展開できます。あなたが本当に興味を持っている領域に焦点を当てることは継続的な執筆を奨励することができます
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリアーカイブページに子カテゴリを表示する方法を知りたいですか?分類アーカイブページをカスタマイズするときは、訪問者にとってより便利にするためにこれを行う必要がある場合があります。この記事では、親カテゴリアーカイブページに子カテゴリを簡単に表示する方法を示します。サブカテゴリが親カテゴリアーカイブページに表示されるのはなぜですか?親カテゴリアーカイブページにすべての子カテゴリを表示することにより、訪問者にとってより一般的で便利になります。たとえば、本に関するWordPressのブログを実行し、「テーマ」と呼ばれる分類法を持っている場合、「小説」、「ノンフィクション」などのサブ課題を追加して、読者ができるようにすることができます。
 パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
最近、ユーザーがお気に入りの投稿をパーソナライズされたライブラリに保存できるようにすることで、ユーザー向けのパーソナライズされたエクスペリエンスを作成する方法を示しました。一部の場所で名前を使用することで、パーソナライズされた結果を別のレベルに引き上げることができます(つまり、ウェルカム画面)。幸いなことに、WordPressにより、ユーザーのログインに関する情報を簡単に入手できます。この記事では、現在ログインしているユーザーに関連する情報を取得する方法を紹介します。 get_currentuserinfo()を使用します。 関数。これは、テーマ(ヘッダー、フッター、サイドバー、ページテンプレートなど)のどこでも使用できます。それが機能するためには、ユーザーをログインする必要があります。したがって、使用する必要があります
 WordPressの有効期限後の日付で投稿を並べ替える方法
Apr 19, 2025 pm 11:48 PM
WordPressの有効期限後の日付で投稿を並べ替える方法
Apr 19, 2025 pm 11:48 PM
過去には、拡張後のプラグインを使用してWordPressの投稿を期限切れにする方法を共有してきました。さて、Activity List Webサイトを作成するとき、このプラグインは非常に便利であることがわかりました。期限切れのアクティビティリストを簡単に削除できます。第二に、このプラグインのおかげで、有効期限後の日付までに投稿を並べ替えることも非常に簡単です。この記事では、WordPressの有効期限後の日付で投稿を並べ替える方法を紹介します。プラグインの変更を反映してカスタムフィールド名を変更するためのコードを更新しました。コメントで私たちに知らせてくれたTajimに感謝します。特定のプロジェクトでは、イベントをカスタムポストタイプとして使用します。今
 WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整するには4つの方法があります。テーマオプションを使用し、プラグイン(投稿タイプの注文、WP投稿リスト、ボックスのものなど)を使用し、コード(functions.phpファイルに設定を追加)を使用するか、WordPressデータベースを直接変更します。
 WordPressでクエリカウントとページの読み込み時間を表示する方法
Apr 19, 2025 pm 11:51 PM
WordPressでクエリカウントとページの読み込み時間を表示する方法
Apr 19, 2025 pm 11:51 PM
ユーザーの1人が、フッターにクエリの数とページの読み込み時間を表示する方法を他のWebサイトに尋ねました。これをウェブサイトのフッターでよく見ることがよくあり、「1.248秒で64クエリ」のようなものを表示する場合があります。この記事では、WordPressにクエリの数とページの読み込み時間を表示する方法を紹介します。テーマファイル(たとえば、footer.php)で好きな場所に次のコードを貼り付けます。クエリエシン
 WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
3日以内にWordPressを学ぶことができます。 1.テーマ、プラグインなどのマスター基本知識。2。インストールや作業原則などのコア関数を理解します。 3.例を使用して、基本的および高度な使用法を学びます。 4.デバッグテクニックとパフォーマンスの最適化の提案を理解します。




